
제대로 파는 Git & GitHub - by 얄코(Yalco)
얄팍한 코딩사전
코알못도 따라올 수 있는 친절하고 쉬운 강좌! 현업 개발자는 Git 박사로 들어주는 끝판왕 강좌!
Beginner
Git, GitHub
코알못도 따라올 수 있는 친절하고 쉬운 강좌! 현업 개발자는 HTML & CSS 박사로 들어주는 끝판왕 강좌!

HTML과 CSS의 기초부터 고급까지
Emmet으로 HTML 간편하게 코딩하기
웹 표준을 준수하는 퍼블리싱
포지션, 각종 레이아웃, 선택자 등 어려운 CSS 개념들
상속과 리세팅, 벤더 프리픽스, 포커스 비저블 등 복잡한 개념들
변수, 웹폰트, 필터, 애니메이션 등 고급 기능 활용법
반응형으로 모바일 환경에 대응하기
접근성 - 다양한 사용자를 배려하는 웹사이트 만들기
시멘틱 태그와 BEM을 활용한 적절한 사이트 구성
파이널 프로젝트를 통한 실전 지식

코딩을 처음 시작하시는 분들이 첫 코딩 경험부터 시작할 수 있는 시리즈를 만들고 싶었습니다.
그 첫걸음으로, 컴공 지식이 없어도 상대적으로 배워나가기 쉬운 HTML & CSS를 첫 주제로 선택했습니다.
한편 진입장벽이 낮은 HTML & CSS지만, 이를 깊이 있게 공부하여 '제대로' 활용하는 개발자들은 흔하지 않죠. 그래서 어려운 개념들과 세세한 속성들까지 파고들어가서 현업 개발자 및 퍼블리셔에게도 큰 도움이 될 수 있는 강좌로 만들고자 했습니다.
정말 멋지고 유익한 강의를 만들어보자는 목표로, 오랫동안 조사하고 준비한 끝에 이 강의를 제작하게 되었습니다.

프로그래밍이 처음인 분

퍼블리싱을 하고 싶은 웹 디자이너

HTML/CSS을 잘 하고 싶은 개발자

강의의 내용을 손에서도 확인하실 수 있도록 꾹꾹 눌러담았습니다.
(ℹ️ 이 책은 자바스크립트는 기초 부분만, 그리고 가볍게만 다룹니다.)
군더더기 없이 시원시원한 진행으로 여러분의 소중한 시간을 절약합니다. (수강자에 따라 말이 빠르게 느껴질 수 있는 점 양해 부탁드립니다. 꼭 무료파트 강들을 들어보시고 수강해주세요!)
각 태그와 속성의 기능들 뿐 아니라, 이들의 다양한 활용도와 웹 표준에 맞는 사용법, 이론적 원리까지 상세히 설명하여 최대한 많은 것을 배워가실 수 있도록 준비했습니다.
각 강마다 영상의 주요 포인트와 복붙 가능한 실습 명령어와 코드가 웹페이지에 정리되어 있어서, 이를 따라 하고 응용하며 수월히 실습을 진행할 수 있습니다.
학생 분들도 부담 없이 공부하실 수 있도록, 첫 5시간 분량을 미리 보기를 통해 무료로 공개합니다.

유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.





✅ 섹션 1: HTML 기초 HTML 태그들과 각각의 적절한 활용법


✅ 섹션 2: CSS 기초


✅ 섹션 3: HTML 심화


✅ 섹션 4: CSS 심화
 |
 |
✅ 섹션 5: 파이널 프로젝트
Q. 프로그래밍을 처음 접하는데 수업을 들을 수 있을까요?
A. HTML과 CSS는 입문자들이 시작하기 가장 적합한 주제입니다. 코딩이 처음인 사람들도 따라올 수 있도록, 첫 환경 세팅부터 코딩 툴 사용까지 자세히 설명하고 실습도 가능한 쉬운 용어를 사용하여 진행합니다.
Q. 이미 웹 개발을 어느 정도 하는데 얼마나 도움이 될까요?
A. 웹 개발자들이 흔히 충분이 알고 사용한다고 여기는 기본적인 HTML 태그나 CSS 속성들도, 깊이 공부해 보면 그동안 모르는 것이 많았음을 깨닫게 되곤 합니다. 그동안 적당히만 알고 활용해왔던 요소와 기능들을 보다 제대로 쓸 수 있게 되고, 외관뿐 아니라 내부와 구조상으로도 아름다운 사이트를 만들기 위한 유용한 지식들을 배우실 수 있게 될 거에요.
Q. 강의속도가 빨라서 어렵지 않을까요?
A. 영상의 진행은 빠르지만 각 강마다 강의 페이지가 링크되어 있어서 영상의 내용을 편하게 복습하고 실습할 수 있도록 해두었습니다. 페이지 곳곳의 예제들과 플레이그라운드를 활용해서, 여러분의 시간효율을 최대한대로 활용하는 학습을 진행하실 수 있을 거예요!
학습 대상은
누구일까요?
코딩을 처음 배워보는 사람
퍼블리싱을 직접 해내고 싶은 웹 디자이너
HTML, CSS를 보다 잘 다루고 싶은 개발자
HTML과 CSS의 깊은 이론까지 공부해보고 싶은 개발자
표준에 부합하고 접근성 높게 웹 개발을 하고 싶은 개발자
31,600
명
수강생
1,724
개
수강평
95
개
답변
4.9
점
강의 평점
17
개
강의
유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.
🎬 YouTube 얄팍한 코딩사전 채널 (클릭!)
📕 얄코의 책들 보러가기 (클릭!)
전체
54개 ∙ (11시간 16분)
1. 강의 소개
01:39
2. ⭐️ 강의를 듣는 방법
05:14
4. 수강을 위한 환경 세팅
09:35
6. 제목과 본문
20:50
7. 종류와 중요도에 따른 태그
09:41
8. 인용된 컨텐츠
11:40
9. 나열되는 요소들
08:45
10. 이미지 넣기
11:53
11. 표 사용하기
11:04
12. 다른 곳으로의 링크
09:24
13. 사용자로부터 입력 받기 1
06:34
14. 사용자로부터 입력 받기 2
20:27
15. 사용자로부터 입력 받기 3
15:04
16. CSS로 넘어가기 전에
09:06
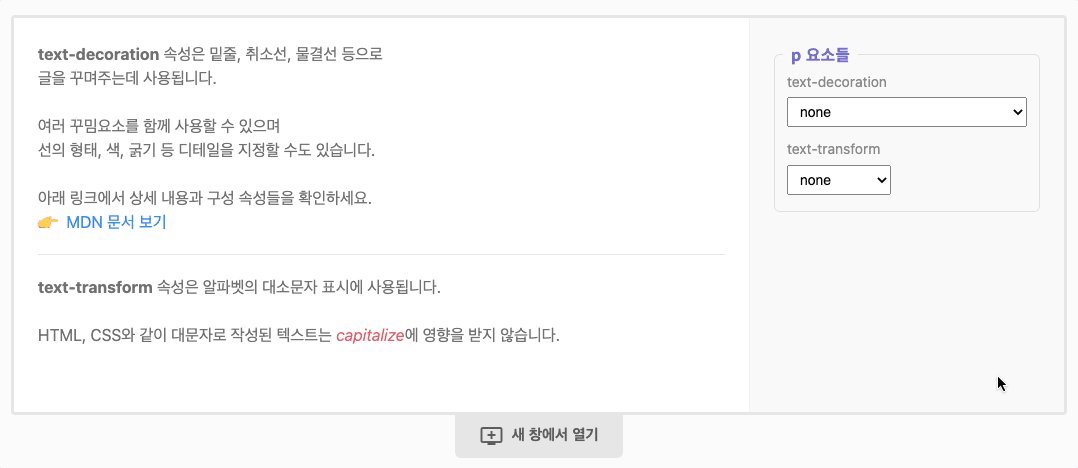
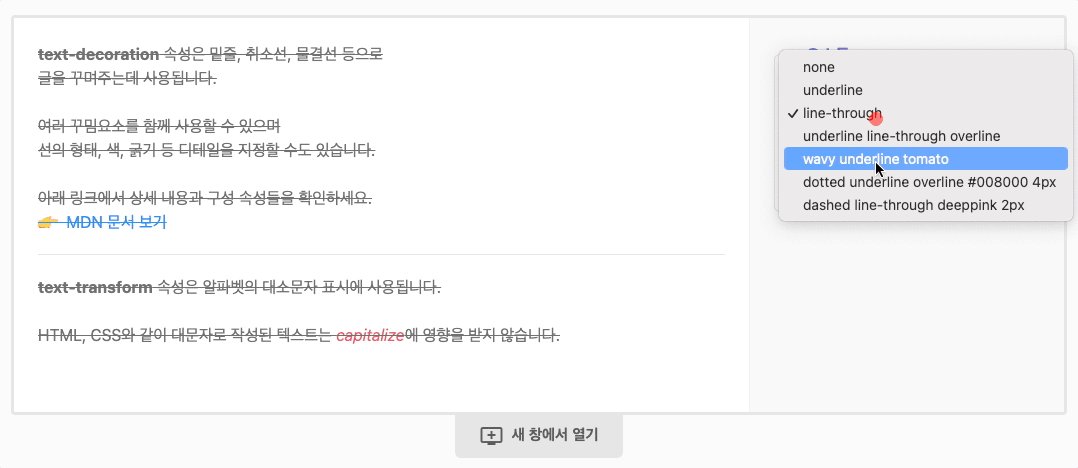
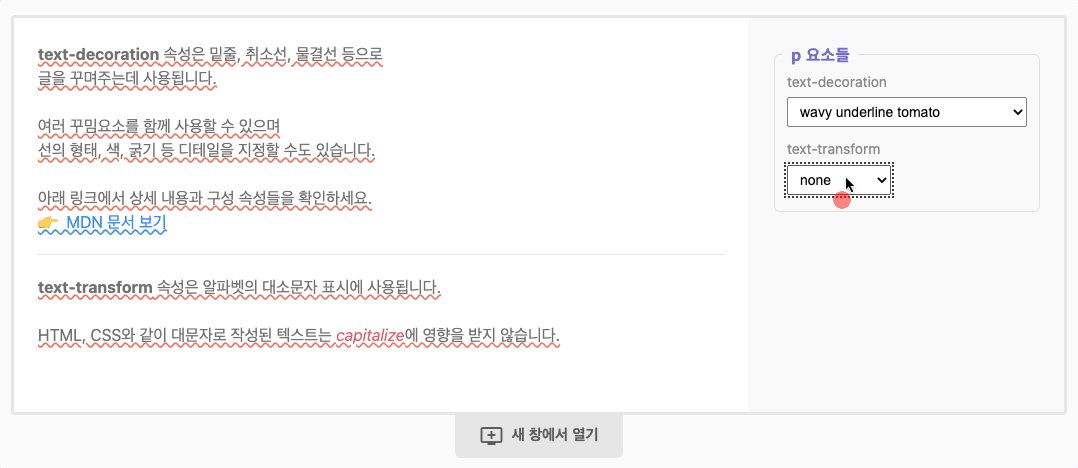
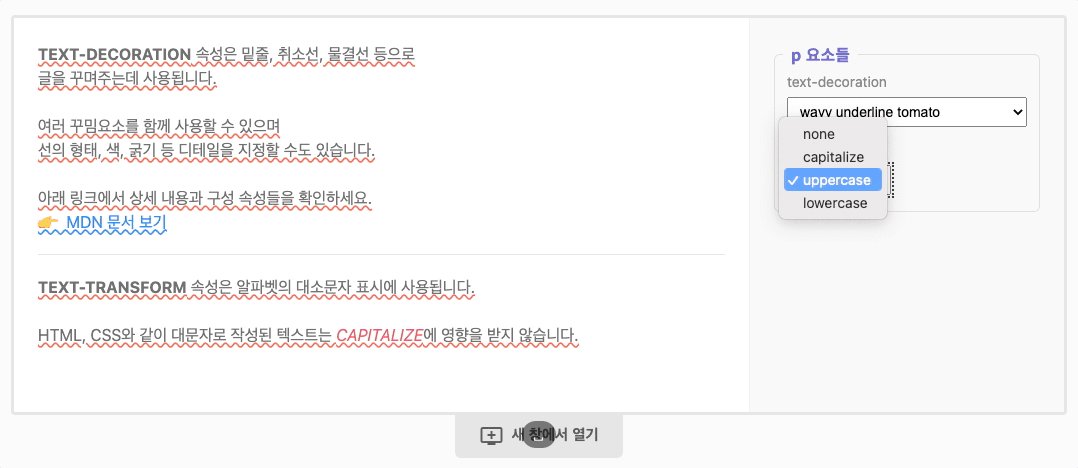
18. 글자와 텍스트 스타일
22:06
19. 문단과 목록 스타일
09:29
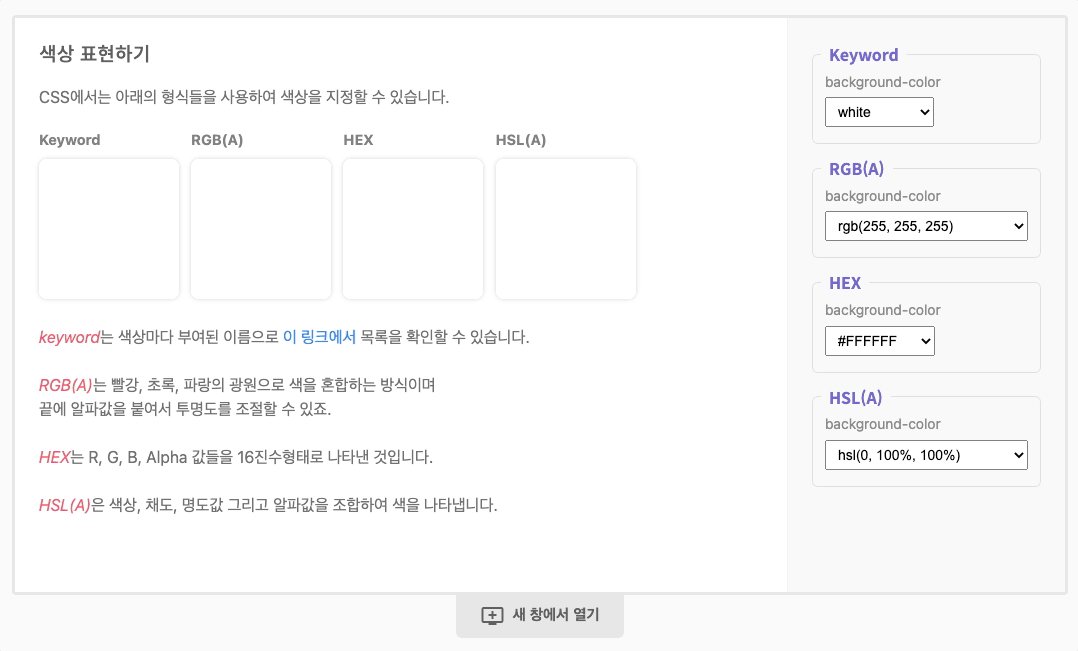
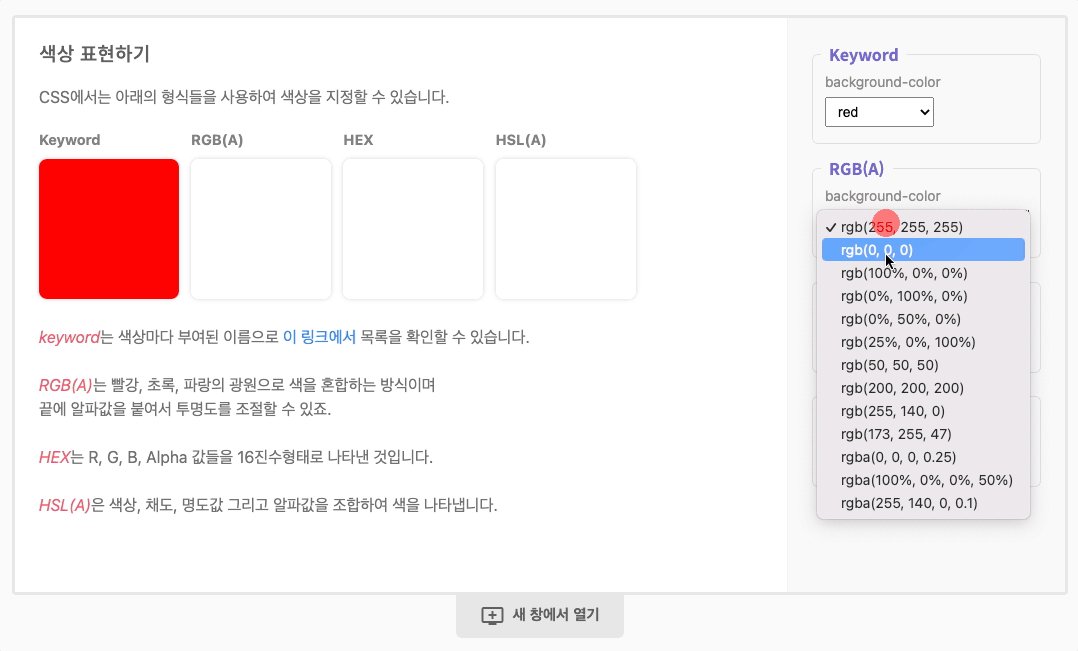
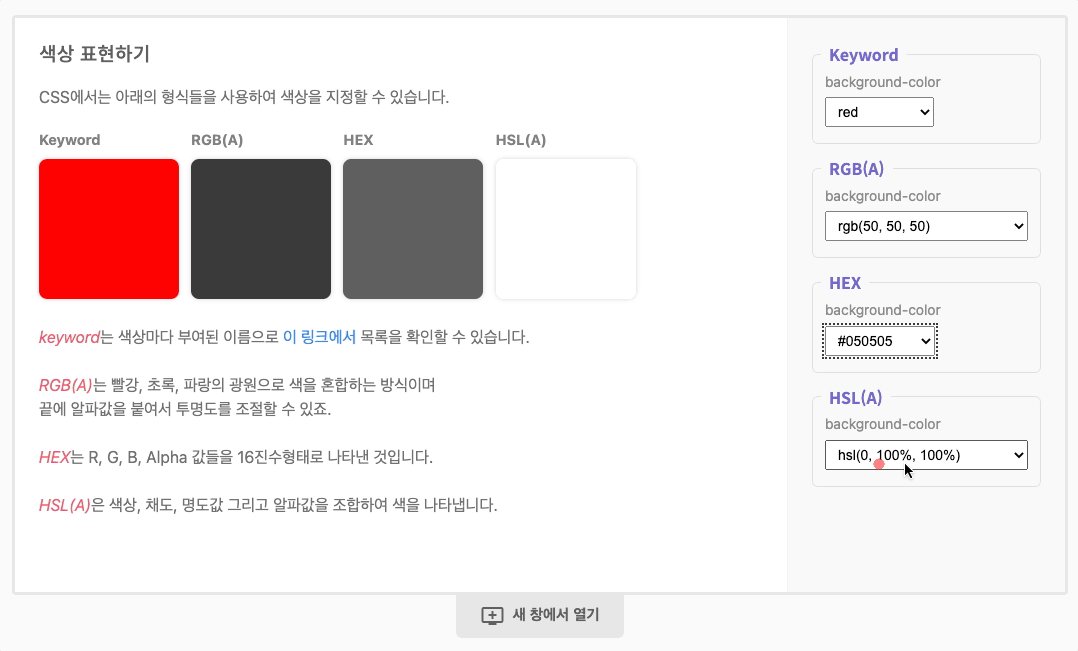
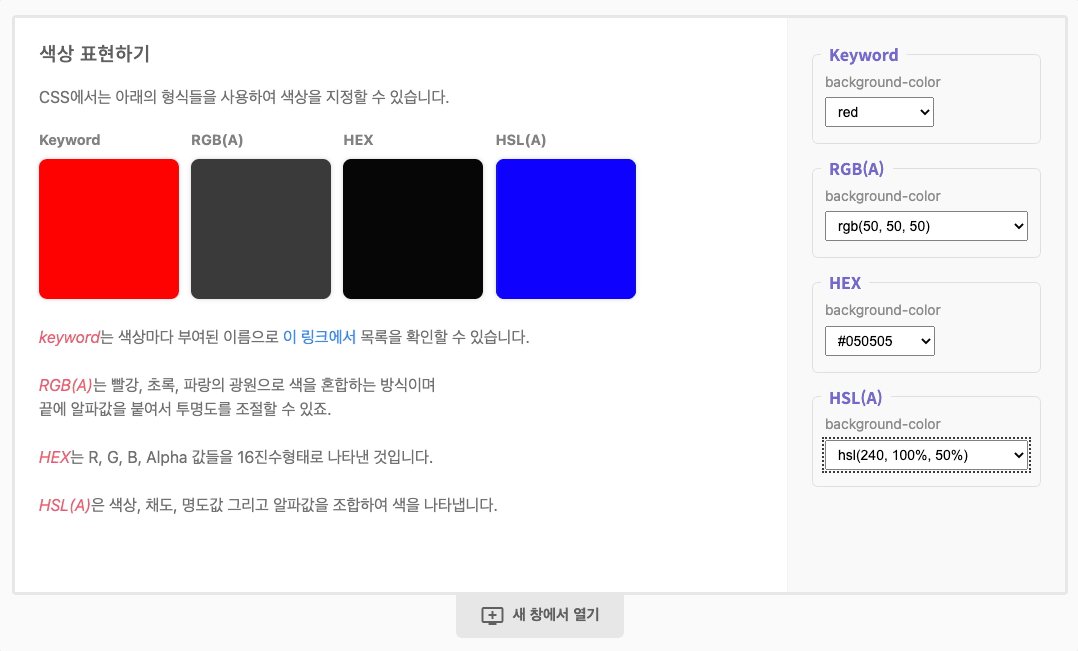
20. 색 표현하기
10:46
21. 인라인 요소와 블록 요소
13:29
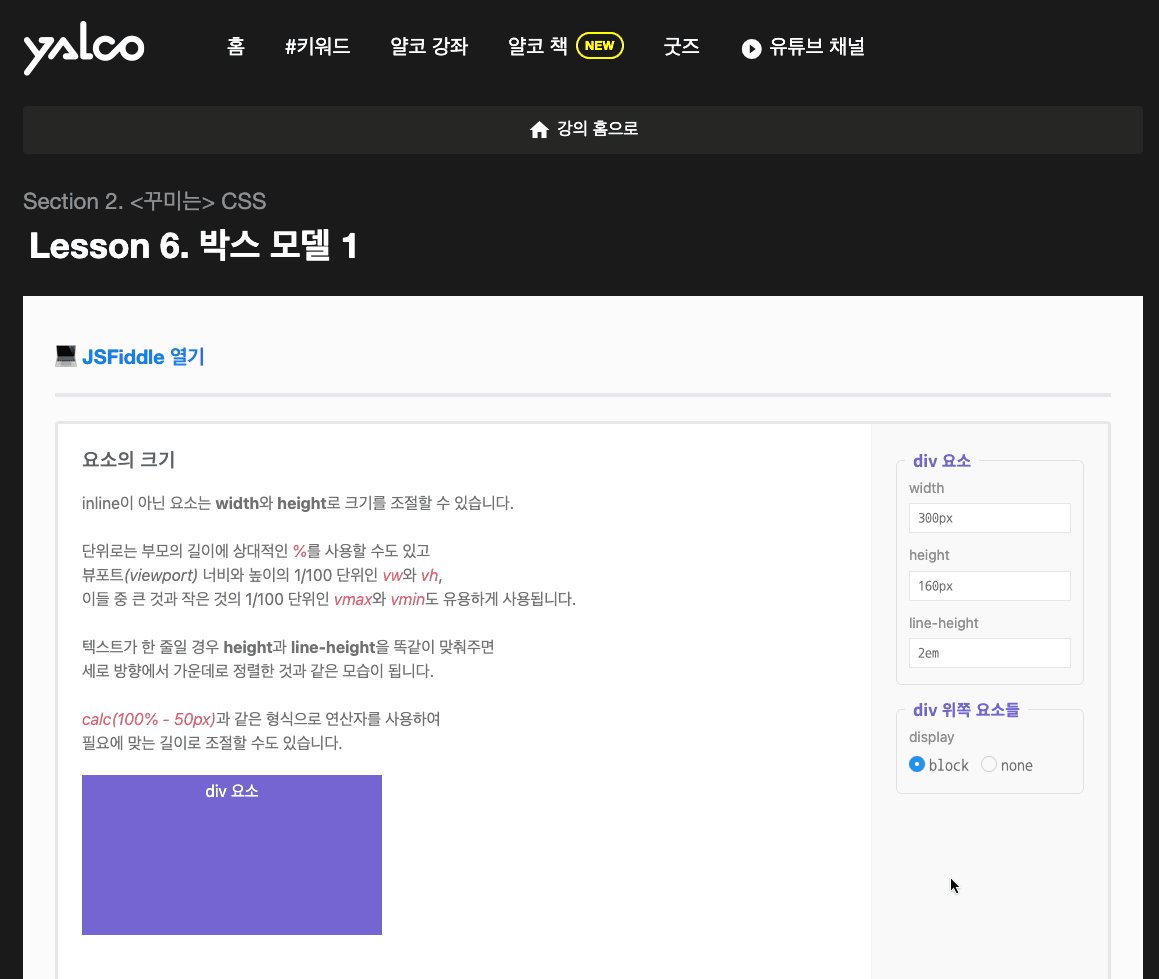
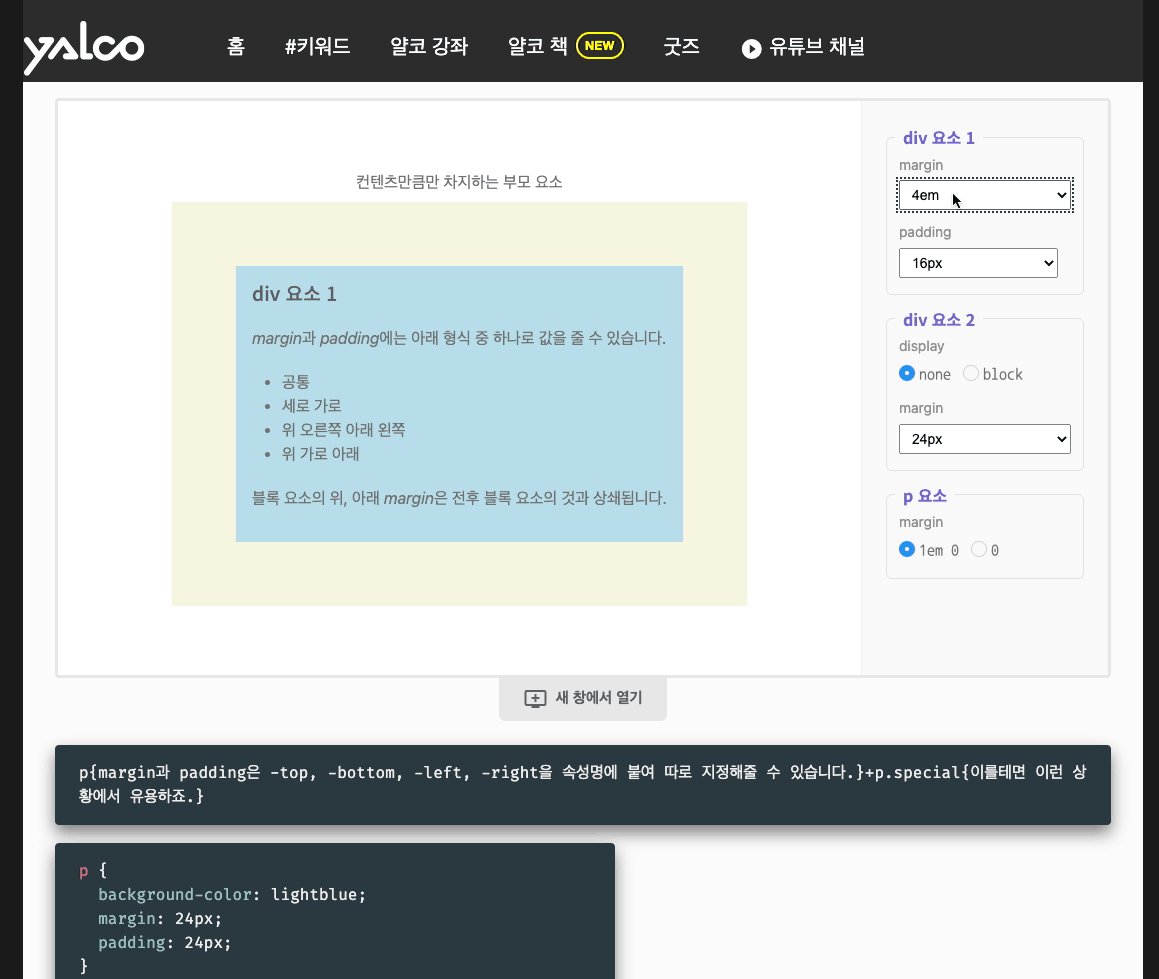
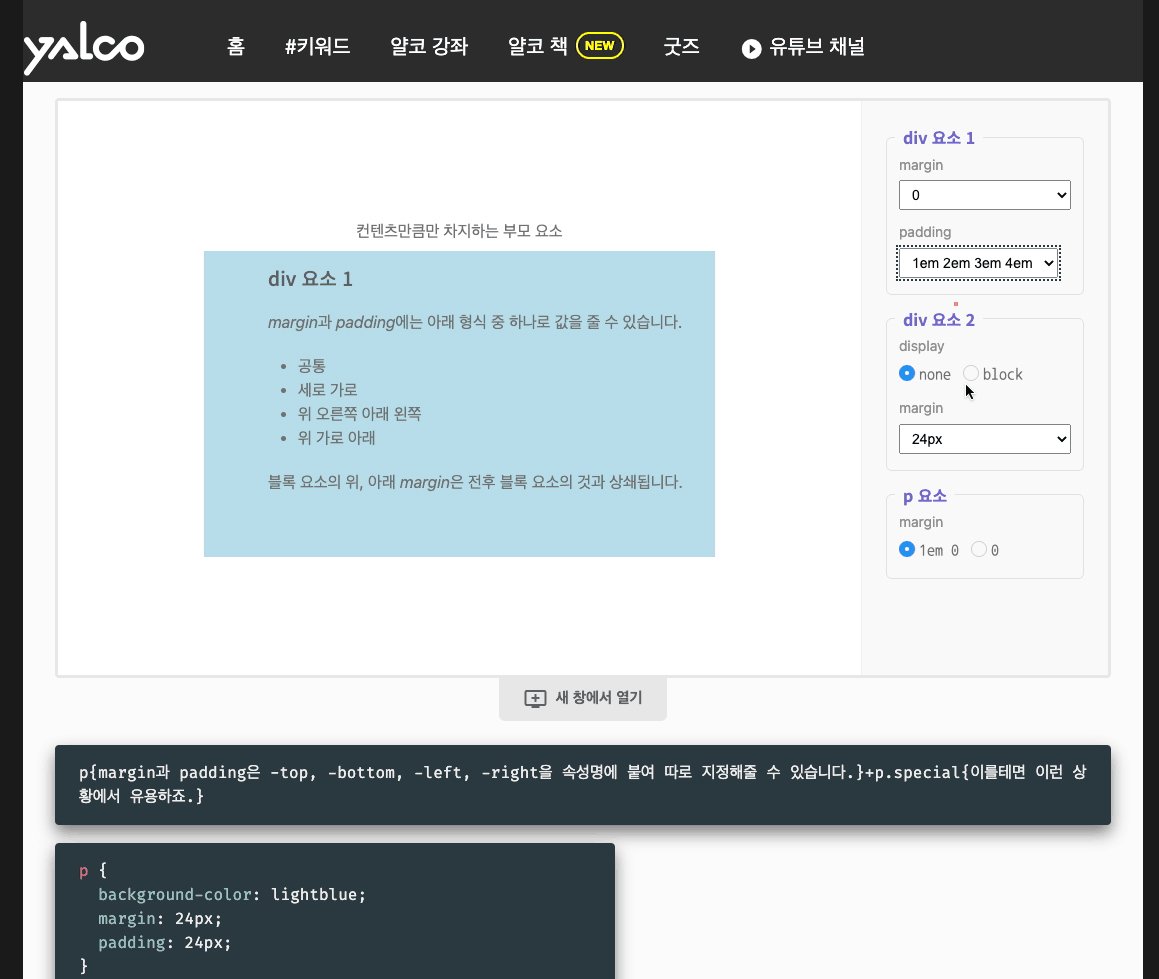
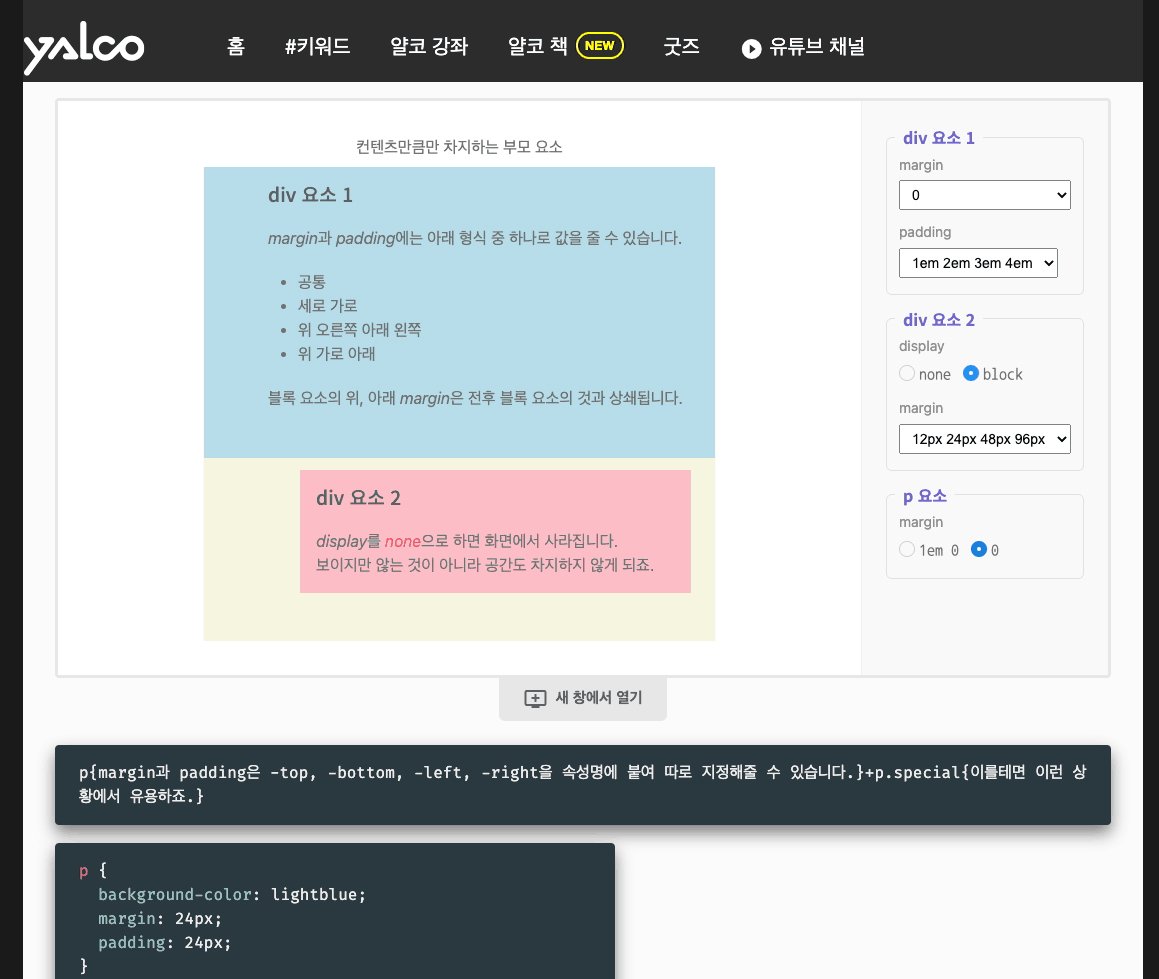
22. 박스 모델 1
18:37
23. 박스 모델 2
14:28
24. 배경 꾸미기
14:08
25. 포지셔닝
13:49
26. 요소들을 감추는 방법들
07:51
27. Flex 레이아웃
22:34
전체
129개
4.9
129개의 수강평
수강평 1
∙
평균 평점 5.0
5
Coursera에서 Johns Hopkins html/css/js 강의 듣다 일루 넘어왔다. 존스홉킨스가 명문대임에도 불구하고 형편없는 강의였다. 하지만 이 강의는 달랐다. 1. 첫번째로 강의를 평가할때 내용의 총 시간을 보는데, 시간이 짧은 강의들은 깊게 파고들지 않을 수 있어서 안본다. 하지만 이 강의는 12시간으로, html/css만 커버하는데 꽤 긴 시간이라 믿음이 갔다. 강연자 또한 빠르게 강의를 진행해서, 사실상 한 30시간을 압축시킨거라고 볼 수 있다. 2. 두번째는 강연자의 내용 전달력인데, 이 강의는 내용을 굉장히 효율적이고 깔끔한 방법으로 전달한다고 느꼈다. 강의의 흐름도 마음에 들었다. 그리고 핵심적인 부분은 물론, 알아만 둬도 괜찮은 부분까지 다 커버하고. 수월하게 이해를 시키기 위해 많은 노력을 한 것처럼 보인다. 3. 세번째는 여기서만 들을 수 있는 코딩 환경 셋팅 방법이랑, 여러가지 팁들, 그리고 혼자 어떻게 더 나아가서 공부 할 수 있는지 알려주는것이 좋았다. Coursera, Udemy 에서 유명하기만 하고 형편 없는 강의들만 듣다가, 간만에 실속있는 강의를 봐서 좋았다. 유명세와 강의력은 상관관계가 뚜렸하지 않다는걸 깨닳게 해줬다.
열심히 준비한 만큼 큰 보람 느끼게 해주셔서 감사합니다 ㅠㅠ 사실 똑똑한 교수님들일수록 본인들이 너무 탁월하시고 잘 아시기 때문에, 입문자분들이 듣기에는 오히려 그분들의 강의가 전달력이 높지 않은 경우가 많더군요. 부족한 머리를 가진 사람으로서, 어떻게 강의하면 남들이 잘 이해할까 많은 고민을 하면서 만들었는데 그만큼의 도움이 되어드렸다니 정말 기쁩니다. 앞으로도 더 좋은 강의들로 보답하겠습니다. 수강해주셔서 감사합니다!!
수강평 1
∙
평균 평점 5.0
수강평 6
∙
평균 평점 5.0
수강평 5
∙
평균 평점 5.0
5
백엔드 쪽만 하다가 프론트쪽 디자인 하는데 너무 막히는 부분이 많아서 구매해서 듣게 되었구요. 처음 강의를 다 봤을땐 알쏭 달쏭 알듯 모를듯 상태에서 디자인 작업 하다가 문득 강의에서 들은 것 같은데 정확히 모르고 쓰고 있네? 할때마다 그부분 다시 찾아가서 다시 듣고 하니까 처음 들을때랑 다르게 다시 명확하게 이해하고 쓰게 되었어요. 좀 더 심화된 내용이 있다면 결제해서 들을 것 같습니다. (23-02-23) 지금 개발 하면서 뭐가 안 됐을 때 문제점 찾아서 원하는데로 명령어 넣으면 딱 바뀌는 모습이 너무 즐겁습니다. / TMI일수 있지만 저는 처음 강의 들을때 속도도 너무 빠르다고 생각했고 홈페이지에서 조작하면서 알려주시는 게 보면서 이해는 되도 남는 게 없을 것 같았는데 2회독 할 때 진가를 발휘합니다. 다른 분들도 꼭 1회독 하시고 디자인 해보다가 2회독 때는 정독 하시지 말고 안 되는 부분 카테고리 찾아가서 다시 보면 진짜 .... 진국 아닌 찐국입니다. // 시간이 조금 나면 깃허브, 자바스크립트 강좌 들어봐야겠어요
실무에 도움이 되어드려 기쁩니다 ㅠㅠ 수강해주셔서 감사합니다!!!
수강평 11
∙
평균 평점 5.0
인프런 10주년! 사랑주간 전체 할인 중
₩30,800
30%
₩44,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!