AI와 함께하는 코딩 체험
리이오
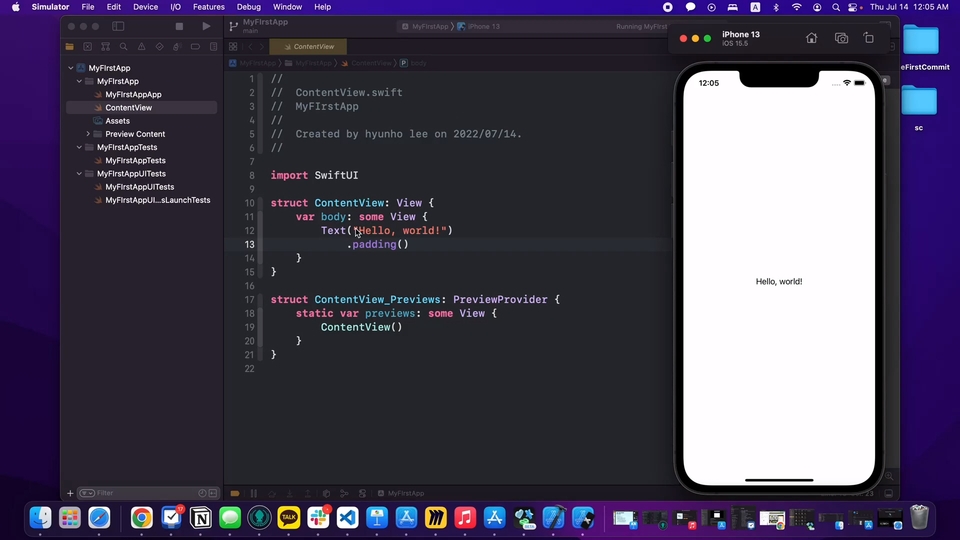
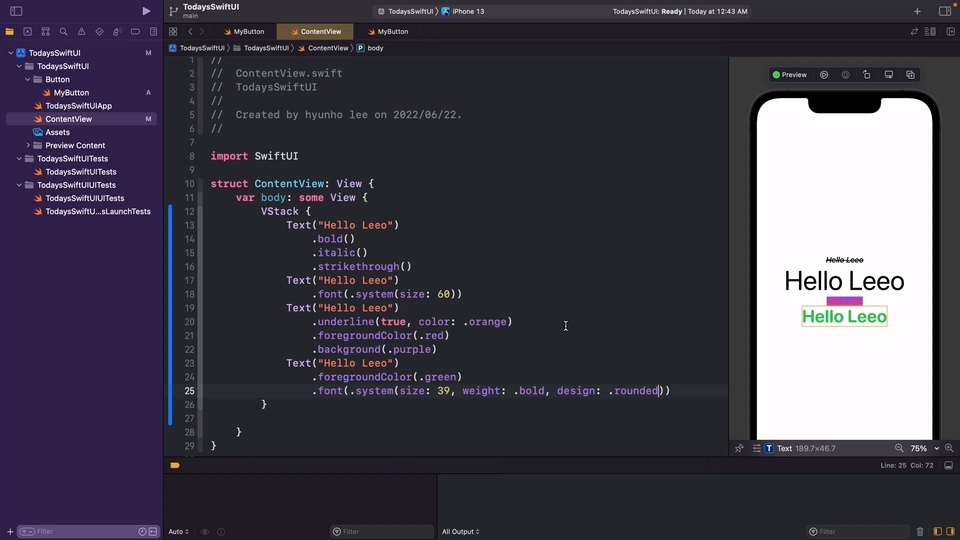
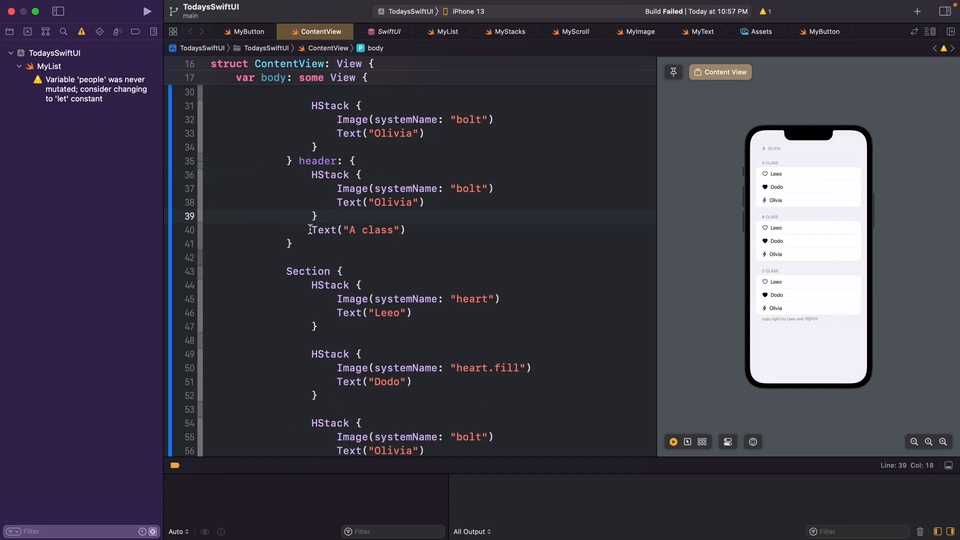
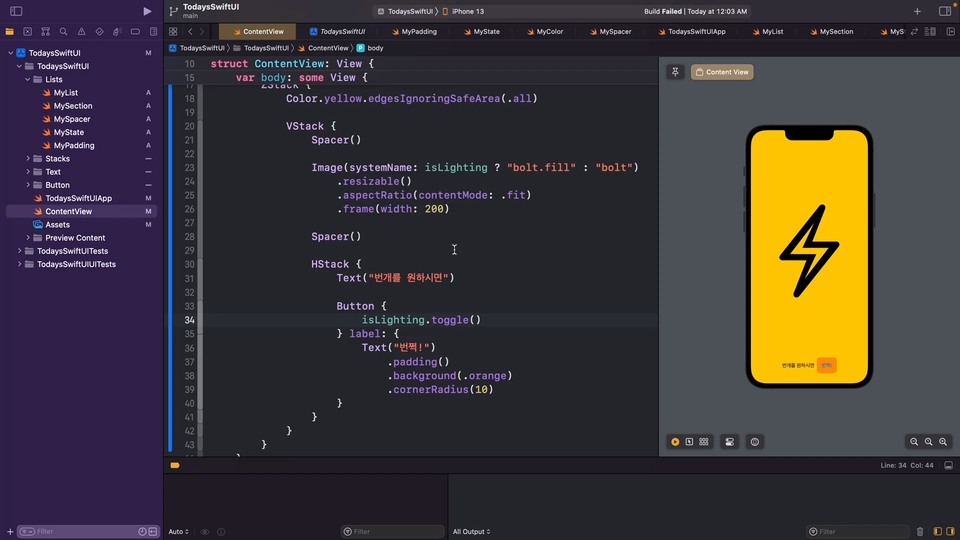
그리고 지금은 AI 시대잖아요. 예전에는 "앱 먼저"가 어려웠어요. 누군가가 코드를 줘야 했으니까. 책에서 복사하거나, 인터넷에서 찾거나. 근데 이제 AI가 있어요. "앱 만들어줘" 하면 진짜 앱 코드가 나와요. 이게 완전히 게임 체인저예요. 이제 누구나 첫 날부터 앱을 가질 수 있어요. 그리고 그 앱을 보면서 "이게 뭐지?"를 물어볼 수 있어요. 제가 10년 전에 했던 방식을, 이제는 누구나 할 수 있게 된 거예요.
입문
AI 활용 (AX), claude, 바이브코딩