
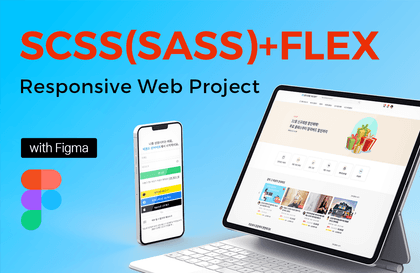
SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma
코딩웍스(Coding Works)
SCSS(SASS)와 FLEX Layout을 실전에 완벽하게 활용합니다! 피그마로 전체 웹사이트의 메인 페이지 및 핵심 서브 페이지 UI를 디자인하고, 일관성 있는 클래스네임과 함께 HTML 와이어프레임 구조를 만들어 퍼블리싱까지 완료하는 체계적인 반응형 웹 사이트 프로젝트 제작 과정입니다. 총 41시간 이상의 과정 속에서 핵심 이론 및 실무 활용 능력을 충분히 익히고, PC - 모바일 - 태블릿 대응 반응형 레이아웃을 설계 및 제작하면서 반응형 웹 프로젝트에 대한 경험과 노하우는 물론 제이쿼리(jQuery) 핵심 이론 및 실무 활용 능력까지 대폭 향상시키게 됩니다.
초급
HTML/CSS, Sass, scss












![웹디자인개발기능사 [2025년] 실기전체 (카톡질문가능)강의 썸네일](https://cdn.inflearn.com/public/courses/332868/cover/3a2245ca-bb9f-414a-ba67-403cfcb2b7c9/332868.jpg?w=420)






![[2025년 출제기준] 웹디자인기능사 실기시험 완벽 가이드강의 썸네일](https://cdn.inflearn.com/public/courses/324878/course_cover/12211037-e74b-46b3-8942-46d465b81bba/webdesign-cover-02.png?w=420)


![[환상의족발] 디자인부터 코딩까지강의 썸네일](https://cdn.inflearn.com/public/courses/332845/cover/5d0ef569-50e5-4300-96ed-3205d526795b/332845.png?w=420)