![파이썬으로 10가지 게임 만들기 2편 [비전공자 초급 과정]Course Thumbnail](https://cdn.inflearn.com/public/courses/329042/cover/251d05ca-dd57-4466-8493-0fb2e40038c1/파이썬 터틀 프로젝트 2편 코드덤.png?w=420)
파이썬으로 10가지 게임 만들기 2편 [비전공자 초급 과정]
코드덤
터틀 피아노, 타로 카드 운세 보기, 맞춤법 폭탄 게임, 숫자 퍼즐, 미로 탈출, 똥 피하기 게임 등 람다, 외부 모듈 설치, 인스턴스 변수, 파일 읽고 쓰기, 클래스와 모듈 등의 개념이 활용된 10가지 프로젝트 !
Basic
Python
부트스트랩5로 나만의 색을 입힌 포트폴리오 웹 사이트 제작부터 배포까지! 전세계적으로 가장 많이 사용되고 있는 웹 디자인 툴킷! Bootstrap 5
수강생 70명
난이도 입문
수강기한 12개월

먼저 경험한 수강생들의 후기
5.0
유태연
홈페이지 만드는데 정말 유익한 강의였습니다.
5.0
김태우
좋은 강의 감사합니다.
5.0
major
상세하게 차분히 강의하셔서 이해하는데 큰 도움이 됩니다 다음강의도 부탁드립니다
빠르고 스마트하게 포트폴리오 웹 사이트 제작부터 배포까지
세계적인 웹 디자인 툴킷! 부트스트랩 5 실전 예제로 배우기
부트스트랩5로 만드는 총 2개의 포트폴리오 웹 사이트
HTML 기본 예제 4개를 통해 HTML과 CSS 핵심 개념 빠르게 익히기
빠르고 실용적인 웹 사이트 제작,
같이 시작해볼까요? 😉
HTML과 CSS만 보더라도 상당한 수준의 학습량을 요구합니다. 하지만 우리는 부트스트랩(bootstrap)을 통해서 상당한 수준의 웹 사이트를 빠르고 스마트하게 만들 수 있습니다.
본 과정은 자신의 포트폴리오 사이트를 직접 만들어 보고 싶은 비전공자분들, 백엔드 쪽을 메인으로 웹 프로그래밍을 공부해 나가실 분들을 위한 강의입니다. 핵심만 뽑아 HTML과 CSS를 빠르게 익히고, 부트스트랩을 활용해 전문적인 포트폴리오 웹 사이트를 만들 수 있도록 구성했습니다.
HTML이나 코딩 경험이 전혀 없어도 걱정하지 마세요! 본 강의는 입문 과정으로, html을 처음 접하는 분들을 위해 완전 기초 개념부터 시작해서 전문가 수준의 웹 사이트까지 만들어 볼 수 있도록 준비된 과정입니다. 부트스트랩(Bootstrap)을 통해 빠르고 스마트하게 웹 사이트를 만들어 나가세요. 여러분은 강의를 통해 나만의 색을 입힌 웹 사이트를 세상과 공유하게 될 거예요!

📢 수강 전 참고해주세요!

쉽고 빠른 웹사이트 제작!
부트스트랩(Bootstrap)은 이미 전 세계적으로 프론트엔드 개발자들 사이에서 가장 많이 사용되고 있는 CSS/자바스크립트 프레임 워크입니다. 쉽게 말해 웹 사이트를 쉽고 빠르게 디자인할 수 있도록 도와주는 도구예요.
반응형 웹 디자인까지 가능!
우리는 컴퓨터나 태블릿, 스마트폰뿐만 아니라, 자동차나 TV 또는 냉장고와 같은 가전제품을 통해서도 웹 브라우저 접속이 가능해졌습니다. 이처럼 우리는 다양한 크기의 기기를 통해서 웹 사이트에 접속합니다. 어떤 기기로 접속하든 웹 브라우저의 크기에 따라 화면 레이아웃을 자동으로 변경해 주는 방식을 반응형 웹 디자인이라고 합니다. CSS만으로 이러한 반응형 웹 디자인을 한다는 것은 결코 쉬운 작업이 아닙니다. 하지만, 부트스트랩을 사용하면, 아주 간단하고 빠르게 반응형 웹 디자인을 만들 수 있어요!

웹 사이트를 만들고 싶은데,
학습량이 너무 방대해요!

중급 수준까지 끌어올리는 데
시간이 오래 걸려요.

빠르고 실용적으로 웹 사이트를
만들 방법이 궁금해요.

코드덤은 실용적 배움을 추구합니다! 방대한 개념과 이론 속에서 더이상 헤매지 마세요. 직접 만들어 나가며 실전 프로젝트를 통해서 빠르게 배워 나가세요! 매일매일 수많은 기술이 쏟아져 나오고 있습니다. 이제는 빠르고 스마트한 배움을 추구해야 합니다. 이론은 핵심만으로 빠르게 익히고, 바로 실전 프로젝트를 만들어 나가세요! 본 강좌를 통해 배움과 실생활의 경계가 허물어지고 여러분의 꿈이 현실에 조금 더 가까워지기를 바랍니다!
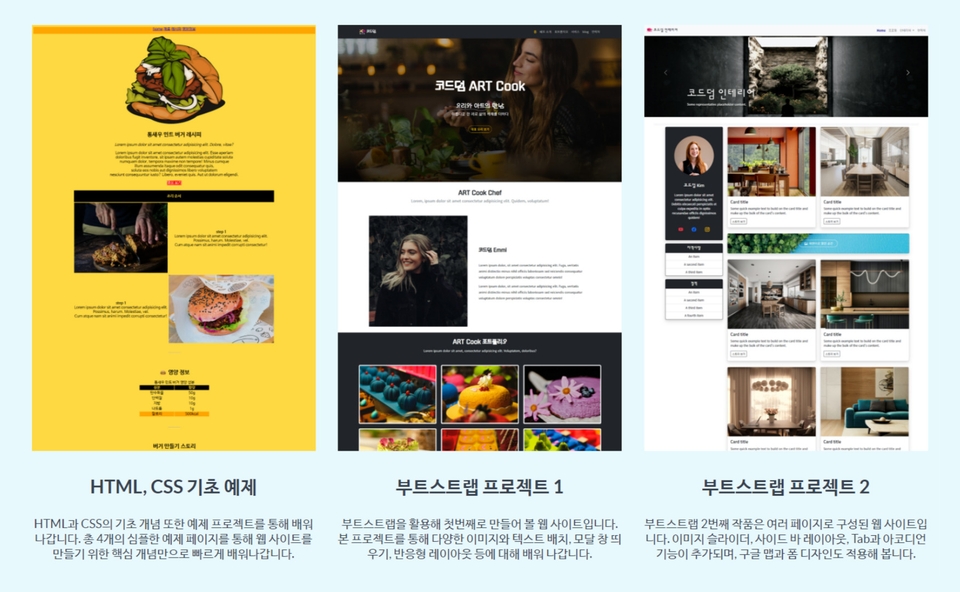
본 강좌를 통해 함께 만들어 볼 프로젝트는 크게 3개의 영역으로 나뉩니다.
총 4개의 HTML, CSS 핵심 개념을 담은 예제와 부트스트랩5(bootstrap5)으로 만드는 최종 웹 사이트 2개를 함께 만들어 나가는 과정입니다. 또한 완성된 최종 웹 사이트는 깃허브를 통해 무료로 배포하는 방법도 소개해 드리니까요. 본 과정이 마무리되면, 여러분만의 색을 입힌 포트폴리오 웹 사이트를 갖게 되실 거예요!

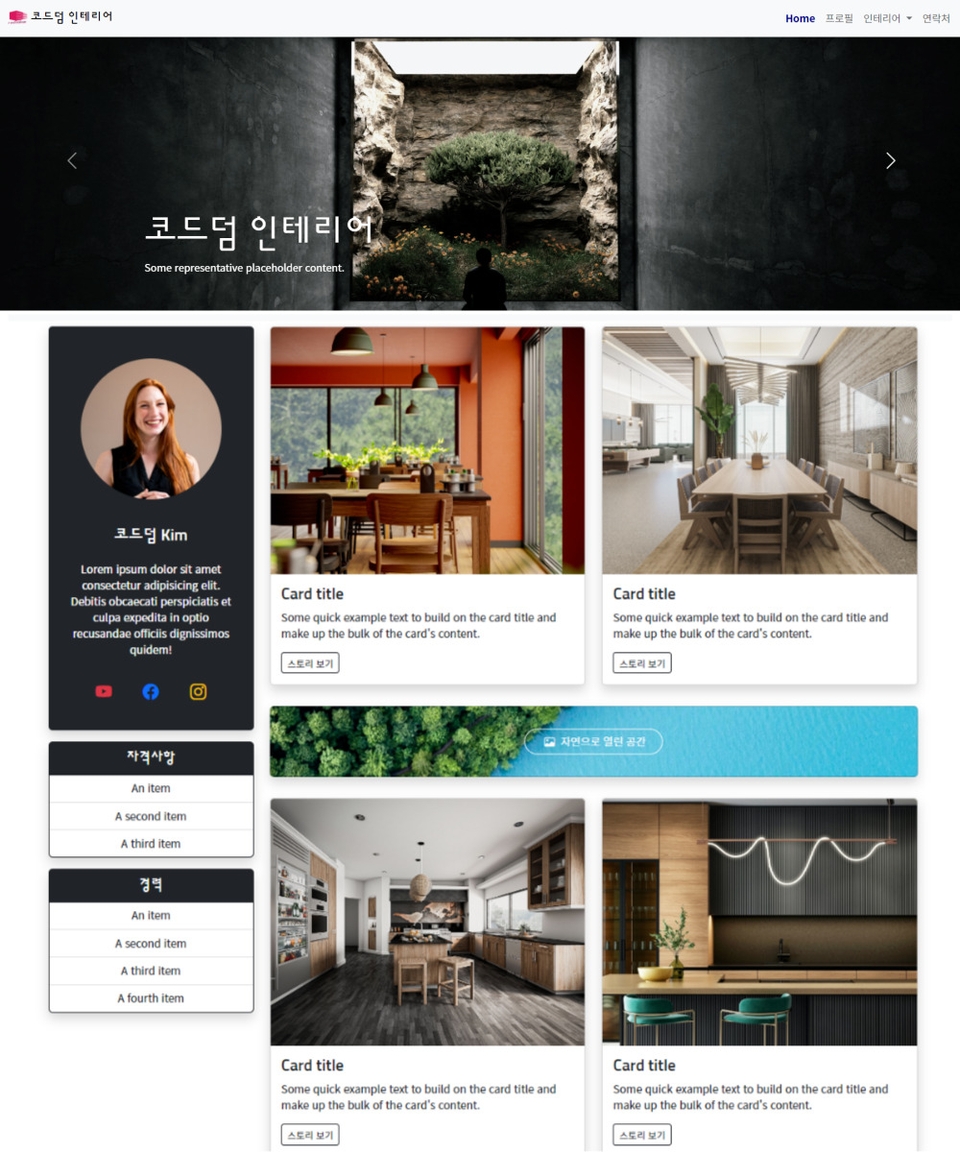
부트스트랩을 배우면서 첫 번째로 만들어 볼 포트폴리오 웹 사이트를 영상으로 먼저 만나 보세요!
부트스트랩의 기초를 다진 후 최종적으로 만들어 볼 포트폴리오 웹 사이트입니다. 두 번째 작품에서는 이미지 슬라이더, 사이드바 레이아웃, Tab과 아코디언 기능이 추가되고, 구글 맵과 폼 디자인도 적용해 봅니다.
Q. HTML이 처음입니다. 사전 지식 없이 들을 수 있나요?
네. HTML과 CSS를 처음 접하시는 분들도 쉽게 따라올 수 있도록 기초 개념에 대한 설명과 기본 예제 프로젝트들이 포함되어 있습니다.
Q. 웹 사이트를 배포할 때 추가 비용이 발생하나요?
최종적으로 만든 포트폴리오 웹 사이트는 깃허브를 통해 무료 배포를 하는 방법에 대해 소개해 드립니다. 따라서 추가로 발생하는 비용은 없습니다. 단, 개인 도메인으로 연결을 원하실 경우, 도메인 구입 비용이 발생합니다. 일반적으로 1년에 1만 원~3만 원 정도의 비용이 발생한다고 생각하시면 됩니다. 깃허브를 통한 무료 배포 및 개인 도메인 연결 방법은 본 과정을 통해서 소개해 드립니다.
Q. 수강 관련 참고 사항이 있나요?
본 강좌 수강을 위해서는 크롬 브라우저와 vs code 편집기 설치가 필요하며, 설치 방법은 강의를 통해 소개해 드립니다. 본 과정을 통해 배워나가는 부트스트랩은 버전 5로, 인터넷 익스플로러와 더 이상 호환되지 않습니다. 현재 인터넷 익스플로러의 공식적 서비스는 종료되었지만, 여전히 인터넷 익스플로러와의 호환이 필요한 경우도 있을 수 있습니다. 그 경우, 부트스트랩 버전을 4 이하로 낮춰서 만들어 주시면 됩니다.

안녕하세요. 코드덤입니다.
현재 유튜브 코드덤 채널을 운영하며, 비전공자들도 쉽게 코딩을 접할 수 있도록 다양한 콘텐츠를 공유하고 있습니다. 이제 전공이나 분야에 상관없이 누구나 코딩을 배워야 하는 시기가 왔습니다. 코딩은 배움을 우리 생활 속으로 녹여낼 수 있는 훌륭한 도구입니다. 코딩을 통해 배움과 실생활의 경계가 허물어지고, 우리의 아이디어, 우리의 꿈이 현실에 조금 더 가까워질 수 있기를 바랍니다.
학습 대상은
누구일까요?
빠르고 효율적으로 웹 사이트를 만들고 싶은 분들
방대한 이론이 아닌, 실전 프로젝트를 통한 실용적 배움을 추구하는 분들
HTML과 CSS를 빠르게 익히고 백엔드 웹 프로그래밍으로 넘어가실 분들
HTML을 처음 접하는 비전공자분들
181
명
수강생
13
개
수강평
7
개
답변
4.8
점
강의 평점
3
개
강의
우리가 살아가며 경험하고 있는 이 세상!
그 성장의 속도를 따라 잡기 힘들 정도로 매일매일이 너무나도 새롭습니다.
이렇게 빠르게 변화하는 세상 속에서, "배움"과 "성장"이라는 이 두 키워드는 그 어느 때보다도 더 중요해졌습니다.
변화하는 세상 속에는 언제나 기회가 넘쳐 흐릅니다.
하지만, 그 기회는 오직 배우고 성장하는 이들에게만 열립니다.
저도 여러분도, 미래를 준비하고 배워나가며, 함께 성장해 나갈 수 있기를 바랍니다.
전체
98개 ∙ (14시간 6분)
해당 강의에서 제공:
3. 정적 사이트와 동적 사이트
04:04
4. 프론트 엔드와 백 엔드
03:57
5. vs code 설치하기
04:53
전체
7개
월 ₩17,600
5개월 할부 시
₩88,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!