![[웹 퍼블리싱 실습] 반응형 사이트 만들기Course Thumbnail](https://cdn.inflearn.com/public/courses/328215/cover/336533da-bae5-46bd-888f-0f5f0fea43cd/328215-eng.png?w=420)
[웹 퍼블리싱 실습] 반응형 사이트 만들기
webstoryboy
모바일, 태블릿, 웹 환경에 따라 자유자재로 스크린 사이즈를 변경하는 반응형 웹을 제작해봅시다.
Basic
반응형 웹
웹 표준과 반응형 사이트 만들기 강의를 잘 따라왔다면 이제는 실전 연습 차례! 영화 예매 사이트 제작을 디자인편과 코딩편으로 나누어 학습합니다.

먼저 경험한 수강생들의 후기
5.0
Jang Jaehoon
감사합니다!
5.0
초록
정말 꼼꼼하게 알려주셔서 잘 따라서 배울 수 있었습니다. 웹표준사이트만들기, 반응형 웹 사이트 강의 다 듣고 지금 강의도 듣고 있는데요 너무 만족스럽습니다 감사합니다!!!
5.0
갤럭시유저01
모르는거 알게되었습니다
포토샵을 활용하여 사이트 디자인 하기
반응형 웹 사이트 만들기
플러그인을 활용하여 이미지 슬라이드 만들기
API를 가져와서 영상 띄워주기
자바스크립트로 기능 구현하기
영화 예매 사이트를
내 손으로 뚝딱뚝딱 ⚒️🔧

여기까지 온 당신은 무럭무럭 잘 자라고 있는 퍼블리셔 꿈나무! 이번 강의도 함께해요. 💪
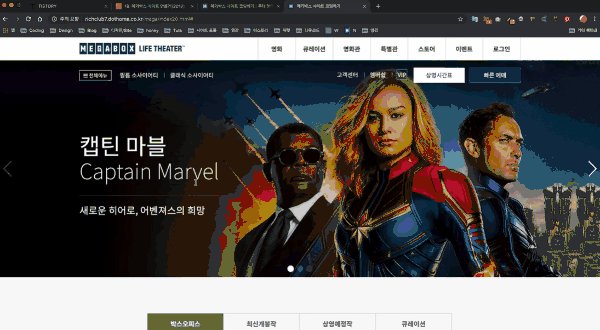
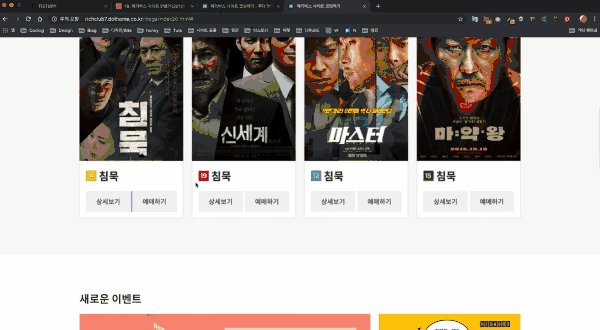
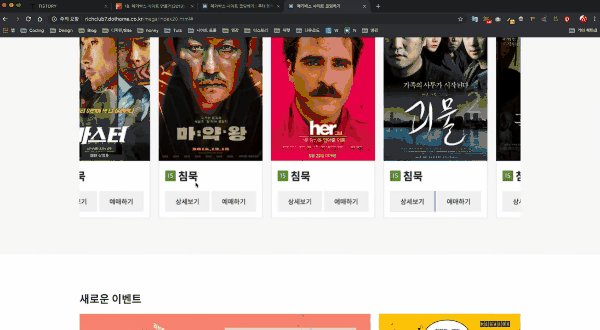
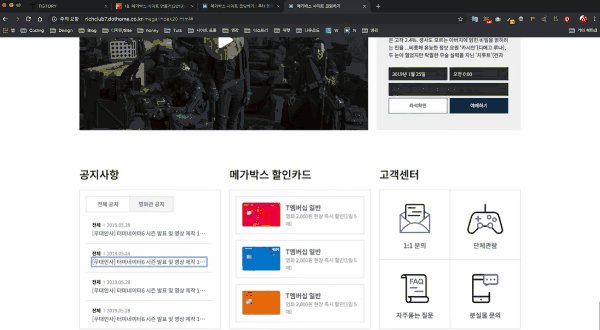
본 강의는 영화 예매 사이트를 디자인 / 코딩 편으로 나누어서 진행하는 수업입니다. 메가박스 구버전 페이지를 따라 만들어 볼 거예요. 이번 강의는 이전 강의에서 배운 사이트 디자인을 토대로 본격적인 퍼블리싱을 하게 돼요. 하나씩 따라하다 보면 사이트를 어떻게 만들어야 할지 감이 잡힐 거예요.
'웹 표준 사이트 만들기'와 '반응형 사이트 만들기' 수강 후 본 강의를 들으시는 걸 추천해요. 기초를 다지고 웹 표준과 반응형 웹에 대해 더 빠르게 이해하기 위해서요.
완강을 향해! 여러분의 열공을 응원할게요.🧚🏻♀️
📢 수강 시 참고 자료 안내
*각 이미지를 클릭하면 해당 강의 페이지로 이동합니다.
Q. 비전공자도 들을 수 있는 강의인가요?
네! 기초적인 내용을 다루는 강의이기 때문에 처음 배우시는 분들도 충분히 들으실 수 있습니다.^^
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
여러분의 열정만 준비해오시면 됩니다.^^
Q. 수업 내용을 어느 수준까지 다루나요?
HTML과 CSS를 활용하여 간단한 레이아웃을 잡을 정도만 되면 따라올 수 있는 수준입니다.^^
학습 대상은
누구일까요?
웹 사이트를 처음 부터 하나하나 따라하며 만들고 싶은 분
그리드와 헤더, 푸터, 배너 까지 다양한 레이아웃을 반응형으로 제작하고 싶은 분
실제로 있는 사이트를 따라 만들어 보며 코딩에 대한 감각을 익히고 싶은 분
웹 퍼블리셔 직무를 희망하는 분
선수 지식,
필요할까요?
웹 표준 사이트 만들기 (선택)
반응형 웹 사이트 만들기 (선택)
영화 예매 사이트 만들기: 디자인편 (선택)
7,504
명
수강생
101
개
수강평
1
개
답변
4.9
점
강의 평점
4
개
강의
안녕하세요! 🧑🏻💻
웹에 관심이 많고, 강의를 하고있는
웹 스토리보이입니다.
유튜브 채널 Webstoryboy에서
여러가지 강의를 제작합니다.
포기하지 않고 마지막 강의 까지 저와 함께 하나 하나씩 잘 따라와주면
웹 퍼블리셔에 한 발짝 더 다가가실 수 있을 거예요. 꼭 직접 해보셔야 실력이 늘 것입니다.
어렵거나 틀려서 잘 안 된다고, 모르겠다고 포기하시면 다른 사이트 만들 때도 힘이 들겠죠?
따라하시다가 틀리거나 안 되는게 있으시면 본인이 코딩한 것과 제 강의 소스를 비교하시면서
스스로 어디가 틀렸는지 찾아보세요. 그것 또한 공부가 될 거랍니다 🧚🏻♀️
오늘도 여러분의 열공을 응원하며, 화이팅입니다!
전체
23개 ∙ (12시간 22분)
1. 오리엔테이션
30:09
2. 기본 셋팅
27:44
3. 헤더 영역
43:10
4. 배너 영역
31:08
5. 헤더 반응형: 모바일 메뉴
34:02
6. Swiper.js
26:32
7. 배너 반응형
41:21
8. 영화 차트 구조 잡기
57:09
9. 영화 차트 탭 메뉴
15:42
10. 영화 차트 이미지 슬라이드
32:28
12. 이벤트 영역
23:54
13. 오프닝 영역
18:26
14. 새로운 영화 영역
49:39
15. 새로운 영화 영역 2
52:10
16. 공지사항
26:58
17. 메가박스 할인카드
13:58
18. 고객센터/SVG
15:36
19. 헬프영역 반응형
33:39
20. 푸터 영역
29:45
21. 탭 메뉴, 스킵 메뉴
24:06
22. Youtube API
51:59
23. 마무리 및 Github
15:24
전체
11개
4.9
11개의 수강평
수강평 665
∙
평균 평점 4.9
수강평 24
∙
평균 평점 4.5
수강평 6
∙
평균 평점 5.0
수강평 4
∙
평균 평점 5.0
수강평 98
∙
평균 평점 5.0
무료
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!