
입문자를 위한 파이썬 기초 강의
유노코딩
프로그래밍 언어 파이썬의 주요 개념 및 기본 문법을 소개합니다. 아무런 관련 지식을 보유하지 않은 입문자들도 소화할 수 있도록 만든 부담없고 친절한 강의입니다.
Beginner
Python
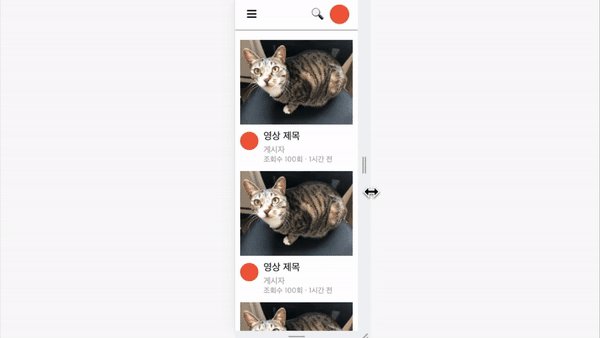
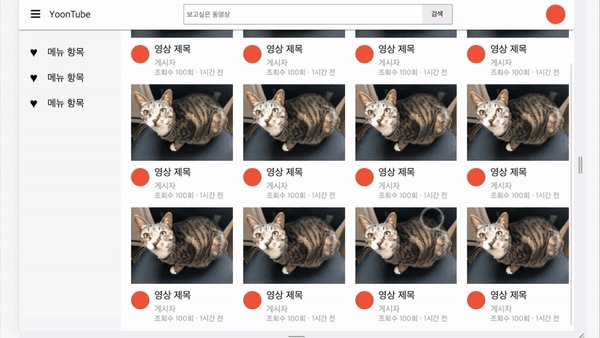
다양한 기기와 화면에서 서비스를 제공할 수 있는 '반응형 웹사이트'를 만들기 위해 필요한 기본적인 스킬을 확실하게 익힐 수 있는 강의입니다.

먼저 경험한 수강생들의 후기
5.0
김이주
깔끔하고 쉬운 설명 너무 좋아요! 프론트엔드 개발자 준비하고 있는데, 생각보다 잘 모르는 내용이 많아서 정리하는데 도움이 됩니다!
5.0
일월
반응형이 대충 어떻게 구현해야 하는 지 있었어요
5.0
leaver77
도움되었어요
HTML
CSS
가변 그리드
가변 이미지
미디어 쿼리
웹사이트 개발 필수 스킬,
반응형 웹에 대해서 알아보자!
반응형 웹이란, 다양한 기기나 브라우저의 크기에 맞게 구성이나 크기를 변경해가며 반응하는 웹문서 또는 그것을 만들기 위해 사용하는 기법 등을 뜻하는 말입니다. 본 강의는 반응형 웹을 만들기 위해 필요한 필수 스킬들을 소개하는 강의입니다.
각 수업은 다음과 같은 흐름으로 진행됩니다.
HTML, CSS에 대한 경험을 가지고 있는 분들이라면 누구나 부담없이 공부하실 수 있도록 하기 위해, 꼭 필요한 주요 개념 위주로 내용을 구성했습니다. 이 강의는 오랜 시간을 투자하지 않고도 반응형 웹을 만들 때 필요한 기본기를 갖추실 수 있도록 돕는 데 초점을 두고 제작한 강의입니다.

반응형 웹이 무엇인지, 왜 필요한지, 어디서부터 어떻게 시작해야 하는지에 대해 알아봅니다.

가변 그리드, 가변 이미지, 미디어 쿼리 등 다양한 스킬에 대해 알아봅니다.

효율적인 디자인 방법론에 대한 소개와, 그에 대한 접근법에 대해 알아봅니다.
기초 이론에 대한 학습 후에는, 함께 간단한 반응형 웹페이지를 만들어 볼 거예요.

본 강의는 유노코딩의 기존 무료 강의인 '입문자를 위한 HTML 기초 강의'와 '입문자를 위한 CSS 기초 강의' 수강생 분들에게 보충 수업을 제공하고자 만든 강의입니다. 인프런 또는 유노코딩 유튜브 채널에서 해당 강의들을 참고하셔도 좋고, 기존 HTML, CSS 학습 경험이 있으시다면 바로 강의를 수강하셔도 좋습니다!
대부분의 영상에는 코드를 작성하는 장면이 등장하는데, 자칫 영상이 지루해질 수 있다고 판단해 대부분 배속 처리를 하였습니다. 따라서 코딩 실습을 따라하시는 경우 일시정지 기능을 적절히 활용해 가시면서 실습을 진행하시길 추천합니다!
학습 대상은
누구일까요?
HTML/CSS를 공부 중이거나 공부해 본 사람
CSS 스킬업을 원하는 사람
반응형 웹 만들기에 관심이 있는 사람
선수 지식,
필요할까요?
HTML
CSS
18,311
명
수강생
965
개
수강평
31
개
답변
5.0
점
강의 평점
7
개
강의
개발자 출신 십잡스 크리에이터.
프로그래밍 강사 겸 작가로 활동하고 있습니다.
유튜브 <유노코딩> 채널 운영 중입니다.
배움의 과정에서 겪는 불필요한 고통들이 사라지길 바라고, 또 그래야만 한다고 믿습니다.
경험자의 진정성과 경험을 나누면 고통은 줄어들 수 있습니다.
저의 모든 강의 콘텐츠에서 그런 마음을 느끼실 수 있도록 노력하겠습니다.
많은 분들이 코딩을 재미있게 느끼고, 단순하게 이해할 수 있도록 돕기 위해 항상 노력하고 있습니다.
감사합니다^^
전체
16개 ∙ (2시간 47분)
해당 강의에서 제공:
1. 강의 소개
04:01
2. 반응형 웹 개요
10:39
3. 상대 단위 em rem
14:11
5. 가변 레이아웃 (가변 그리드)
14:35
6. CSS 함수 개념과 calc()
10:34
7. 미디어 쿼리
11:40
8. 가변 이미지
11:08
9. 가변 동영상
12:16
10. 모듈화 디자인
09:51
12. 컴포넌트 만들기 - 헤더 상
07:01
13. 컴포넌트 만들기 - 헤더 하
18:13
14. 컴포넌트 만들기 - 네비게이션
13:34
15. 컴포넌트 만들기 - 썸네일
17:18
16. 강의 마무리
03:48
전체
136개
5.0
136개의 수강평
수강평 2
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 6
∙
평균 평점 4.7
수강평 21
∙
평균 평점 5.0
무료
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!