클로드 코드 완벽 마스터: AI 개발 워크플로우 기초부터 실전까지 (with 커서 AI)
짐코딩
탐색 → 계획 → 구현 → 커밋. 검증된 AI 개발 워크플로우를 클로드 코드로 마스터하세요. MCP, 서브에이전트, 프롬프트 엔지니어링까지 23개 미션으로 익히고, 3개 실전 프로젝트를 완성합니다.
Beginner
React, Next.js, cursor
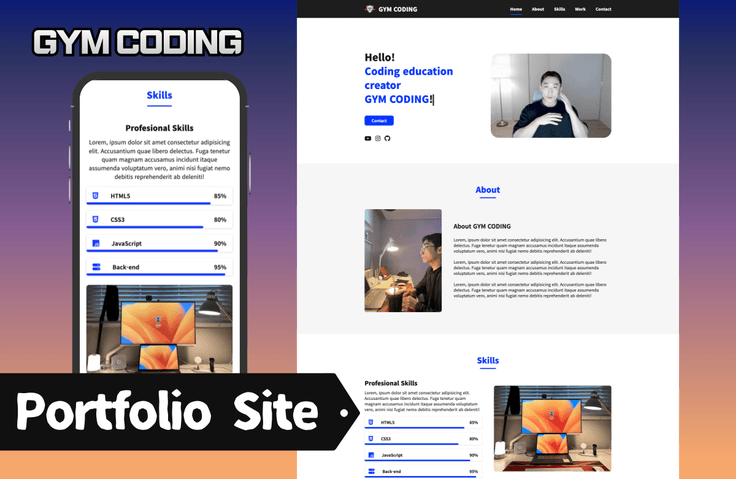
HTML&CSS, 자바스크립트를 배웠다면 이를 활용하여 직접 포트폴리오 사이트를 만들고 배포해 보세요. 실제로 써 보는 것은 우리의 실력을 향상시키는 데 큰 도움이 될 것입니다.

웹 페이지를 HTML 구조로 나누고 사고 하는 법
HTML 요소를 좌우나 중앙으로 배치하고 정렬하는 법
Class 명명 규칙, CSS 초기화, CSS 변수 실무 사용법
미디어 쿼리를 활용한 반응형 웹 만드는 법
SEO, SNS 공유 미리보기, Github Pages 배포 하는 법
학습 대상은
누구일까요?
HTML 요소 배치와 정렬이 어려우신 분!
나만의 홈페이지를 만들고 싶으신 분!
HTML, CSS, JS까지 배웠지만 활용하는 법을 잘 모르시는 분!
선수 지식,
필요할까요?
HTML
CSS
26,629
명
수강생
1,607
개
수강평
682
개
답변
4.9
점
강의 평점
18
개
강의
안녕하세요.
코딩 교육 크리에이터 짐코딩 입니다 🙂
유튜브에서 코딩 교육 "짐코딩 GYM CODING"채널을 운영하고 있으며,
인프런 교육 플랫폼에서 프로그래밍 지식을 공유하고 있습니다.
제 강의의 특징은 이제 막 시작하시는 분들을 위하여
설명하고자 할 때는 최대한 쉽게,
알려드리고자 할 때는 최대한 알차게 설명드립니다.
항상 수강생 입장에서 생각하는 코딩 교육 크리에이터가 되겠습니다.
감사합니다.
📹짐코딩 유튜브 채널 운영 | 구독자 25,000+
💻 짐코딩 클럽 | gymcoding.co
🔗 GitHub: https://github.com/gymcoding
🧑💻 인스타그램 @gymcoding
📨 이메일 bruce.lean17@gmail.com
전체
36개 ∙ (4시간 30분)
4. 개발환경 구성
05:14
6. 프로젝트 구조
05:19
8. 전체 구조 마크업
04:30
9. Header 마크업
05:19
11. About 마크업
03:21
12. Skills 마크업
09:19
13. Work 마크업
06:16
14. Contact 마크업
02:43
15. Footer 마크업
02:34
전체
28개
5.0
28개의 수강평
수강평 7
∙
평균 평점 5.0
5
코린인데 강의에서 벽이 느껴지네요 완.벽 수강 전에 완성된 사이트를 보고 이걸 어떻게 만드나 싶었습니다. 하지만 완강한 지금은 어떤 사이트든 만들 수 있겠다는 자신감이 생겼습니다. (물론 시간은 조금 걸리겠지만요!) 왜냐하면 강의에서 큰 문제를 작은 문제들로 나누어 하나씩 해결하는 방식을 가르쳐 주시기 때문입니다. 이런 과정을 통해 자신감이 점점 커져갔고, 이제는 어떤 사이트든 만들 수 있겠다는 생각이 듭니다. 강사님의 체계적인 설명과 실습을 통해 복잡한 문제도 차근차근 해결해 나갈 수 있음을 배웠습니다. 원래 리뷰 길게 잘 안 쓰는데 수강평이 별로 없어서 고민하시는 분들이 있을 것 같아서 쪼끔 길게 남겨봤습니다. 이제 여름이라 모기도 많은데 강의 들으면서 감동의 박수 치다가 모기 잡을 준비하십쇼
와우~! 👏👏👏👏👏 수강평을 읽으면서 저도 모르게 입이 귀에 걸렸네요 😁 해당 강의에서 작게는 포트폴리오라는 사이트를 만드는 것이지만 크게는 이제 시작하시는 분들에게 큰 문제를 작게 쪼개어 하나씩 해결해 나가는 방법과 이를 해결하며 "스스로 할 수 있는 힘"을 실어 드리는 것이 목적이 있었는데요. 알아주시니 감개무량합니당 🥹 감사합니다. 언어 화법도 뛰어나셔서 어떤 포지션이든 잘하실 거예요. 굿입니당 👍
수강평 9
∙
평균 평점 5.0
수강평 14
∙
평균 평점 5.0
5
프로젝트 진행 중 화면배치에 어려움을 느끼던 중에 딱 원하던 강의였는데, 원하던 내용을 빠르게 학습할 수 있었습니다! 강의 내용도 알차고, 도움이 많이 됬습니다! 앞으로도 좋은 강의 많이 부탁드리겠습니다. 감사합니다.
안녕하세요! 소중한 수강평 정말 감사드립니다~! 🎉 프로젝트 진행 중 화면배치에 어려움을 느끼고 계셨는데, 저희 강의가 딱 원하시던 내용이었다니 정말 다행이에요! 빠르게 학습하실 수 있도록 구성한 보람이 있네요. 이제 포트폴리오 사이트까지 완성하셨으니 실력도 한층 업그레이드되셨을 거예요! 💻 앞으로도 실무에 도움되는 좋은 강의로 찾아뵙겠습니다. 완강해주셔서 진심으로 감사드립니다! 🚀 감사합니다!
인프런 10주년! 사랑주간 전체 할인 중 (1일 남음)
₩61,600
30%
₩88,000