
차세대 Node.js 백엔드 서버 개발(Fastify & Prisma & Typescript와 함께하는)
Indie Coder
빠른 속도를 자랑하는 Node.js 프레임워크 fastify 와 orm Prisma 그리고 Typescirpt를 활용한 최신 Node.js 백엔드 REST API를 학습하는 코스
Basic
Node.js, TypeScript, Prisma
세계적으로 관심이 높아지고 있는 프런트엔드 프레임워크, Svelte(스벨트)의 핵심 사용방법을 정리한 기초 강의입니다. 한국의 좀 더 많은 분들이 Svelte를 쉽고 편리하게 이용하기를 바라는 마음에서 강의를 만들었습니다.

먼저 경험한 수강생들의 후기
5.0
정시윤
좋은 수업입니다!
5.0
임상훈
짧고 간략해서 스벨트에 대한 개념과 기본기능만 찍먹 할 수 있습니다.
5.0
재영
Svelte란 어떤것이다 ! 라는 것을 가볍에 들어볼 수 있는 좋은 강의 아쉬운 점이라면, 일부 챕터 자료가 youtube로 들어가서 확인해야 하는 것 정도 ? 이 부분도 사실 직접 치면 해결되는 부분이긴합니다 : ) 좋은 강의 감사합니다 ~
Svelte (스벨트)
웹 프런트엔드 기초
떠오르는 FE 대세 스벨트(Svelte)
기초부터 쉽고 빠르게!
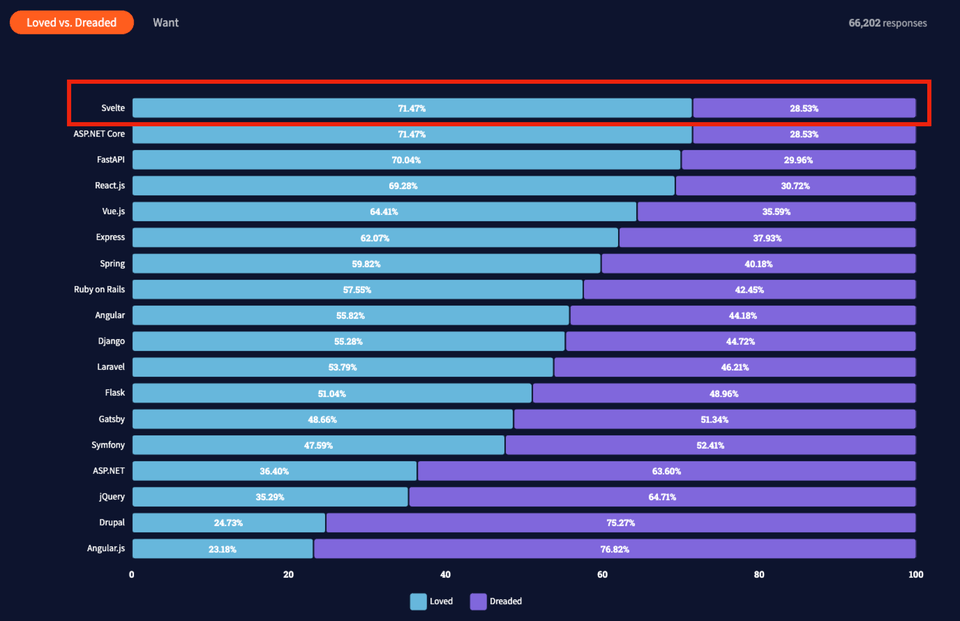
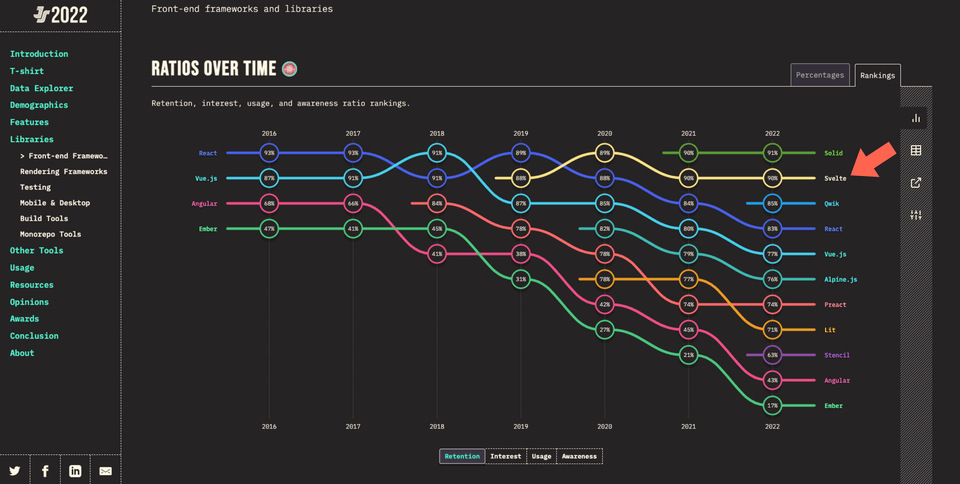
Svelte는 현재 전세계 프런트엔드 시장에서 가장 주목받고 있는 프레임워크입니다. React(리액트)나 Vue(Vue.js)보다 다소 늦게 세상에 나왔지만 후발 주자임에도 불구하고 이들 이상의 큰 기대를 받고 있습니다.
StactOverflow 및 Stateofjs 등을 보면 얼마나 많은 개발자들이 Svelte에 관심을 갖고 있는지를 한눈에 알 수 있습니다.



이 강의는 ‘스벨트로 시작하는 웹 프런트엔드’ 도서의 일부 챕터를 영상으로 만든 강의입니다.
(선수 지식: HTML/CSS 및 JavaScript 기초)
.png?w=960)
컴포넌트 단위로 개발되는 프런트엔드의 기본을 Svelte를 이용해서 배우게 됩니다. 컴포넌트의 핵심 기능인 통신 방법, 이벤트 조작, 화면 효과 등을 통해서 화면에 보여지는 결과물들이 어떻게 Reactive하게 만들어지고 조작되는지를 익힐 수 있습니다. (HTML, JavaScript & Svelte)
Svelte가 가진 특징은 많지만 가장 큰 특징은 쉽다는 점입니다. 자바스크립트 기초 지식만 있다면 정말 쉽게 배우고 곧바로 어떤 결과물을 만들어 볼 수 있습니다.
프런트엔드 개발이 처음인 개발자 분들도 강의를 통해 대략적으로 프런트엔드 개발이 어떤 식으로 진행되는지 알 수 있도록 강의에서는 이 Svelte 프레임워크를 사용하는데 필요한 필수적인 내용만을 선별해서 진행됩니다.

프론트엔드 개발에 관심이 있는 누구나

좀 더 빠르게 무언가를 만들고 싶은 분

Svelte에 대해 한번쯤 들어보신 분

프론트엔드에 도전하고 싶은 디자이너, 퍼블리셔
Q. 강의 난이도가 어떻게 되나요?
HTML, Javascript에 대한 기초적인 지식이 있는 분이라면 누구나 학습 가능합니다. Svelte에 관한 내용중에서 복잡하고 덜 중요한 부분들은 제외하고 필수로 알아야 하는 부분들만 간추려서 만든 Svelte 기초 강의입니다.
Q. 개발 환경은 어떻게 되나요?
macOS, Windows, Linux 등 Node.js를 설치할 수 있는 어떤 PC에서라도 개발환경에 필요한 프로그램을 설치하고 진행할 수 있습니다.
학습 대상은
누구일까요?
프런트엔드 개발에 관심이 있는 누구나
좀 더 빠르게 무언가를 만들고 싶은 분
Svelte에 대해 한 번쯤 들어보신 분
디자이너 또는 퍼블리셔에서 프런트엔드에 도전하고 싶은 분
선수 지식,
필요할까요?
HTML 및 CSS 기초
JavaScript 기초
2,502
명
수강생
66
개
수강평
87
개
답변
4.8
점
강의 평점
5
개
강의
2000년도 중반부터 본격적으로 웹개발을 시작하여 현재까지 프리랜서 개발자로 활동하고 있습니다. 약5년간 Amplix BI 솔루션 실무자 교육을 진행하고 개발을 지원하며 새로운 기술을 효율적으로 전달하는 것에 대한 많은 경험과 고민을 했습니다.
현재는 개발 업무와 함께 개발자들에게 도움이 될만한 웹관련 분야의 새로운 기술을 찾고 강좌와 책을 통해 공유하고 있습니다.
현) 프리랜서
전) (주) 비즈플러그 전략솔루션 사업부 팀장
전) (주) 퍼니몽키스 위니스토리 서비스 개발 팀장
youtube: https://www.youtube.com/channel/UC3cJspjF4TRTyD_RS0azeaw
email: freeseamew@gmail.com
blog1: https://medium.com/freeseamew
blog2: https://dev.to/freeseamew
전체
5개 ∙ (1시간 6분)
무료