
Right now, Polars
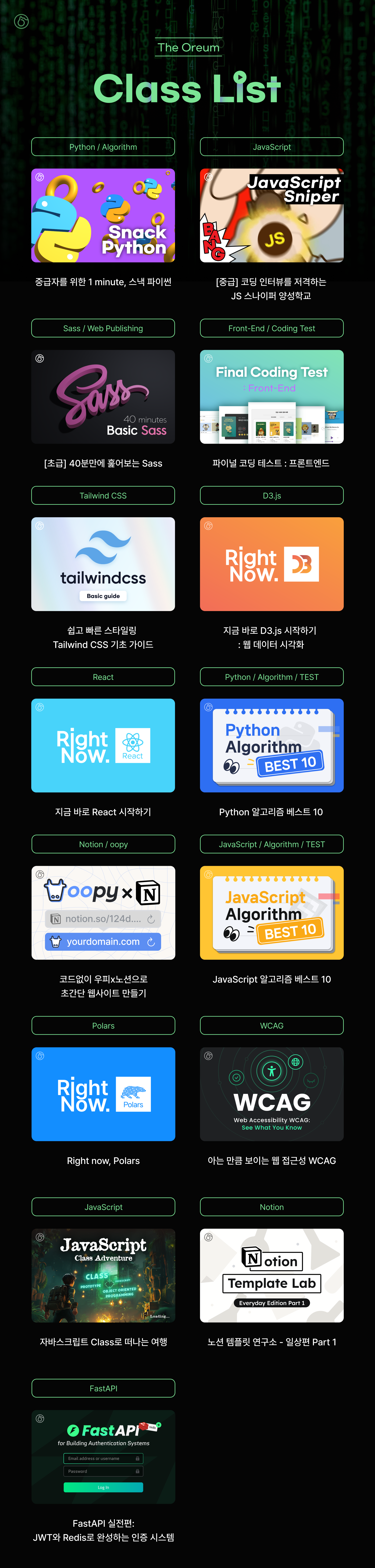
The Oreum
Python 기반 데이터 분석 라이브러리 Polars의 기초 개념부터 간단한 데이터 처리 및 탐색적 데이터 분석(EDA)까지 데이터 분석에 필요한 기술을 습득하고 싶은 입문자 및 전공 학습자, Polars을 활용해보고 싶은 분들을 대상으로 하는 강의입니다.
Basic
Python, python-polars
수강생 820명
난이도 초급
수강기한 무제한

Sass 기본 문법
Sass 기초 개념
Sass로 프로젝트 하는 법
Sass, 그동안 미뤄두셨나요?
강의 하나로 가볍고 빠르게 훑어보세요!


[검색 최적화를 위한 텍스트입니다.]
하루 6분! 월, 화, 수, 목, 금
단 일주일만 시간 내셔도
미뤄둔 Sass를 훑어볼 수 있는
30분 Sass 강좌입니다!
HTML과 CSS를 공부하고 나서,
프론트엔드(Front-End) 웹 프로젝트를 진행하다 보면,
복잡한 구조의 CSS 코드를
작성할 일이 필연적으로 생깁니다.
Sass를 사용하면 반복되는 구조와 형태들에 대해
좀 더 효율적이고 체계적이며 간단하게
스타일 코드를 작성할 수 있습니다
하지만, 다른 코딩 공부해야 할 것들도 많은데,
Sass는 또 언제 공부할까요...? ㅜㅜ
Sass를 시작하기에는 낯설고,
복잡해보이고, 시간도 없어서
Sass를 공부하기에 주저하게 된다면,
여기 잘 오셨습니다!!
Sass가 무엇이고, 어떻게, 어디에 사용해야 하는지
가볍고 Speedy하게 훑어봅시다!
그동안 뒷전으로 미룬 Sass를 빠른 시간내에 훑어보세요!
찾아서 공부할 시간이 없어 미뤘던 Sass를
30분 강의를 통해 빠르게 훑어보세요!
Sass와 조금은 가까워지게 될 것입니다!
강의를 듣고 나면,
✅ Sass를 사용해야 하는 이유를 알게 되고,
✅ Sass를 사용하여 CSS를 작성할 수 있고,
✅ 설명하는 코드를 보며 복잡한 HTML에
스타일을 좀 더 효율적으로 적용할 수 있게 됩니다.
[이런 내용을 배울 수 있어요]
• 환경설정
• 파일관리와 Nesting
• 변수(Variable)
• Mixin
• Extend
• 조건문과 반복문, 함수
※ 강의 내용이 요약된 노션(Notion) 페이지를 제공합니다.
학습 대상은
누구일까요?
Sass를 처음 접하는 사람
Sass에 대해 알고 싶은 사람
효율적으로 CSS를 작성하고 싶은 사람
선수 지식,
필요할까요?
HTML
CSS
10,885
명
수강생
410
개
수강평
3
개
답변
4.8
점
강의 평점
21
개
강의
더 오름은 제주코딩베이스캠프의 프리미엄 브랜드로 주로 실무, 취업과 연관된 강의를 제작하고 있습니다.
제주코딩베이스캠프에서 이론적인 지식을 획득하셨다면, 더 오름의 실전 강의들을 통해 포트폴리오와 실무 능력들을 모두 가져가세요!
" 2%를 채우기 위한 여러분의 집념과 열정을 응원합니다! "

전체
19개 ∙ (51분)
해당 강의에서 제공:
9. 파일 분리와 Nesting
11:01
10. 변수(Variable)
09:36
11. Mixin
05:35
12. Extend
04:27
14. 조건문과 반복문, 함수
10:17
15. Sass 컨벤션
01:42
16. 미디어쿼리
01:49
18. 반복문 추가 예제
02:49
전체
42개
4.9
42개의 수강평
인프런 10주년! 사랑주간 깜짝 연장 할인 중 (1일 남음)
₩3,850
30%
₩5,500
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!