
Vue3 완벽 마스터: 기초부터 실전까지 - "실전편"
짐코딩
Vue.js 3로 실전 프로젝트를 개발하며 Composition API의 사용법을 숙지합니다. 뿐만 아니라 본 강좌를 수강하면 "Vue Router v4"와 "Pinia", "Boostrap"에 대한 기술을 가져가실 수 있습니다.
초급
Vue.js
타입스크립트를 이용해서 한단계 업그레이드 된 Vue 어플리케이션을 개발할 수 있도록 도움을 주는 강좌입니다. Vue.js 기초 강좌와 ES6 또는 타입스크립트 입문자이신 개발자 분들께 이 강좌를 추천드립니다.

Vue.js와 Typescript를 이용해서 웹 어플리케이션을 개발할 수 있다.
타입스크립트를 이용해서 한단계 업그레이드 된 Vue 어플리케이션을 개발할 수 있도록 도움을 주는 강좌입니다.
Vue.js 기초 강좌와 ES6 또는 타입스크립트 입문자이신 개발자 분들께 이 강좌를 추천드립니다.
최근, 구글의 Angular에서 타입스크립트를 공식 언어로 지정할 만큼 타입스크립트의 위상이 높아져가지만,
아직도 러닝커브때문에 도입을 꺼려하시는 분들이 많습니다.
이 강좌는 왜 타입스크립트를 선택해야하는지, 과연 나의 프로젝트에 타입스크립트를 도입하는것이 올바른지에 대한 선택을 도와드립니다. 또한, 이 강좌를 통해 Vue.js 어플리케이션에서 타입스크립트 스타일로 개발하는 방법을 배워나갈 수 있습니다.
이 강좌는 크게 4가지의 주제로 구성되어 있습니다.
1. Typescript 선택가이드
2. Class-based 컴포넌트 만들기
3. Typescript를 이용해 Vuex 설계하기
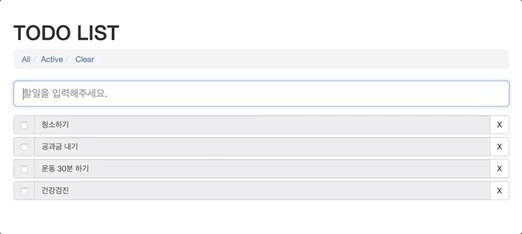
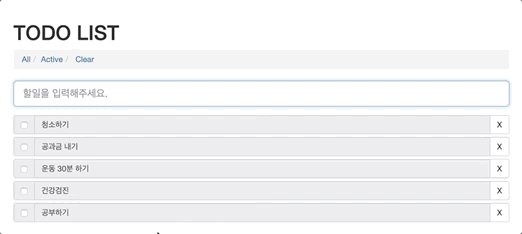
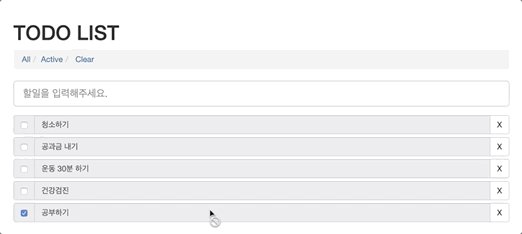
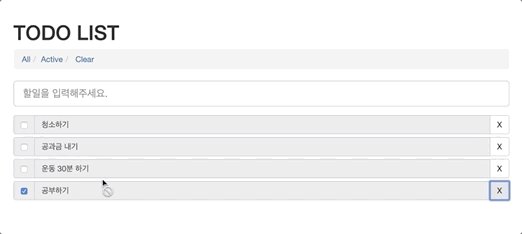
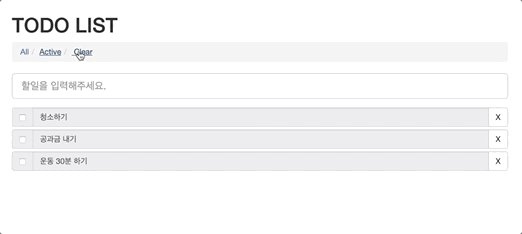
4. 실전프로젝트 (Todo-list)


학습 대상은
누구일까요?
Vue.js 에 타입스크립트를 사용하려는 개발자
Vue.js 의 프로젝트를 장기간 유지보수하는 실무자
Vue.js 로 규모가 큰 프로젝트 개발을 하고자하는 실무자
선수 지식,
필요할까요?
ES6의 문법을 알고있거나 typescript 초급
Vue.js 초급
자바스크립트로 프론트엔드도 개발하고 백엔드도 개발하는 자바스크립트 개발자입니다. 😎
개발과 관련된 질문은 언제나 환영하오니 편하게 이메일로 연락주세요!
📌blog : https://seongdohee.github.io/
📌email : seong0420hei@gmail.com
전체
21개 ∙ (3시간 41분)
전체
34개
4.4
34개의 수강평
수강평 2
∙
평균 평점 3.0
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 5
∙
평균 평점 4.6
5
Vue 로 개발을 하면서, TypeScript 기반으로 어떻게 개발하는지 맛을보고싶었는데, 좋은 강의가 있어서 잘 들었습니다. vue 3.0 이 빨리 나와서 저도 TS기반(좀 더 TS 친화적인?)에 SPA 개발을 하고싶네요! 감사합니다. 마지막 TODO 예제는 라우트에다 watch 를 달아서 처리를 했네요.. 좋은 방식은 아니지만.. 그래도 원하는대로 동작하니.. 나중에 시간나면 좀 더 리팩토링 해보던가 이대로 두는걸로! ㅠㅠㅋㅋ @Watch('$route') public watchRouteParam(after: any, before: any) { if (after.params.hasOwnProperty('path')) { switch (after.params.path) { case 'list-active' : this.todoData = this.$store.getters.todoActiveItem; break; case 'list-clear' : this.todoData = this.$store.getters.todoClearItem; break; } } else { this.todoData = this.$store.getters.todoItem; } }
수강평 1
∙
평균 평점 5.0
같은 분야의 다른 강의를 만나보세요!