
트러플로 dApp 개발 : 실리콘밸리 개발자와 함께
Mahesh
Ropsten 테스트넷에 배포해보는 경험을 해보고, 또 트러플 프레임워크를 활용해서 솔리디티로 더욱 성숙한 스마트 컨트랙트를 작성하는 방법을 배웁니다.
Intermediate
DApp, 블록체인, Truffle
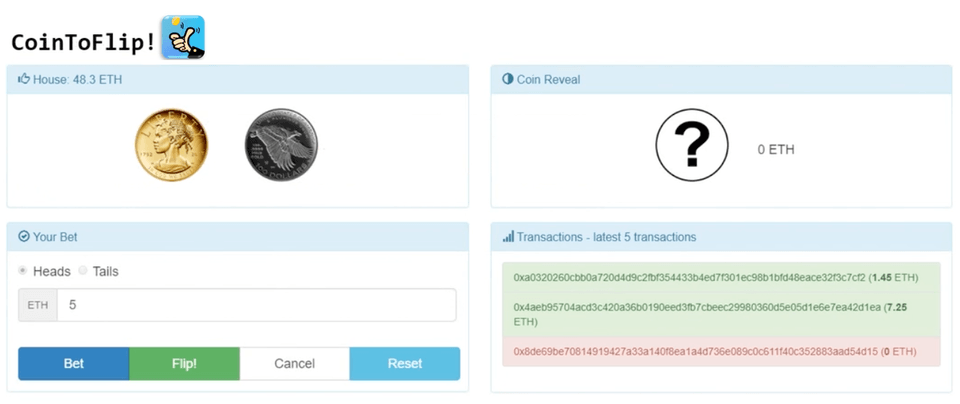
이더리움 Dapp 프레임워크인 트러플과 리액트 박스를 활용하여 이더리움 Dapp을 구현하는 방법을 알아봅니다. 자바스크립트로 구현하는 프론트엔드와 이더리움 스마트 컨트랙트가 어떻게 결합되어 애플리케이션이 되는지 학습하게 됩니다.

먼저 경험한 수강생들의 후기
5.0
Z PON
세세하게 설명해주셔서 너무 좋아요!
5.0
동해물과백두산이마르고닳도록
리액트 기초지식만 갖고도 들을 수 있어 좋았습니다.
5.0
Ahn Hyeongjun
굿 블록체인개발자 커리어 준비중인데 도움이 많이 됩니다.
이더리움 애플리케이션에 관한 기본 지식
트러플(Truffle), 가나쉬(Ganache) 사용법
📢 이 강좌는 2020년 10월 31일 0시부터 무료강좌로 전환될 예정입니다(계약만료). 기부하실 생각이 아니라면 그 때까지 기다리셨다가 무료로 수강하시기 바랍니다! 😂
📢 강좌의 공개 시점(2018년 10월)을 고려하여 수강신청해주시기 바랍니다. 전체적인 내용은 크게 달라지지 않았지만 개발환경, 라이브러리 등이 업데이트되면서 다소 차이가 발생할 수 있습니다.
최근 Truffle이 버전 5로 업그레이드 되면서 크고 작은 변경이 발생하였습니다. Solidity 0.5.0에 맞게 수정된 실습자료를 [Github] 에 공유하였으니 참고하시기 바랍니다. 아울러 강좌에서 사용된 패키지를 설치할 때는 버전을 지정해주시기 바랍니다.
(예) npm install react-bootstrap@0.32.4

학습 대상은
누구일까요?
블록체인과 이더리움.Dapp에 대해 궁금한 개발자
선수 지식,
필요할까요?
Javascript
전체
24개 ∙ (3시간 27분)
1. 오리엔테이션
08:24
2. 개발환경구성
13:25
3. 소스파일작성도구
05:56
4. 컴파일
12:40
5. 배포(1)
08:22
6. 배포(2)
12:45
7. 자바스크립트 단위테스트
09:30
8. 테스트케이스 비동기 처리
04:24
전체
23개
4.7
23개의 수강평
수강평 2
∙
평균 평점 5.0
수강평 503
∙
평균 평점 5.0
수강평 9
∙
평균 평점 5.0
수강평 7
∙
평균 평점 5.0
수강평 14
∙
평균 평점 5.0
같은 분야의 다른 강의를 만나보세요!