![[웹 개발 풀스택 코스] 포트폴리오 - 제품 판매 미니 웹 앱 개발Course Thumbnail](https://cdn.inflearn.com/public/courses/330081/cover/7afb92db-0588-4ac1-920f-38ab511054eb/fullstack-project-1.jpg?w=420)
[웹 개발 풀스택 코스] 포트폴리오 - 제품 판매 미니 웹 앱 개발
개발자의 품격
본 강의는 풀스택 웹 개발자 양성을 위한 [웹 개발 풀스택 코스] 강의 시리즈의 최종편인 포트폴리오용 프로젝트 개발 대한 강의입니다. [웹 개발 풀스택 코스]에서 배운 모든 내용을 종합하여 실제 웹 애플리케이션을 개발하면서 배운 내용을 이해하고 기본이 되는 기능을 직접 적용해볼 수 있게 됩니다.
Basic
포트폴리오, 웹앱
본 강의는 풀스택 웹 개발자 양성을 위한 [웹 개발 풀스택 코스] 강의 시리즈의 프론트엔드 부분에 대한 강의입니다. 이 강의는 강사의 저서 <Vue.js 프로젝트 투입 일주일 전>의 내용을 바탕으로 만들어진 강의입니다.
.jpg?w=736)
먼저 경험한 수강생들의 후기
5.0
mirage7402
관련 실무를 하는 사람이 보기에도 매우 도움되고 유용한 강의 입니다
5.0
심상화
이해하기 쉬운 설명과 좋은 예시들로 많은 도움이 되었습니다.
5.0
YJM
수고하셨습니다
Vue 최신 구문
믹스인, 플러그인, Custom Directive
서버 통신
Vuex 상태관리
유용한 외부 모듈 사용하기
UI 템플릿 구현
기초가 남다른 프론트엔드 개발!
Vue.js, 제대로 배워보세요 ✨
✅ 이 강의는 [풀스택 웹 개발자 로드맵] 시리즈 강의입니다.


웹 & 네이티브 앱의 장점을 한 번에 잡는 프런트 개발!
프로그레시브 프레임워크 Vue.js로 경험해보세요.
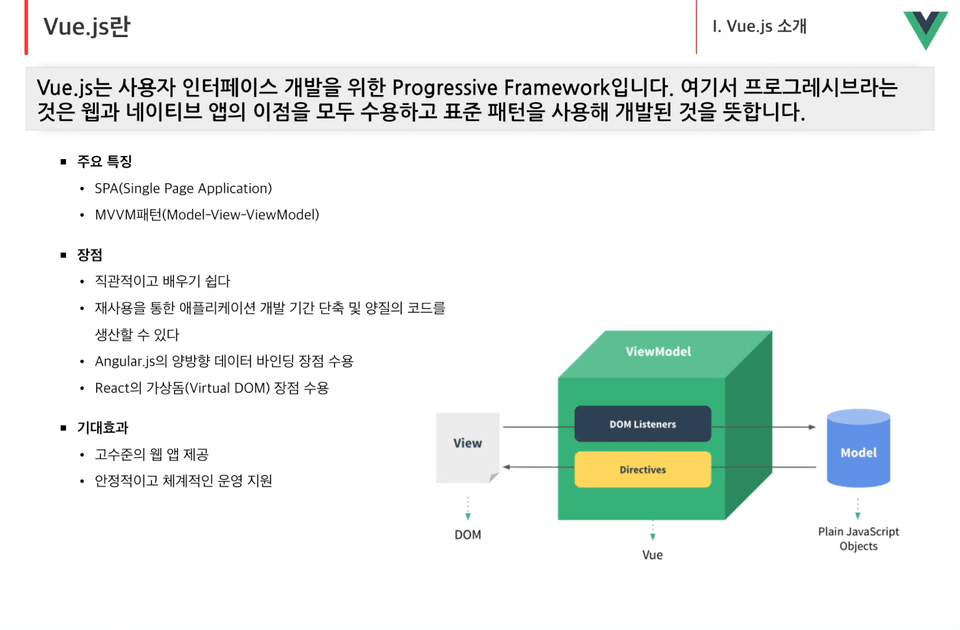
Vue.js는 사용자 인터페이스 개발을 위한 프로그레시브 프레임워크(Progressive Framework)입니다. 여기서 Progressive란, 웹과 네이티브 앱의 이점을 모두 수용하며 표준 패턴을 사용해 개발되었다는 뜻입니다.
웹은 별도의 설치 없이 브라우저만 있으면 접속이 가능하기 때문에 접근성이 매우 뛰어납니다. 한편 네이티브 앱은 일반적인 웹보다 빠르고 더 뛰어난 사용자 경험을 제공한다는 장점이 있습니다.
결국 Vue.js가 목표로 하는 것은, 웹의 장점과 앱의 장점을 모두 수용할 수 있는 진화된 웹앱을 만들 수 있는 프레임워크를 제공하는 데 있습니다.

프론트엔드 개발자가 되고 싶다면,
반드시 Vue.js와 같은
프론트엔드 프레임워크를 알아야 합니다.

이미 웹 애플리케이션은 모바일 전용 네이티브 애플리케이션만큼 성능 향상을 이루고 있습니다. 따라서 대다수의 서비스 및 비즈니스 애플리케이션이 Vue와 같은 프론트엔드 프레임워크를 이용해서 개발되고 있습니다. 그렇기 때문에 프론트엔드 개발자가 되기 위해서는 반드시 Vue와 같은 프론트엔드 프레임워크를 배워야 합니다.
Vue(뷰)는 HTML 코드를 구현하는 영역, 자바스크립트 코드를 구현하는 영역, 디자인 CSS를 구현하는 영역이 완벽하게 분리되어 있어서 코드에 대한 가독성이 매우 뛰어납니다.
애플리케이션을 개발할 때는 개발자 혼자 작업을 하는 경우는 극히 드뭅니다. 일반적으로는 UI 디자이너 혹은 웹 퍼블리셔로부터 HTML/CSS 같은 결과물을 전달받은 다음, 이를 프로그램에 적용해야 합니다. Vue는 HTML, CSS 코드가 완벽히 분리되어 있어서 리액트나 앵귤러보다 협업 프로젝트를 진행할 때 훨씬 이점을 가지고 있습니다.
백오피스 시스템이란 기업 내의 업무와 연관된 시스템을 의미합니다. 예를 들어 ERP, CRM, HR 등이 백오피스 시스템입니다. 국내 대다수의 대기업이 백오피스 시스템 개발을 위한 표준 웹 프론트엔드 프레임워크로 Vue.js를 선택하는 비중이 크게 늘고 있습니다.
일반 사용자를 대상으로 하는 B2C 서비스와 달리 백오피스 시스템은 각 업무 별 화면이 모두 쪼개져 있고, 컴포넌트의 복잡도가 높지 않습니다. 이럴 경우 빠르고 안정적으로 개발할 수 있는 것이 가장 중요합니다. 또한 백오피스 시스템의 경우 개발팀과 운영팀이 별개인 경우가 대부분입니다. 운영팀의 경우 짧은 시간 내에 개발된 시스템을 인수인계받을 수 있어야 하므로 러닝 커브가 짧아야 하고, 직관적이고 협업이 편리해야 합니다. 이런 면에서 Vue.js가 가장 적합한 프론트엔드 프레임워크로 인정받고 있습니다.

기본기를 잘 쌓는 것만큼 중요한 건 없어요. 우리는 단지 1~2년만 이 일을 하기 위해 공부하고 있는 게 아니에요. 최소한 수십 년 동안 이 일을 하기 위해 준비하는 거죠. 그렇다면 좀 더 멀리 보고 제대로 준비해야 해요.
이 강의는 철저하게 Vue.js 자체에 대해 다룹니다. 기본기를 학습하지만 지루하지 않게, 실무에서 어떤 것을 고려해야 하는지에 대한 경험까지 전달해 드릴 거예요. 초심자도 잘 따라올 수 있도록, 개념/문법/기능을 최대한 쪼개서 모든 내용에 대한 예제 코드까지 제공해 드려요.
아마 이 강의를 끝까지 수강하신다면, 어떤 고수보다도 더 많이 알게 될지도 모릅니다. (하지만, 고수가 왜 고수겠어요! 많은 실전 경험을 가지고 있기 때문이겠죠. 😉)

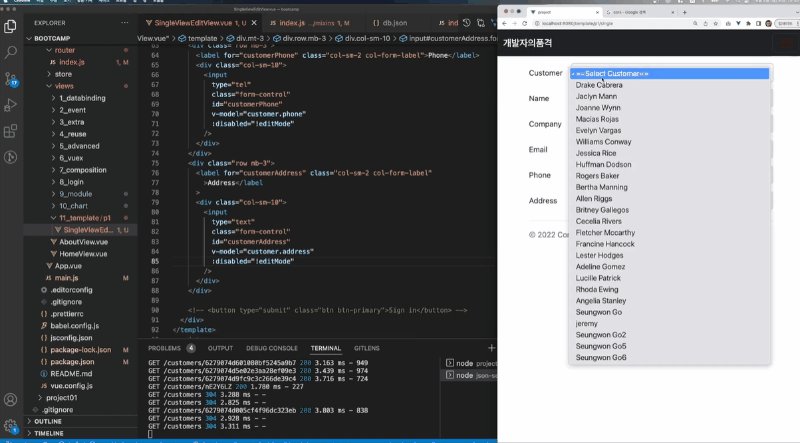
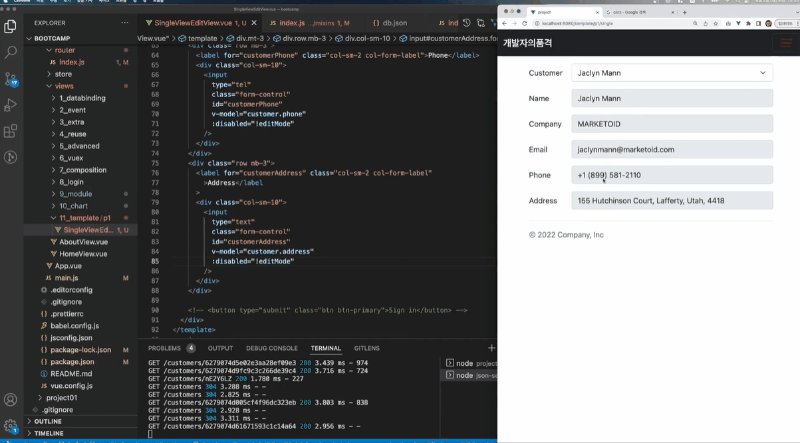
Vue.js의 기본기를 완벽히 쌓아 올린 다음, 바로 한 명의 좋은 개발자의 역할을 할 수 있도록 실무에서 가장 많이 개발되는 웹 화면 패턴을 익히게 돼요. 놀랍게도 대다수의 시스템은 전체 화면의 약 70% 이상이 단 몇 가지의 화면 패턴으로 이루어져 있어요.
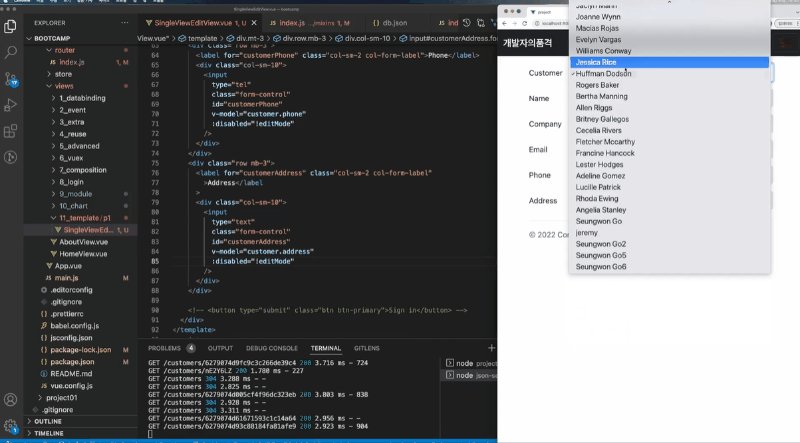
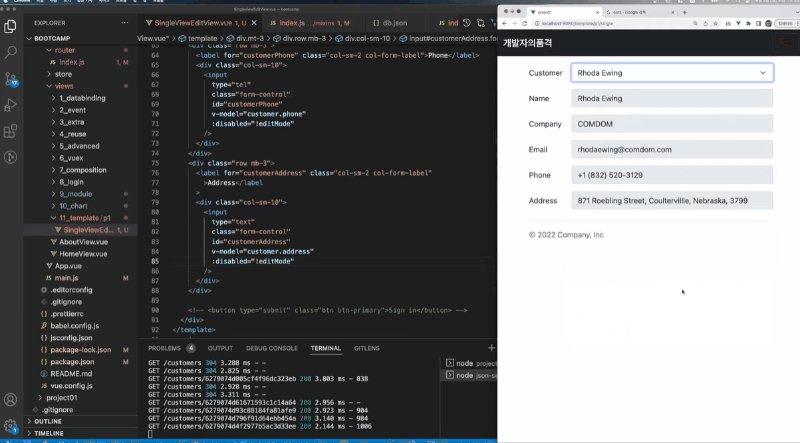
ListToDetail 패턴, MasterDetail 패턴, MultipleEdit 패턴, Shuttle 패턴 등 표준 패턴에 대해서만큼은 완벽하게 이해하고 개발할 수 있도록 웹 화면 표준 패턴 개발 강의를 배우게 돼요. 그래서 여러분이 앞으로 치르게 될 무수히 많은 실전을 재미있고 유익하게! 그리고 잘 수행할 수 있는 실무 역량까지 쌓을 수 있는 그런 강의가 되어줄 거예요.








웹 개발 풀스택 코스,
1. [웹 개발 풀스택 코스 - HTML&CSS 기초]
2. [웹 개발 풀스택 코스 - 바닐라 자바스크립트]
3. [웹 개발 풀스택 코스 - 부트스트랩 기초]
4. [웹 개발 풀스택 코스 - Vue.js 프로젝트 투입 일주일 전 - 기초에서 실무까지] 현재 강의
5. [웹 개발 풀스택 코스 - 넷플릭스와 당근마켓 분석을 통해 배우는 데이터베이스 이해]
6. [웹 개발 풀스택 코스 - Node.js 프로젝트 투입 일주일 전 - 기초에서 실무까지]
7. [웹 개발 풀스택 코스 - 포트폴리오]
소프트웨어 기술을 통해 세상에 선한 영향력을 주고 싶은 24년 차 소프트웨어 개발자.
지식을 나누는 것을 좋아하고, 항상 새로운 기술을 익히는 것을 즐겨요.
국내외 60개가 넘는 글로벌 기업 ERP 시스템을 구축하는 컨설턴트 및 개발자로 활동하였고, 직접 개발한 소프트웨어를 국내는 물론 해외 유수의 기업에 판매한 경험 또한 가지고 있어요. IT 스타트업 대표이사이기도 해요.

개발자뿐만 아니라 UX 컨설턴트로, 때로는 비즈니스 컨설턴트로 일하면서 애플리케이션과 서비스 개발 시 기획에서 개발까지 전 과정에 대한 수많은 경험을 쌓았습니다. 이제는 20년이 넘는 실무 경험을 바탕으로 후배들에게 정말 필요한 기술, 정말 제대로 된 지식을 전달하는 사명감으로 지식을 나누는 일을 하고 있어요.
학습 대상은
누구일까요?
Vue.js로 프로젝트를 시작하는 현업 개발자
웹 프론트엔드 개발자
선수 지식,
필요할까요?
HTML
CSS
자바스크립트
11,210
명
수강생
265
개
수강평
152
개
답변
4.9
점
강의 평점
8
개
강의
소프트웨어 기술을 통해 세상에 선한 영향력을 주고 싶은 24년차 소프트웨어 개발자.
지식을 나누는 것을 좋아하고 항상 새로운 기술을 익히는 것을 즐겨요.
국내외 60개가 넘는 글로벌 기업 ERP 시스템을 구축하는 컨설턴트 및 개발자로 활동하였고, 직접 개발한 소프트웨어를 국내는 물론 해외 유수의 기업에 판매를 한 경험 또한 가지고 있어요. IT스타트업 대표이사 이기도 해요.
개발자 뿐만 아니라, UX 컨설턴트로, 때로는 비즈니스 컨설턴트로 일하면서 애플리케이션과 서비스 개발 시 기획에서 개발까지 전과정에 대한 수많은 경험을 쌓았고, 이제는 20년이 넘는 실무 경험을 바탕으로 후배들에게 정말 필요한 기술, 정말 제대로 된 지식을 전달하는 사명감을 갖고 지식 나눔에 일을 하고 있어요.
이메일 - seungwon.go@gmail.com
전체
35개 ∙ (23시간 59분)
해당 강의에서 제공:
1. Vue.js란
05:07
3. 라우터
33:56
4. 데이터 바인딩
01:44:34
5. 이벤트
34:40
7. computed와 watch
28:10
8. 라이프사이클 훅
35:01
9. 재사용 컴포넌트
57:04
10. 부트스트랩 사용하기
03:54
11. 재사용 컴포넌트 - 심플 그리드
01:01:56
12. Slot
24:51
13. 레이아웃 컴포넌트
16:08
14. provide와 inject
11:05
15. Custom Directive
33:10
16. 믹스인(mixin)
01:22:32
17. 플러그인
44:21
18. 상태관리(Vuex)
01:42:52
19. 컴포지션 API
42:45
20. 카카오 로그인
51:23
21. 네이버 로그인
30:06
22. 카카오 Maps API
23:57
23. Fontawesome
18:00
24. FullCalendar
27:00
25. Sweetalert2
18:07
27. vue-good-table
39:27
28. vue-apexcharts
01:12:22
전체
9개
4.8
9개의 수강평
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
수강평 25
∙
평균 평점 5.0
수정됨
₩242,000