
초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
크리에이티브 넘치는 인터랙티브 웹페이지를 개발할 수 있는 기본기를 다질 수 있는 수업입니다.
이런 걸
배워요!
눈에 띄는 포트폴리오 웹사이트 제작
독특한 UI의 웹사이트 개발
CSS 3D를 자유자재로 다루기
자바스크립트 기본기를 확실히 다지기
첫 시작부터 라이브러리 없이 하나하나
직접 구현해서 만드는 인터랙티브 웹 강의입니다. 🧩
라이브러리 없이
바닥부터 만들어나가요 ✨




본 강의는 처음부터 끝까지 라이브러리없이 바닥부터 구현합니다. 실무에서는 생산성이 중요하기에 좋은 라이브러리를 찾아 잘 쓰는 것 또한 중요하지만, 잘 하는 개발자가 되기 위해서는 원천 기술과 구현 원리에 대한 이해가 중요합니다.
첫 시작부터 하나하나 직접 구현하는 방식으로 공부하면 남들과 차별화된 고급 인터랙티브 엔지니어로 성장할 수 있습니다. 눈에 보이는 동작은 같아도, 바닥부터 직접 만드는 법을 훈련한 개발자는 숙련도부터 다릅니다.
이런 고민을 갖고계시나요?
"해외 웹 어워드 사이트에서 자주 볼 수 있는 화려한 웹사이트들처럼,
창의적인 UI 인터랙션을 구현하는 과정을 직접 보고 배우고 싶어요."
"창의력이 넘치는 디자이너인데, 코딩 스킬이 따라가질 못해요.
몸값 높고 귀한 진정한 개자이너가 되고싶어요."
"CSS, JS 열심히 공부했지만 항상 비슷한 내용과 예제만 만들어봤어요.
라이브러리를 활용하는 법 말고 동작 원리를 이해하고 싶어요."
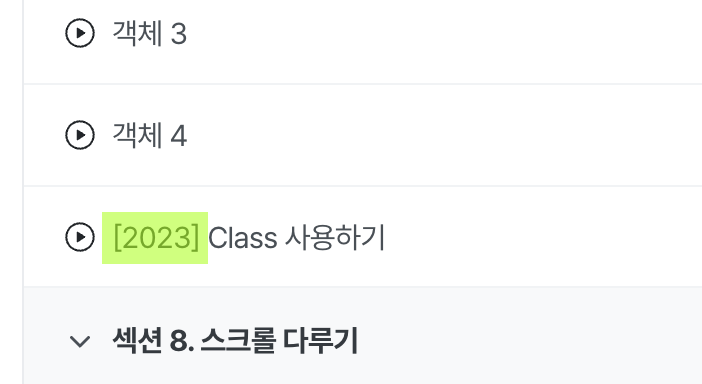
2023 업데이트 안내✅
2023년 6월, 추가 보강 영상들이 업데이트 되었습니다. 처음 강의를 출시하고 시간이 꽤 흘렀기 때문에, 현재 시점에서 업데이트나 보강이 필요하다고 판단되는 내용을 추가했습니다. 추가된 영상들은 아래 그림처럼 제목에 [2023] 이라는 말머리가 붙어있어요😊
이 강의만의 특징은? 🔎
👌 기초부터 진행하는 수업은 아닙니다. CSS와 JS의 기초는 알고 있어야 학습을 원활하게 진행하실 수 있습니다.
👌 기초 정리가 필요하시다면, 제 유튜브의 CSS 레이아웃 / 자바스크립트 기초 정리 영상으로 공부하신 후 이어서 본 강의를 학습하시면 좋습니다.
👌 최종적으로 만드는 3D 스크롤 웹사이트의 소스코드를 제공합니다.
연관 로드맵 🚎
"Oh!" 감탄사가 나오는 역동적인 인터랙티브 웹사이트를 만들어요.
1분코딩님의 인터랙티브 웹 사이트를 만들어보는
강의들로 구성된 로드맵입니다.이 강의 포함
이런 분들께
추천드려요!
학습 대상은
누구일까요?
크리에이티브 넘치는 인터랙티브 웹 구현에 관심있는 분들
남들과 다른 독특한 포트폴리오 웹사이트를 만들고 싶은 분들
개자이너, 디발자에 대한 로망을 갖고 계신 분들
평소 1분코딩과 스튜디오밀의 강의가 좋았던 분들
선수 지식,
필요할까요?
CSS 기초
자바스크립트 기초
안녕하세요
1분코딩입니다.
서울에서 웹 개발자/디자이너로 일했고 지금은 제주에서 웹사이트 만드는 일, 강의, 영상 만드는 일, 컨텐츠 만드는 일 등 해보고 싶은거 이것저것 해보며 살고 있습니다 :)
비주얼 임팩트가 있는 인터랙티브 웹 개발에 특히 관심이 많고 페이스북과 유튜브 "1분코딩"에서 관련 기술들을 공유하고 있어요.
개발자/디자이너/컨텐츠크리에이터
커리큘럼
전체
70개 ∙ 11시간 14분
수업 자료
가 제공되는 강의입니다.
마지막 업데이트일: 2023년 06월 20일