![[웹 퍼블리싱 실습] 반응형 사이트 만들기Hình thu nhỏ khóa học](https://cdn.inflearn.com/public/courses/328215/cover/336533da-bae5-46bd-888f-0f5f0fea43cd/328215-eng.png?w=420)
[웹 퍼블리싱 실습] 반응형 사이트 만들기
webstoryboy
모바일, 태블릿, 웹 환경에 따라 자유자재로 스크린 사이즈를 변경하는 반응형 웹을 제작해봅시다.
Cơ bản
반응형 웹

먼저 경험한 수강생들의 후기
5.0
최민수
최근강의는 아니지만 초보자가 듣기에 아주 좋습니다
5.0
wonE
쉽게 잘 배웠습니다.
5.0
Onew Hwang
ㄱㄴㄶㄴㅇㅎ
HTML & CSS 기초 다지기
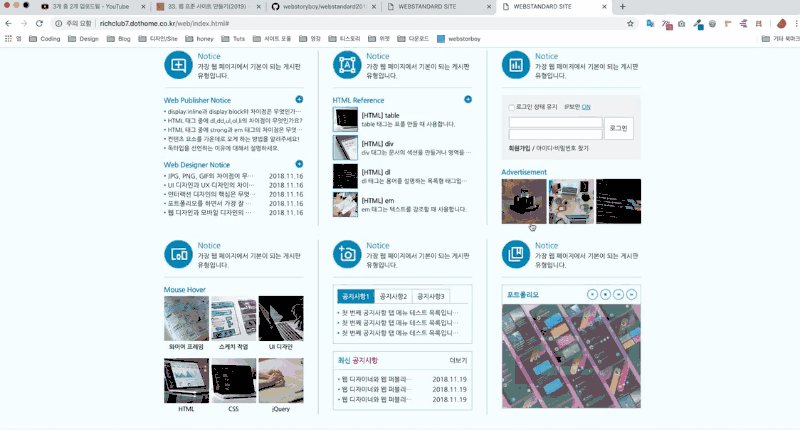
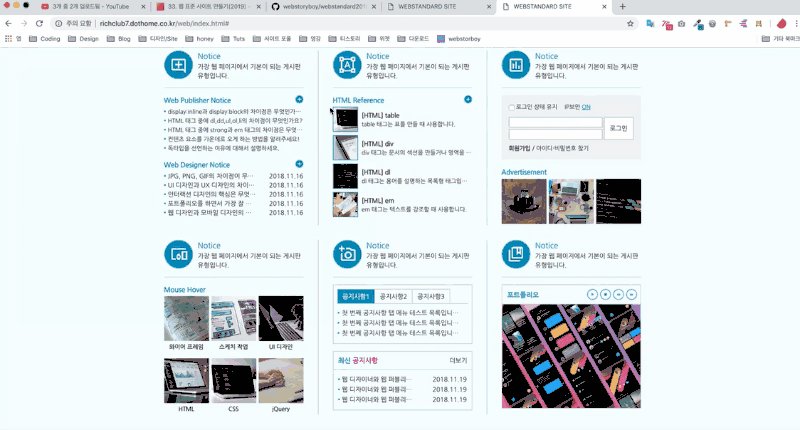
웹 표준을 준수하여 사이트 제작하기
오늘부터 웹 퍼블리싱에 도전?
✨ 왕초보를 위한 강의 여기 있어요 ✨
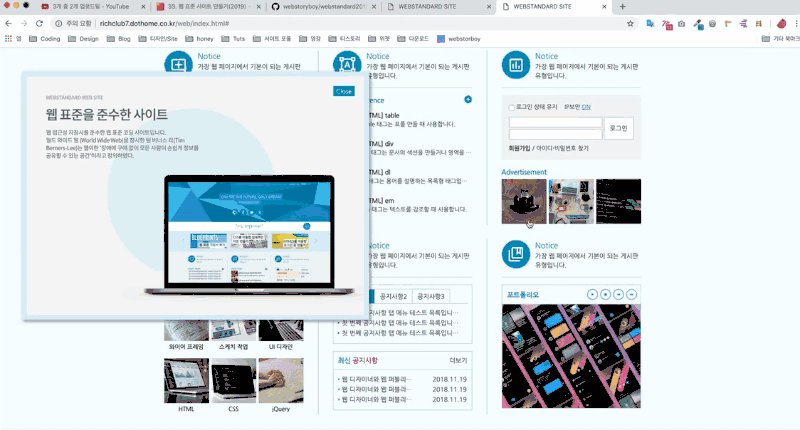
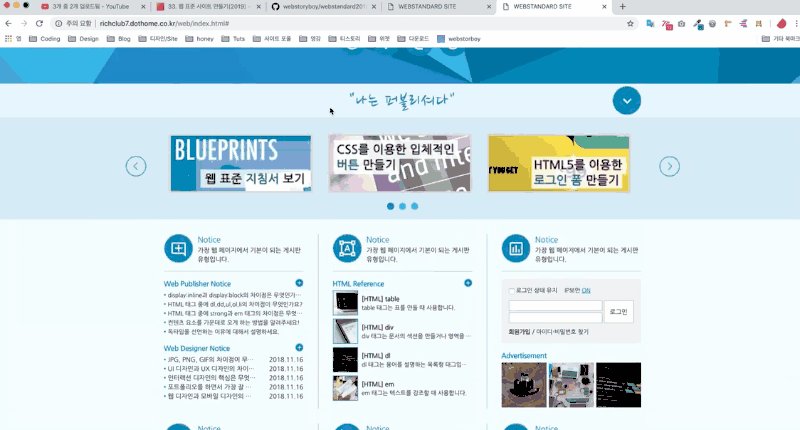
 '레이어 팝업' 중
'레이어 팝업' 중

레이아웃 구조 실습

페이지 구조 실습

이벤트 및 추가 기능 실습

마무리 실습
*각 이미지를 클릭하면 해당 강의 페이지로 이동합니다.

코딩과 웹 퍼블리싱이 처음인 사람

사이트를 만들어본 적이 없는 사람

퍼블리싱을 준비하고자 하는 사람
Q. 비전공자도 들을 수 있는 강의인가요?
네! 기초적인 내용을 다루는 강의이기 때문에 처음 배우시는 분들도 충분히 들으실 수 있습니다.^^
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
여러분의 열정만 준비해오시면 됩니다.^^
Q. 수업 내용을 어느 수준까지 다루나요?
HTML과 CSS를 전혀 몰라도 충분히 함께 배워갈 수 있는 수준입니다.
학습 대상은
누구일까요?
웹 표준을 지키는 사이트를 만들고 싶은데 어디서부터 시작해야 할 지 모르는 분
웹사이트를 처음부터 하나하나 따라하며 만들고싶은 분
웹퍼블리셔 직무를 희망하는 분
7,504
명
수강생
101
개
수강평
1
개
답변
4.9
점
강의 평점
4
개
강의
안녕하세요! 🧑🏻💻
웹에 관심이 많고, 강의를 하고있는
웹 스토리보이입니다.
유튜브 채널 Webstoryboy에서
여러가지 강의를 제작합니다.
포기하지 않고 마지막 강의 까지 저와 함께 하나 하나씩 잘 따라와주면
웹 퍼블리셔에 한 발짝 더 다가가실 수 있을 거예요. 꼭 직접 해보셔야 실력이 늘 것입니다.
어렵거나 틀려서 잘 안 된다고, 모르겠다고 포기하시면 다른 사이트 만들 때도 힘이 들겠죠?
따라하시다가 틀리거나 안 되는게 있으시면 본인이 코딩한 것과 제 강의 소스를 비교하시면서
스스로 어디가 틀렸는지 찾아보세요. 그것 또한 공부가 될 거랍니다 🧚🏻♀️
오늘도 여러분의 열공을 응원하며, 화이팅입니다!
전체
36개 ∙ (9시간 6분)
1. layout 1
24:26
2. layout 2
10:32
3. layout 3
07:11
4. layout 4
07:17
5. layout 5
15:38
6. layout 6
16:24
7. layout 7
16:51
8. layout 8
22:00
9. layout 9
08:54
10. 스킵 메뉴
17:35
11. 헤더 배경 & 메뉴
17:46
12. 헤더 타이틀 & 웹 폰트
16:32
13. 헤더 아이콘
29:13
14. 전체 메뉴
16:36
15. 전체 타이틀
13:12
16. 전체 배너
23:02
17. 컨텐츠 레이아웃
17:11
18. 게시판 1
14:23
19. 게시판 2
06:24
20. 게시판 3
10:46
21. 마우스 오버 효과 1
15:21
22. 마우스 오버 효과 2
10:30
23. 탭 메뉴
21:53
24. 게시판 4
11:11
25. 갤러리
12:50
26. 로그인
22:29
27. 팝업
07:18
28. 푸터 & W3C 수정
13:25
전체
53개
4.9
53개의 수강평
수강평 1
∙
평균 평점 5.0
수강평 40
∙
평균 평점 4.8
수강평 1
∙
평균 평점 5.0
수정됨
수강평 3
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
무료
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!