
직접 활용할 수 있는 Git과 Github - 기초부터 협업까지
MJ코딩
강의에 목표는 협업, Git과 Github를 직접 다루시면서 협업까지 하실 수 있도록 학습을 해볼게요 :)
입문
GitHub, Git

HTML/CSS 기본기를 확실히 다지기
웹사이트를 만드는 방법
스스로 실력을 키우고 성장할 수 있는 근력 키우기
당근마켓 웹사이트 제작
웹 페이지 제작을 위한 핵심, HTML과 CSS!
활용까지 고려한 강의로 학습하세요 📖
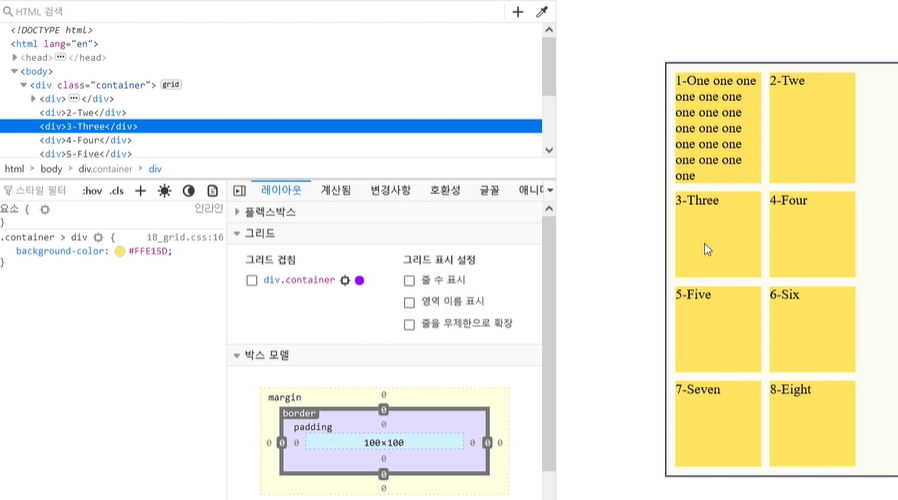
여러분은 div 태그하면 어떤 내용이 생각이 나시나요? 레이아웃을 나누는 개념이 떠오르시나요? 기본 강의로 배울 때는 이 정도만 배웠어요. 하지만 이 정도 개념으로는 div 태그를 제대로 활용할 수 없어요. div 태그는 블록 태그로써 블록 속성을 가지고 있는 게 더 중요해요.
저는 스스로 웹 페이지를 만들고 싶었어요. 여러 HTML/CSS 강의와 실습 위주의 강의를 모두 듣고 내가 직접 만들려고 시도했지만, 정작 스스로 원하는 웹 페이지를 만들 수 없는 나를 발견했어요. 어떤 문제가 있는지 고민했어요.
그리고 HTML/CSS를 활용하기 위해서 적당히 알고서는 응용을 할 수 없다는 걸 깨달았어요. HTML/CSS 모든 기능들을 알기 어렵고 그럴 필요도 없어요. 적어도 개발에 앞서 꼭 필요한 탄탄한 청사진을 만들어야 원하시는 페이지를 만들고 응용할 수 있어요.
저는 이런 고충을 겪고 답답한 마음에 HTML/CSS 강의를 제작했어요. 만들면서 배우는 강의보다는 시작이 조금 지루하실 수 있지만 강의 완료 후에는 직접 만들 수 있으니 더 큰 재미를 보실 수 있으실 거예요. 목표는 HTML/CSS를 스스로 활용할 수 있으며, 웹 개발의 바이블 MDN을 보고 이후에도 스스로 문제들을 해결할 힘을 키우는 것이에요.

HTML/CSS
필수 내용 정리

웹 페이지 개발
필수 핵심 개념

당근마켓 사이트
클론 코딩 실습

웹 개발 입문을 고민하는 분

웹 페이지를 만들어보고 싶은 분

HTML과 CSS를 배워보고 싶은 분

HTML/CSS를 공부했지만 활용이 어려운 분
이 강의와 함께해요! 😁
이 강의는 만들면서 배우는 강의가 아니에요. HTML / CSS를 직접 활용하실 수 있도록 웹페이지 제작에 필요한 필수적인 개념을 학습해요. 강의 내용들의 개념들이 잡히지 않는다면 모래 위에 성을 쌓는 것과 같아요.
학습할 때는 모두 실제 브라우저에서 눈으로 보면서 학습을 하실 거예요. 결국에 우리는 브라우저에 보이기 위한 웹페이지 제작을 해야 하기 때문이죠.
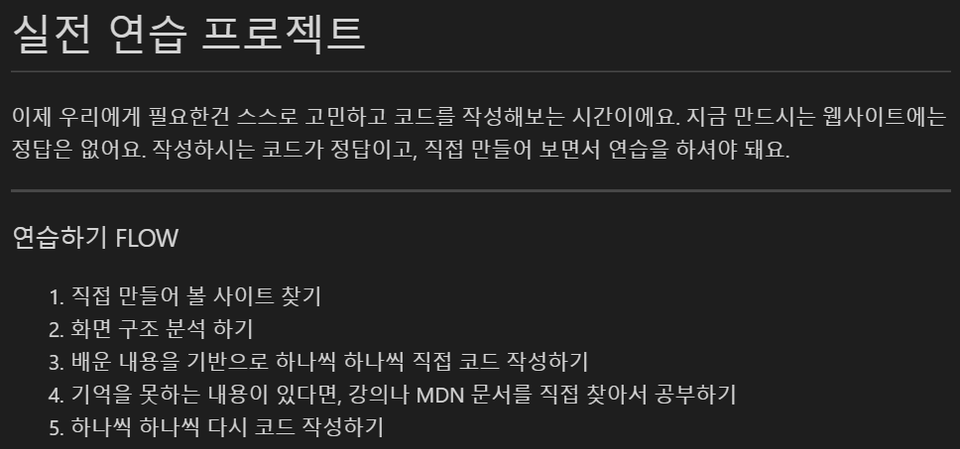
개념 학습이 끝난 후에는 실제 프로젝트인 당근마켓을 만들면서 실전 연습을 해요. 웹사이트를 만드는 감을 잡고 실전 연습을 통해 강의 이후에도 HTML/CSS를 활용하여 스스로 웹 사이트를 만드실 수 있어요.
1. 기본 필수 개념부터

2. 모든 학습은 실제 눈으로


3. 실전 프로젝트와 함께


Q. 맥에서도 실습을 할 수 있나요?
크롬(or 사파리, 파이어폭스) 브라우저를 사용하신다면 어떤 운영체제에서도 연습하실 수 있어요.
Q. 비전공자도 수강할 수 있나요?
웹 개발 입문 강의로써 비전공자도 수강하실 수 있어요 :)
Q. 실습을 위한 별도의 프로그램을 설치가 필요하나요?
지금 사용 중이신 인터넷 브라우저와 VSC라는 코딩 작성 툴을 사용할 거예요. VSC 설치는 강의 내에서 안내를 드리겠습니다.
Q. 이번 강의를 들으면 어떤 일을 할 수 있나요?
HTML/CSS를 활용해서 웹사이트 제작을 하실 수 있어요! 배포까지 진행하고 사람들과 공유할 수 있는 URL을 만들 수 있는 내용까지 학습하겠습니다.
Q. 반응형 디자인 내용도 포함이 되어 있나요?
반응형 디자인 내용은 포함하지 않았어요. 웹 개발을 시작하시는 분들이나 HTML/CSS 초급자분이라면 반응형 내용까지는 조금 과하다는 생각이에요. 지금 필요한 건 반응형이 아닌 필수 개념 학습이에요. 강의를 통해서 연습하고 HTML/CSS를 사용하시다 보면, 필요에 따라서 자연스럽게 스스로 학습하실 수 있어요.
학습 대상은
누구일까요?
코딩을 처음 접하시는 분
웹개발이 처음이신 분
HTML/CSS 활용이 어려우신 분
3,892
명
수강생
166
개
수강평
33
개
답변
4.7
점
강의 평점
3
개
강의
안녕하세요. MJ코딩입니다😀
강의에 관심과 수강을 해주셔서 감사합니다 :)
강의 내용은 처음 접할 때는 가볍지만은 않은 내용이지만, 이해를 하실 수 있고 실제로 사용하실 수 있도록 준비를 하였습니다.
커리어와 실무에 도움이 되셨으면 하는 마음입니다.
프로그래밍 학습을 위한 유튜브 채널도 함께 운영을 하고 있습니다. (유튜브 링크 클릭)
필요한 내용을 보시고 참고 하여 도움이 되셨으면 좋겠습니다.
감사합니다^^
전체
37개 ∙ (8시간 19분)
9. #2 CSS 연결 방법 및 복습
17:04
10. #3 CSS의 상속과 우선순위
18:08
11. #4 선택자 정리
07:41
14. #7 box 모델 상세 분석
23:26
15. #8 배경과 테두리 꾸미기
15:17
17. #10 CSS의 단위
11:36
18. #11 항목 크기 지정하기
21:59
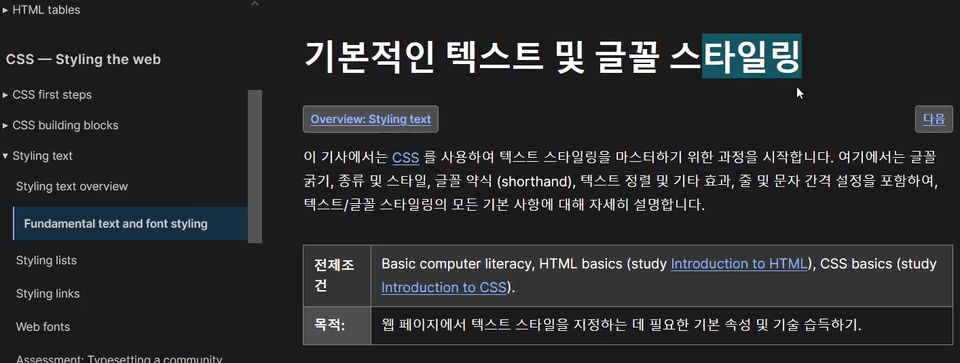
20. #1 폰트 스타일링
11:41
21. #2 리스트 스타일링
16:50
22. #3 링크 스타일링
21:21
23. #4 구글 폰트 & BEM
12:10
₩27,500
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!