
주말에 끝내는 ITQ 파워포인트 자격증
이룸코딩
주말 이틀 활용해서 취득하는 ITQ 파워포인트 국가공인자격증 핵심 요약 강의! 모의고사 4회분과 실시간 모의고사 풀이 영상 제공
Beginner
MS-Office, PowerPoint, ITQ
도서 HTML5 독학백서 & CSS3 독학백서 저자 직강! 이론은 짧게 핵심만! 모던 HTML과 CSS에 입문하기 위해 꼭 알아야 하는 핵심 문법 엑기스만 정리했습니다.

먼저 경험한 수강생들의 후기
5.0
gytmqp
처음 도전하는 분야에 막막했는데 쉽고 설명을 차분히 해주셔 편하게 배우는거 같아요
5.0
박동운
저 처럼 평소에 지겨운 강의 끝까지 못들어서 이론은 대충하는 사람. 이론 너무 세세히 들어가는거 극혐하는 사람에게 강추하는 수업입니다 그렇다고 퀄이 떨어지지도 않아서 갠적으로 너무 마음에들었습니다 다음 수업이 기다려지네요
5.0
허원영
기초 다지기에 너무 좋아요
HTML5의 핵심 문법
CSS3의 핵심 문법
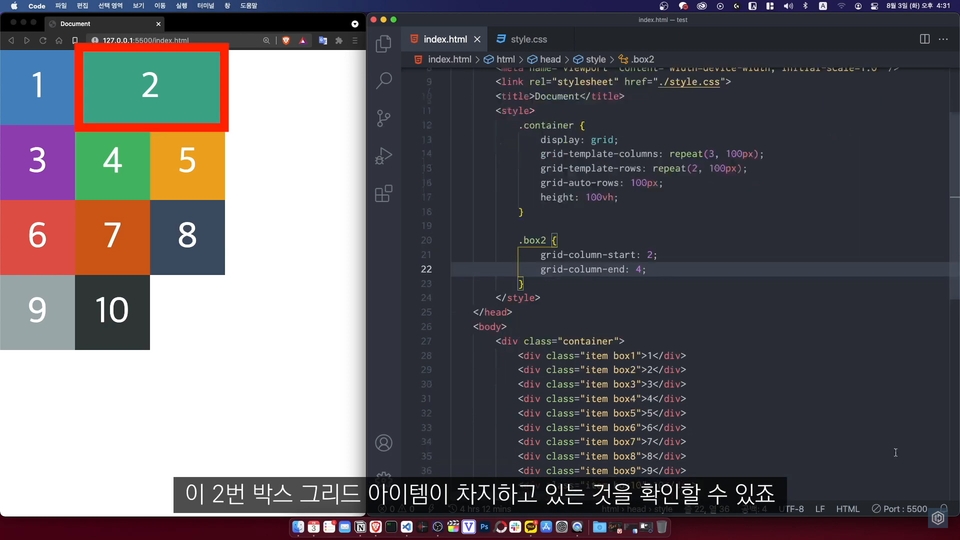
모던 CSS 레이아웃 기술인 Flex와 Grid 사용법
핵심을 컴팩트하게!
빠르게 해치우는 HTML/CSS ⚡

웹 개발, 웹 디자인, 웹 퍼블리싱 등
웹과 관련된 모든 분야의 기초가 되는
HTML과 CSS의 기초 문법에 대해 배웁니다.
✅ 웹 개발이나 웹 디자인에 입문하시는 분들
✅ 취미로 코딩을 시작하시려는 분들
✅ 최신 HTML과 CSS를 빠르게 복기하고 싶으신 분들에게 적합한 강의입니다!
기초 문법은 프로그래밍이라고 할 수 없어요 😭
진짜 시작은 기초 문법이나 이론을 끝내고 직접 무언가 따라 만들어 보는 것입니다!
우리가 배우고 싶은 것은 새로운 언어를 ‘사용하는 방법’이지, ‘언어의 역사’... 이런 게 아니잖아요...? 😅
그래서 이 강의는 정말 정말 알아야 하는 핵심 문법과 이론만 최대한 간결하고 빠르게 해치웁니다!
HTML 기초 → CSS 기초 순서로 학습합니다.


Q. HTML과 CSS를 배우면 어떤 일을 할 수 있나요?
HTML과 CSS는 (마크업으로 분류되지만) 웹의 기초 중 기초입니다. 따라서 웹 개발자, 웹 디자이너, 웹 퍼블리셔 등이 되는 초석을 다질 수 있고, 프론트엔드나 백엔드를 떠나 모든 분야에서 만날 수 있어요.
Q. 수업 내용을 어느 수준까지 다루나요?
최신 HTML과 CSS의 기초 핵심 문법과 이론만 다룹니다.
Q. 이 강의를 듣고 나면 뭘 해야 할까요?
무언가 만들어 볼 차례입니다! 버튼, 메뉴, 웹 사이트 등을 만들고 스타일도 입혀보세요!
Q. 모르는 게 있어요 😭 어디다 질문하죠?
모르는 부분은 질문란에 남겨주시면, 확인 후 답변드리겠습니다.
GitHub 이슈로 작성해주시면 더 빠르게 답변이 가능해요!

풀스택 개발자이자 프로그래밍 강사로 활동하고 있습니다.
학습 대상은
누구일까요?
웹 디자이너를 꿈꾸시는 입문자 분들
웹 개발자를 꿈꾸시는 입문자 분들
웹 퍼블리셔를 준비하시는 분들
프로그래밍에 입문하고 싶으신 분들
홈페이지를 만들거나 웹 서비스를 만들고 싶으신 분들
HTML과 CSS 기초 문법을 한 번에 빠르게 끝내고 싶으신 분들
4,571
명
수강생
170
개
수강평
30
개
답변
4.9
점
강의 평점
7
개
강의
전체
23개 ∙ (1시간 50분)
4. 웹 문서의 기본 구조
04:06
5. 선행 학습
06:40
6. 제목, 문단, 서식 태그
05:48
7. 리스트, 링크 태그
05:09
8. 이미지, 비디오, 오디오 태그
05:13
10. 폼과 인풋 태그
09:24
11. 의미론적 태그
03:03
13. CSS 선행 학습
03:56
14. 선택자
04:47
15. 텍스트, 폰트 스타일
04:26
16. 링크, 리스트 스타일
02:26
17. 가상 선택자
02:56
18. 배경 스타일
02:07
19. 여백과 테두리 스타일
04:48
21. 디스플레이와 포지션
05:10
전체
85개
4.9
85개의 수강평
무료
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!