
React Native with Expo: 제로초에게 제대로 배우기
제로초(조현영)
웹 개발자가(특히 React 개발자라면) 정말 손쉽게 앱을 출시할 수 있는 시대가 되었습니다. Expo와 함께라면 더더욱 빠르게 Android와 iOS 앱 모두를 출시할 수 있습니다. Expo를 통해 빠르게 앱까지 출시할 수 있는 개발자가 되어봅시다.
초급
React, React Native, 하이브리드 앱
타입스크립트 기본 문법을 배우고, 다른 사람이 작성한 타입을 분석하는 방법과, 내가 직접 타입을 작성하는 방법에 대해 알아봅니다.

타입스크립트
TSC(컴파일러)
인터페이스, 타입 애일리어스
제네릭, 오버로딩
유틸리티 타입스
이제는 옵션이 아닌 필수 사항,
타입스크립트를 재미있게 배워봐요! 🦾

자바스크립트에 타입이 추가된 것으로,
타입에 관한 문제를 코딩 중에 미리 알려주어
개발자의 실수를 줄여주는 역할을 합니다.
타입스크립트를 공부할 때 가장 막막한 것은 막상 문법은 다 배웠는데 실전에서 응용하지 못한다는 것입니다. 인터페이스, 타입 애일리어스, 제네릭, 맵드 타입스, 인덱스드 시그니처 등을 배워도 언제 어떤 문법을 사용해야 하는지 모른다면 소용이 없죠.
기존에 웹게임을 만들며 배우는 타입스크립트 강좌를 낸 적이 있으나 수강생분들이 여전히 남의 타입을 분석하고, 직접 타입을 만드는데 어려움을 겪는다는 사실을 깨달았습니다. 따라서 강의를 완전히 개편하여 배운 타입스크립트 문법이 실전에서 어떻게 쓰이는지 알아보고, 타입을 어떤 식으로 작성해나가면 되는지 직접 실습해보는 강좌를 만들게 되었습니다.

JS에서 타입스크립트로
전환하고 싶은 분

남이 만든 타입을
분석하는 게 어려운 분

내가 직접 타입을
작성하려고 하면 막막한 분

1. 타입스크립트의
기본 문법을 배웁니다.

2. 다른 사람이 작성한 타입을
분석하는 법을 학습합니다.

3. 내가 직접 타입을
작성하는 법을 알아봅니다.
본 강의에서는 여러분들이 직접 타입을 분석하여 쓸 수 있도록 만들어 드립니다!
강의를 들은 후 타입스크립트의 기본 문법을 이해하고, lib.es5.d.ts나 utility types 등 타입스크립트가 기본적으로 제공하는 타입 정의를 분석하여 내 코드에 적용할 수 있게 됩니다. 심지어 반대로 lib.es5.d.ts나 utility types 등을 안 보고도 직접 작성할 수 있게 됩니다.
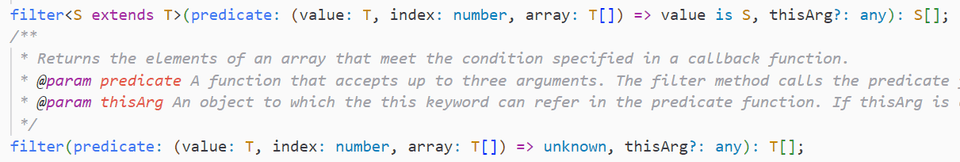
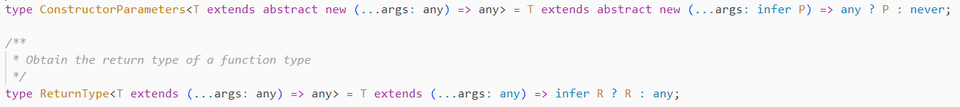
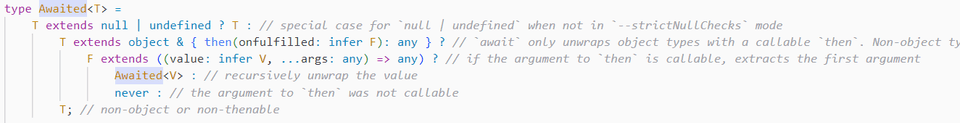
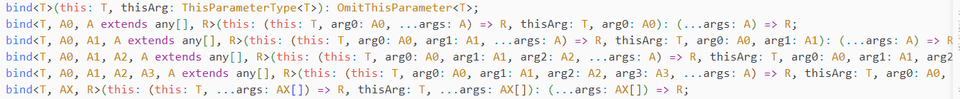
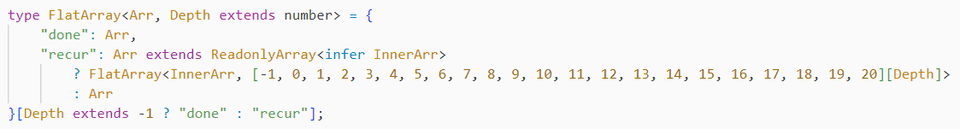
다음과 같은 코드를 직접 작성할 수 있게(작성까지는 못 해도 적어도 분석할 수는 있게) 해드립니다.






크롬 브라우저와 Visual Studio Code(또는 웹스톰)을 사용합니다.

제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
Who is ZeroCho?
Q. 타입스크립트 몇 버전을 사용하나요?
4.7버전으로 촬영되었습니다. 더 높은 버전을 사용하셔도 됩니다.
Q. 소스 코드와 강의 교안은 어디에 있나요?
제로초의 깃허브에서 확인하실 수 있습니다.
Q. 자바 스크립트를 알고 들어야 하나요?
네, 기본 자바스크립트 문법 (렛츠기릿 자바스크립트 강좌 정도)는 아셔야 코드 이해가 가능합니다.
Q. 강의의 특징이 뭔가요?
이 강좌에서는 기본적인 문법 학습 이후, lib.es5.d.ts나 utility types 등(남이 만든 타입)을 분석하는 연습을 하고, 반대로 그 타입을 내가 직접 다시 만들어보는 연습을 해봅니다. 간단하게 시작해서 점점 복잡하게 만들 수 있게 도와드립니다. 실전 라이브러리 분석은 실전분석편 강좌에서 추가로 더 진행합니다.
Q. 실전 분석 편과는 다른 점이 무엇인가요?
추후 나올 실전분석편에서는 기본 문법편에서 설명한 문법은 안다는 전제 하에 React, Redux, Express, Node, jQuery, Axios 라이브러리의 타입을 분석하고 직접 작성해보는 연습을 합니다. 이를 위해 기본문법편의 내용을 알고 계셔야 합니다.
학습 대상은
누구일까요?
JS를 배우고 나서 TS를 배우고 싶으신 분
소프트웨어를 조금 더 안정적으로 만들고 싶으신 분
선수 지식,
필요할까요?
자바스크립트 문법 지식
66,691
명
수강생
1,692
개
수강평
9,756
개
답변
4.8
점
강의 평점
22
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
전체
42개 ∙ (7시간 41분)
6. 타입 추론을 적극 활용하자
07:22
14. void의 두 가지 사용법
15:48
16. 타입 좁히기(타입 가드)
14:21
18. {}와 Object
04:38
20. 클래스의 새로운 기능들
15:41
21. 옵셔널, 제네릭 기본
13:16
22. 기본값 타이핑
04:58
24. filter 제네릭 분석
16:31
26. map 타입 직접 만들기
06:13
27. filter 타입 직접 만들기
09:17
28. 공변성과 반공변성
09:58
29. 하나에는 걸리겠지(오버로딩)
05:42
전체
67개
4.9
67개의 수강평
수강평 3
∙
평균 평점 4.7
5
얼마전에 실시간 강의 듣고 나서 두번 들으려고 강의 결재했습니다!! TS 누가 쉽다고 했나요!?? 자바개발자? C#개발자님들 조용히 해주세요. typed language라고는 한번도 배워본 적 없는 JS 외길 주니어 개발자인 저는 그동안 타입스크립트 하면서 먼지와 같은 번민과 고뇌를 겪고 있었읍니다. 에러는 에러를 낳고..결국 에러를 제외하는 코드만 쌓여가고... 유명하다는 강의도 꽤 듣고 독스도 공부해봤습니다만 잘 알려진 강의들도 독스에 나와있는 문법 위주로 설명해주는 경우가 많고 (그냥 핸드북 읽어서 이해되면 굳이..?) 깊이가 부족한 예제 내용+ 새로운 내용은 빠져 있기도 해서 아쉬웠거든요. TS에 대한 전반적인 이해 없이 개별 타입이나 에러 고치기에 급급해서 실력은 늘지 않고 한숨만 늘어가고 있었습니다. 이 때!! 제로초님 강의 알람이 울려서 모하시는지 염탐갔다가 강의를 접하고 너무 좋아서 충격을 받았습니다. 제가 TS 때문에 괴로웠던 지난 N달들을 다 보상 받는 기분?? 아 타입스크립트는 이렇게 공부해야하는 거구나!! 라는 기분이 들었습니다. 강좌 소개 영상에도 나와있듯이 이 강의는 특히나 수강생들의 피드백을 받고 "리뉴얼"한 강의이기 때문에 실습 자료나 실전 라이브러리 타입 분석하는 부분이 압도적으로 좋았습니다. 그리고 타스를 1도 모르시는 분보다는 저처럼 약간 찍먹해보셨는데 어려움을 겪고 계신 분들 대상으로 특히 좋은 것 같습니다. TS를 아예 모르시는 분들은 타입스크립트 핸드북 정도는 읽고 시작하시는 걸 추천합니다. 좋은 강의를 열심히 편집해서 올려주신 제선생님께 다시 한번 감사드립니다!
첫 + 정성스런 수강평 감사합니다~
수강평 9
∙
평균 평점 4.6
수강평 10
∙
평균 평점 5.0
수강평 15
∙
평균 평점 4.9
수강평 2
∙
평균 평점 5.0
인프런 10주년! 사랑주간 깜짝 연장 할인 중 (1일 남음)
₩25,410
30%
₩36,300