중급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
ES6+ 제대로 알아보기 강좌는 Javascript의 ES6 및 이후의 표준 ECMAScript 명세에 대하여 이론을 바탕으로 ES5와 달라진 점 및 개념과 동작 원리를 깊이 있게 살펴봅니다.
이런 걸
배워요!
Javascript ES6+ Class
Javascript ES6+ Iterator
Javascript ES6+ Generator
Javascript ES6+ Promise
Javascript ES6+는 뭐가 다를까?
네이버 개발자에게 배우는 ES6+의 정석

Javascript ES6+ Flow : 중급
《ES6+ 제대로 알아보기》에서는 Javascript의 ES6 및 이후의 표준 ECMAScript 명세에 대하여 이론을 바탕으로 ES5와 달라진 점 및 개념과 동작 원리를 깊이 있게 살펴봅니다.
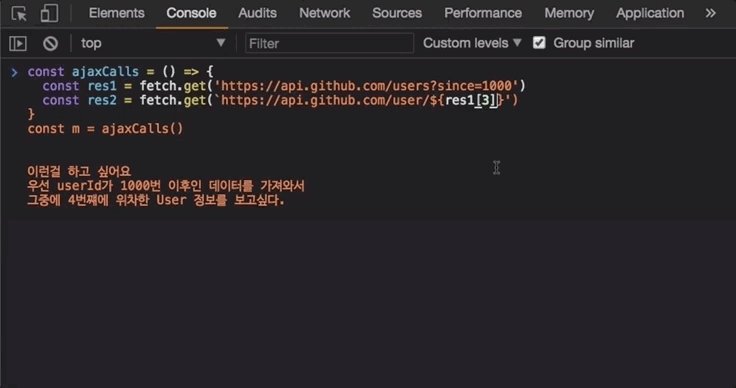
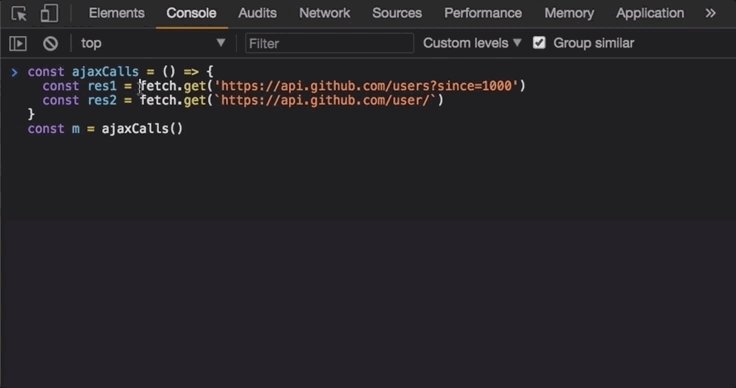
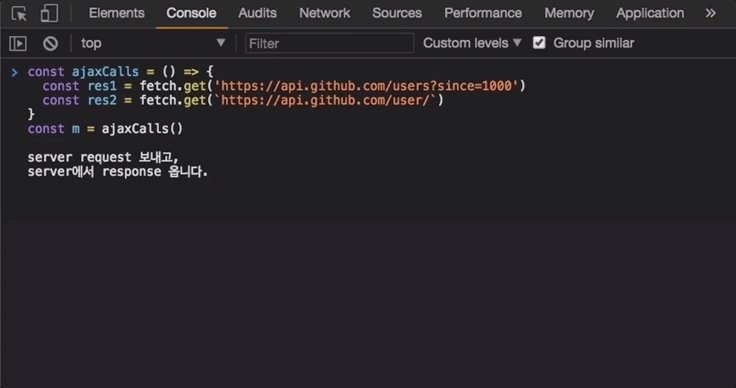
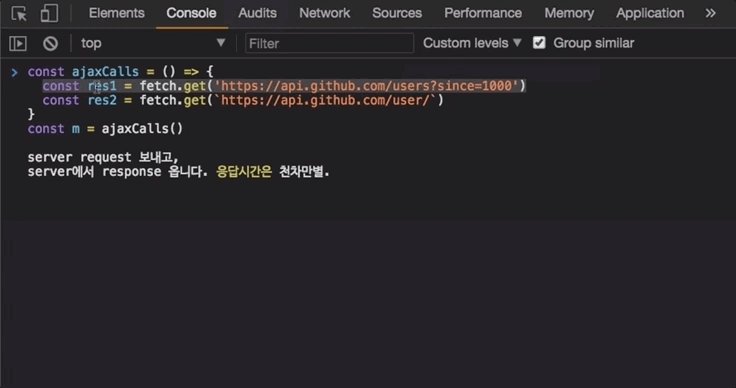
모던 브라우저에서의 동작 과정을 직접 눈으로 확인하며, 실무에 적합한 다양한 예제들을 통해 좋은 코딩을 하기 위한 팁과 학습요령을 알려드립니다. (단, 이 강의는 자바스크립트 입문 강의는 아닙니다.)
이 강의에는
이런 특징이 있습니다
- 해당 강의는 2018년 4월부터 진행한 오프라인 강의 내용을 편집 및 재구성한 것입니다.
- 오프라인 강의에서 중간중간 이뤄진 수강생들의 질문 및 그에 대한 답변을 그대로 살렸습니다.
- 새로운 기능을 소개하고, 기존 방식의 동작원리와 새로운 방식의 동작원리를 알기 쉽게 비교하며 설명하고자 하였습니다.
- 첫 강의부터 차근차근 단계를 밟아가며 지식의 폭이 넓어질 수 있게끔 구성하였습니다.
- 가급적 실무에서 쓰고 있는 예제를 소개하고자 하였으며, 중간중간 직접 경험했거나 접해본 이슈를 해결하는 방법도 소개해 드리고자 하였습니다.
 원리를 바탕으로 다양한 예제를 통해 ES6를 학습해보세요:)
원리를 바탕으로 다양한 예제를 통해 ES6를 학습해보세요:)
이 강의는
이런 분들께 도움됩니다

초급편을 수강하셨거나, 해당 내용을 모두 이해하고 계신 분

자바스크립트
(프론트엔드)
개발자

ES6+ 환경에서 ReactJS, VueJS, Typescript 같은 프레임워크/라이브러리로 개발하고 있는 분

원리를 이해하지 못한 채로 활용하기에 급급하여 자신감이 없거나 기본기에 대한 갈증을 느끼시는 분
참고 사항
- 《핵심개념을 알아보는 Javascript Flow》 강의 커리큘럼상의 내용을 모두 이해하고 계신 분(참조형 데이터의 동작원리, 호이스팅, 스코프, 실행컨텍스트, this 바인딩, 클로저, 프로토타입 및 클래스 상속 등에 대한 사전지식이 있는 분)은 내용을 보다 수월하게 이해하실 수 있습니다.
- 한편 위에서 언급한 사전지식이 없는 분의 경우 이해에 어려움이 따르게 될 수 있으며, 그런 분들께서는 ES6+ 제대로 알아보기 초급 과정을 선수강해주실 것을 추천드립니다.
- 커리큘럼상의 내용을 모두 알고 계신 분에게는 적합하지 않을 수도 있습니다.
이 강의와
연관된 강의
이런 분들께
추천드려요!
학습 대상은
누구일까요?
ES6+ 제대로 알아보기 초급 과정을 수강하셨거나, 해당 내용을 모두 이해하고 계신 분
자바스크립트 (프론트엔드) 개발자
ES6+ 환경에서 ReactJS, VueJS, Typescript 같은 프레임워크/라이브러리로 개발하고 있는 분
원리를 이해하지 못한 채로 활용하기에 급급하여 자신감이 없거나 기본기에 대한 갈증을 느끼시는 분
선수 지식,
필요할까요?
자바스크립트
안녕하세요
정재남입니다.
안녕하세요, 시니어 프론트엔드 개발자 정재남 입니다.
서로 돕고 함께 발전하는 건전한 공유문화를 지향하여 다양한 활동을 하고 있습니다.
저서: 코어 자바스크립트
유튜브 채널: FE재남
아티클 및 인터뷰 영상:
원티드) 신입 개발자, 뭘 공부해야 하죠? https://www.wanted.co.kr/events/22_02_s01_b01
인프런) To. 주니어 개발자 https://www.inflearn.com/pages/for-junior-developers-20211207
벤처이몽) 벤처/스타트업 시니어 개발자와 주니어 개발자의 솔직담백 토크쇼 https://youtu.be/6D7I4NNFHsU?si=nD6-F7EU_ZtYqDLI
바닐라코딩) 프론트엔드 개발자 취업 마인드셋 https://youtu.be/zX68pyoLctI
커리큘럼
전체
24개 ∙ 3시간 51분
수업 자료
가 제공되는 강의입니다.
마지막 업데이트일: 2018년 12월 24일