
소프트웨어 개발 7가지 기본 원칙: 최고의 프로그래머가 되는 방법
드라진
소프트웨어 품질은 습관입니다! 이 강의를 통해 기업이 원하는 최고의 프로그래머가 되는 방법을 배울 수 있을 것입니다.
Basic
알고리즘, C, 소프트웨어 설계
비동기 프로그래밍은 자바스크립트(JavaScript)의 핵심 개념입니다. 이 강의를 통해 비동기 프로그래밍을 완벽히 이해하고 사용할 수 있도록 도와줄 것입니다.
수강생 135명
난이도 초급
수강기한 무제한

먼저 경험한 수강생들의 후기
5.0
티라미수
딱 제가 원하는 강의였어요. 브라우저 동작 과정을 자세히 알 수 있어서 좋아요ㅜㅜ 이해하는 흐름이 아직은 느리지만, 반복해서 보면서 익숙해진다면 긴 코드를 봐도 빠르게 흐름을 파악할 수 있을 것 같습니다 감사합니다.
5.0
조찬호
런타임이 짧아 교양 강의 듣는 것처럼 한번에 다 들었네요 :) 비동기에 대해 알고는 있고 프로젝트 할때 사용은 하고 있지만 제대로 이해는 못하고 있다 라고 생각하고 있었는데 이 강의는 그러한 부분을 차근차근 기초부터 잘 알려준거 같습니다. 자바스크립트 기초를 공부하고 비동기에 대해 제대로 알고싶은 분들이있다면 이 강의를 꼭 들어보면 좋을 거 같아요. 추가적으로 후속 강의로 비동기 프로그램을 실무에서 어떻게 사용하는지 간단한 예를 드는 방식의 강의가 나온다면 좋을 거 같아요. 강사님 목소리도 너무 좋으시고 만족하며 들었습니다. 감사합니다.
5.0
nyoung
깔끔하고 간단한 설명으로 개념과 흐름을 설명해주십니다. 개념을 더욱 명료하게 알고 싶거나 리마인드 하고 싶으신 분들에게 추천드려요.
JavaScript 비동기 프로그래밍
Promise 객체 사용하기
await, async 키워드 사용하기
동시성 프로그래밍
자바스크립트 프로그래밍을 더 강력하게!
비동기 프로그래밍을 위한 핵심 길잡이 📖
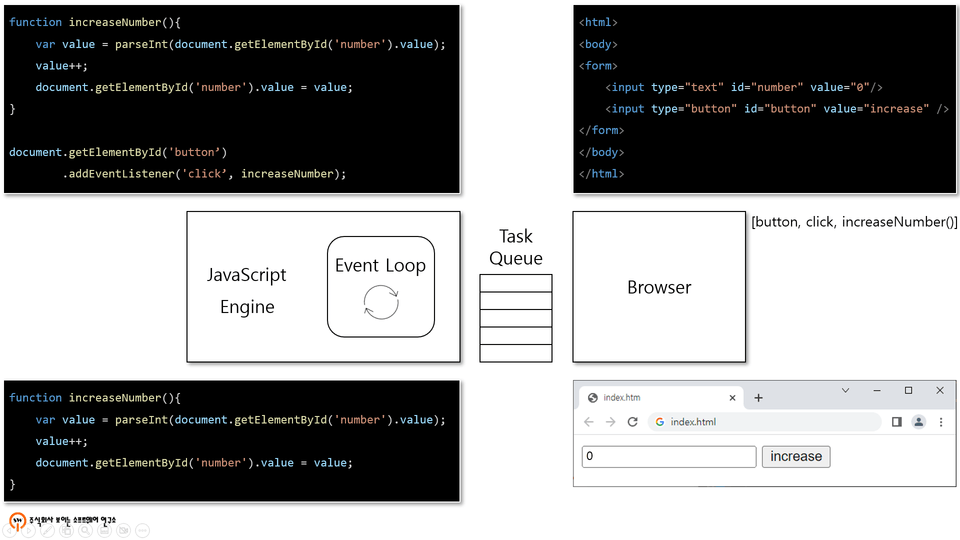
이벤트 방식의 언어, JavaScript
자바스크립트는 브라우저에 동적인 기능을 부여하기 위해 만들어진 이벤트 방식의 프로그래밍 언어입니다. 자바스크립트 프로그램은 브라우저 또는 Node.js 시스템에서 제공하는 API를 사용해 Callback(콜백) 함수로 이벤트를 처리합니다. 따라서 JavaScript로 애플리케이션을 개발하기 위해서는 비동기 프로그래밍에 대해 완벽히 알고 있어야 합니다.
2015년 ES6에 포함된 Promise 객체, 그리고 ES2017에 포함된 await, async 키워드는 비동기적으로 실행되는 함수를 쉽게 원하는 대로 동기를 맞춰 실행되도록 프로그래밍하는 방법을 제공합니다.

자바스크립트(JavaScript) 코드에서 Promise 객체나 await, async 키워드를 써보신 적 있으신가요? 아직 자바스크립트 개발을 시작하는 단계라면 잘 모르거나 낯설게 느껴질 있습니다. 물론 이미 많은 모듈에서 await, async 키워드를 제공하고 있어서 써보신 분들도 있을 테고요.
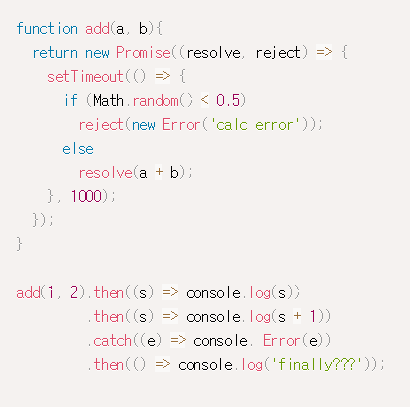
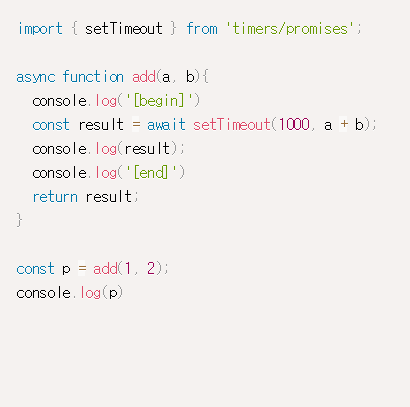
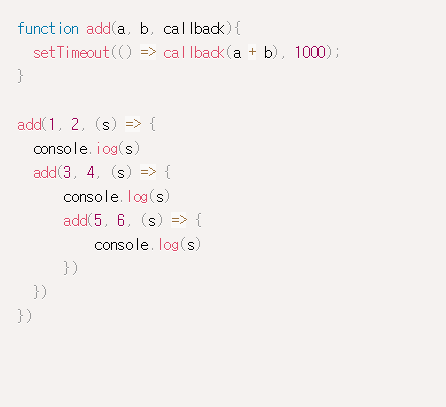
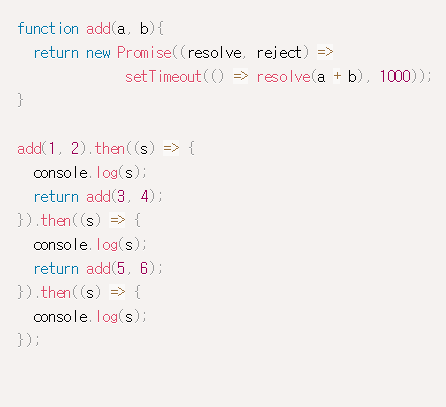
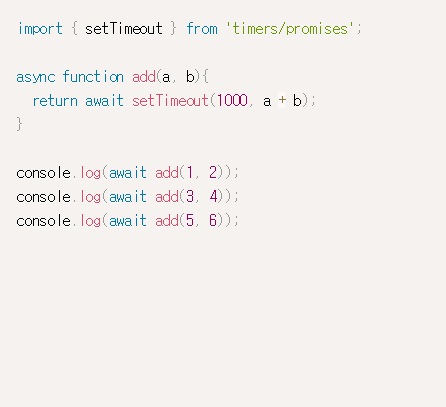
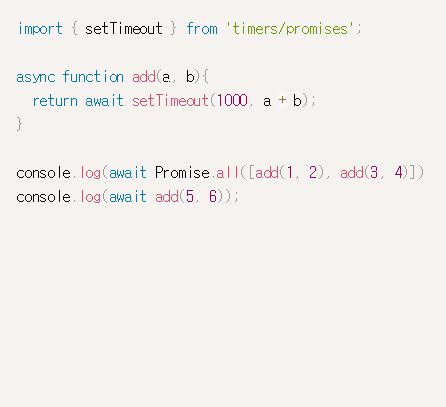
아래 두 프로그램이 어떻게 동작하는지, 어떤 결과를 출력할지 궁금하다면 이 강의를 들으시면 됩니다!


이 강의에서는 Callback 함수부터 시작해 Promise 객체 및 await, async 키워드의 의미와 사용법을 하나씩 차근차근 설명합니다.
자바스크립트 비동기 프로그래밍, 더이상 헷갈리지 않도록 해드리겠습니다!
💡 JavaScript 기초를 학습하신 분들을 대상으로 하는 강의입니다. 기초적인 지식은 따로 설명하지 않습니다. (변수, 함수, if문, 반복문 등)

섹션 1-1
JavaScript의 역사, 탄생 동기, 비동기 프로그래밍의 의미에 대해서 설명합니다. 브라우저에서 Callback 함수를 등록하고, 사용자 이벤트를 처리하는 과정에 대해서 배웁니다.

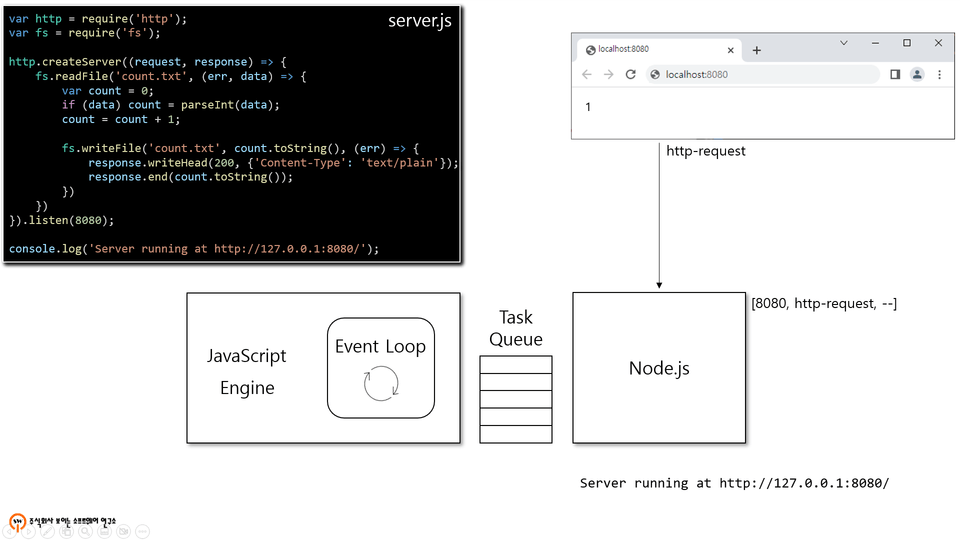
섹션 1-2
Node.js(노드js) 기반의 웹 서버가 어떻게 동작하는 지를 설명합니다. 또한, Callback 지옥의 사례를 함께 알아봅니다.

섹션 1-3
Callback을 이용한 비동기 프로그래밍에 대해 설명합니다.

섹션 1-4
Promise 객체를 이용한 비동기 프로그래밍에 대해 배웁니다.

섹션 1-5
await-async 키워드를 이용한 비동기 프로그래밍에 대해 알아봅니다.

섹션 1-6
비동기 함수를 이용하는 동시성 프로그래밍에 대해 학습하게 됩니다.
💾 실습 환경 안내
학습 대상은
누구일까요?
JavaScript를 배우는 사람
비동기 프로그램이 어떻게 동작하는 지 헷갈리는 사람
Promise 객체 사용이 익숙하지 않은 사람
await, async 키워드 사용이 익숙하지 않은 사람
선수 지식,
필요할까요?
JavaScript 언어 기초
352
명
수강생
30
개
수강평
10
개
답변
5.0
점
강의 평점
3
개
강의
• 현) 보이는소프트웨어연구소 대표(2016~현재)
- 삼성전자 소프트웨어 아키텍트 양성 및 인증
- 소프트웨어 구조 설계 및 평가 교육 / 컨설팅
• 중앙대학교 소프트웨어 대학 겸임 교수(2018~2022)
- 기초 컴퓨터 프로그래밍 - C/C++, JavaScript, Python
• 삼성전자(2003~2016)
전체
9개 ∙ (1시간 20분)
1. 강의 소개
02:56
2. 섹션 소개
02:25
4. Node.js 프로그램의 동작
07:02
5. Callback 함수에 대해서
13:48
6. Promise 객체에 대해서
21:20
8. 동시성 프로그래밍
08:09
9. 강의 요약
05:33
전체
13개
5.0
13개의 수강평
수강평 20
∙
평균 평점 5.0
수강평 9
∙
평균 평점 4.9
5
런타임이 짧아 교양 강의 듣는 것처럼 한번에 다 들었네요 :) 비동기에 대해 알고는 있고 프로젝트 할때 사용은 하고 있지만 제대로 이해는 못하고 있다 라고 생각하고 있었는데 이 강의는 그러한 부분을 차근차근 기초부터 잘 알려준거 같습니다. 자바스크립트 기초를 공부하고 비동기에 대해 제대로 알고싶은 분들이있다면 이 강의를 꼭 들어보면 좋을 거 같아요. 추가적으로 후속 강의로 비동기 프로그램을 실무에서 어떻게 사용하는지 간단한 예를 드는 방식의 강의가 나온다면 좋을 거 같아요. 강사님 목소리도 너무 좋으시고 만족하며 들었습니다. 감사합니다.
첫번째 수강평이라 감격스럽네요^^ 이미 많은 Node.js 모듈이 promise 지원하고 있어서 안 쓰고 개발하기가 어렵지 않을까 싶습니다. 특히, DB 관련된 backend 개발을 한다면. Prisma (prisma.io)를 보시면 좋을 듯 싶습니다. https://playground.prisma.io/examples 에서 간단히 테스트 해 볼 수도 있습니다.
수강평 3
∙
평균 평점 4.7
수강평 328
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
₩22,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!