
Vue.js 시작하기 - Age of Vue.js
캡틴판교
Vue.js로 쉽게 웹 개발할 수 있도록 기본 개념과 핵심 기능에 대해서 학습하고 구현해봅니다. 강좌를 들으시고 나면 Vue.js로 프런트엔드 개발을 하시는게 재밌어질거에요.
Cơ bản
JavaScript, Vue.js
Vue.js에서 타입스크립트를 시작하는 분들을 위한 최고의 강의. 2개의 실습 프로젝트로 재밌게 배워보는 Vue.js + 타입스크립트 완전 정복. 배우면서 바로 실무에 적용해 보세요! 😄

먼저 경험한 수강생들의 후기
5.0
momo_12
vue.js 에서 typescript 적용에 대한 정말 좋은 강의입니다.
5.0
에반
좋은 강의였습니다.
5.0
abcdeee
개발하면서 몰랐던 부분들을 알 수 있었던 강의!
Vue.js TypeScript
타입스크립트
Vue.js 실무 개발
재활용성 높은 컴포넌트 설계 방법
명불허전! 캡틴판교와 함께하는
Vue.js + Typescript FE 완전 정복 🚀
2023 『쉽게 시작하는 타입스크립트』 출간
자바스크립트 코드의 품질과 개발 생산성을 높여주는 타입스크립트, 강의와 함께 책으로 학습해보세요!
Vue.js로 웹 애플리케이션을 만드는데 익숙해지셨나요? 그렇다면 이제는 타입스크립트를 배울 차례입니다. 타입스크립트로 내가 만든 기능을 더 단단하게 만들고, 다른 사람이 더 쉽게 코드의 내용을 파악할 수 있게 해볼까요? 여러분의 Vue.js 프런트엔드 개발을 한층 더 재밌게 해줄 Vue.js + TypeScript 강의를 지금 바로 수강해보세요.



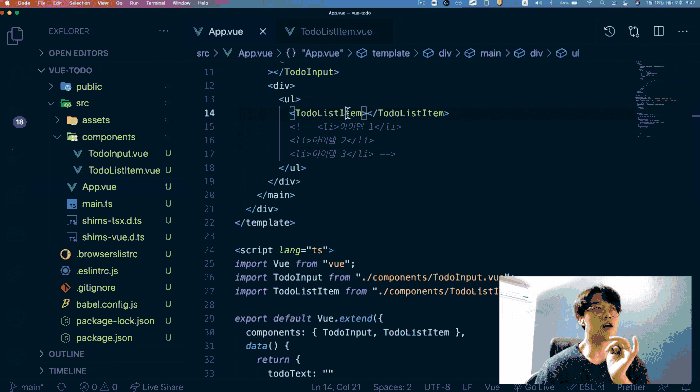
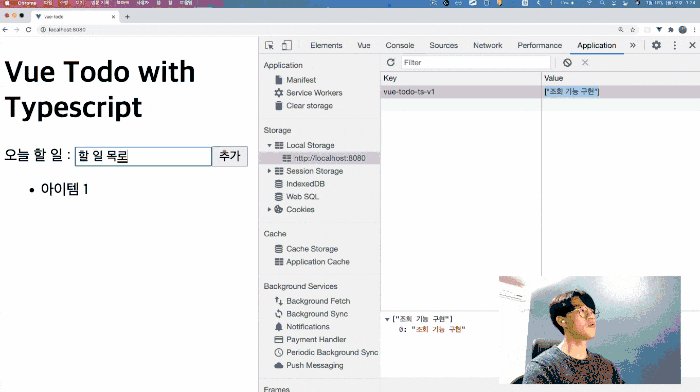
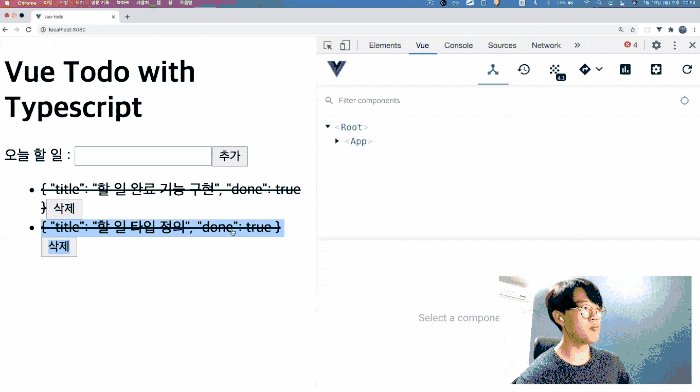
[첫 번째 프로젝트]
할 일 관리(To-do) 앱


[두 번째 프로젝트]
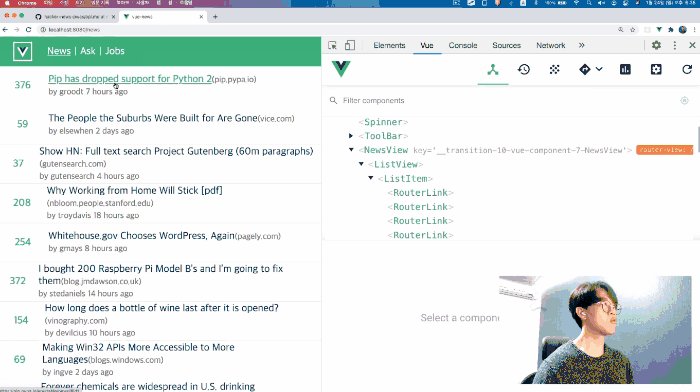
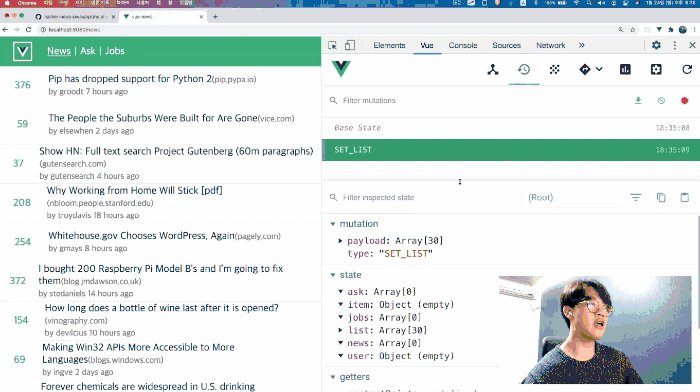
뉴스, 구직 게시판 앱

Q. Vue.js를 처음 시작하는데 이 강의를 들어도 될까요?
이 강의는 기초 강의가 아닙니다. 캡틴판교의 Vue.js 학습 로드맵을 모두 수강하신 분들이 들으실 수 있습니다. 선수 과목을 모두 수강하지 않은 분께는 적합하지 않은 강의이니 선수 과목을 먼저 학습해 주세요!
Q. Vue 3이 새로 나왔던데, 이 강의는 Vue 3 버전으로 진행되나요?
아니요, Vue 2 버전으로 진행합니다. 하지만 강의에서 배운 내용을 그대로 Vue 3 버전에서 사용할 수 있습니다. 현재 Vue 3 생태계가 성숙하지 못한 점으로 인해 실무에서 바로 사용할 수 있는 Vue 2 버전으로 진행합니다. 강의 후반부에는 Vue 3에 타입스크립트를 적용하는 방법에 대해서도 간단히 안내를 하니 참고해 주세요.
Q. 타입스크립트를 전혀 모르는데 이 강의를 들어도 될까요?
이 강의는 타입스크립트 선수 강의(입문, 실전)를 모두 수강하신 분들께 적합한 강의입니다. 강의에서 다루는 타입스크립트 기본 코드는 별도로 개념을 알려드리지 않으니 타입스크립트 선수 강의를 꼭 수강하고 들어주세요!
Q. 실무에서 자바스크립트만으로 잘 개발하는데 타입스크립트도 학습해야 할까요?
복잡한 웹 애플리케이션을 여러 명이서 개발해보신 경험이 있다면 아마 문서화가 잘 된 코드, 가독성이 높고 한눈에 의미를 파악하기 쉬운 코드를 선호하실 거라고 생각합니다. 타입스크립트는 이러한 장점들을 극대화시킬 뿐만 아니라 코드를 쉽게 작성하도록 도와주고 향후 애플리케이션을 실행했을 때의 버그도 미리 줄여줄 수 있습니다. 학습해보시면 개발하는 게 더 편해지실 거예요!
📢 수강 전 꼭 확인해주세요!

Vue.js와 TypeScript로 정복하는 프론트엔드 개발
캡틴판교님의 뷰 + 타입스크립트로 한 번에
배우는 강의들로 구성된 로드맵입니다.이 강의 포함


“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
학습 대상은
누구일까요?
프런트엔드 개발자
Vue.js에서 타입스크립트를 처음 시작하는 분들
Vue.js 학습 로드맵을 모두 수강하고 다음 강의를 기다리시는 분들
선수 지식,
필요할까요?
Vue.js
TypeScript
49,278
명
수강생
4,855
개
수강평
3,816
개
답변
4.9
점
강의 평점
19
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트 등 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
전체
84개 ∙ (8시간 2분)
전체
72개
4.8
72개의 수강평
월 ₩17,600
5개월 할부 시
₩88,000