
따라하며 배우는 리액트 네이티브 기초
John Ahn
이 강의를 통해서 리액트 네이티브를 이용해서 애플리케이션 개발을 할 수 있습니다.
초급
React Native, React, expo
자바스크립트를 이용해서 모바일 앱을 만들 수 있는, 리액트 네이티브 입문자를 위한 강의입니다. 리액트 네이티브를 개발할때 필요한 기초 지식을 익히고, 간단한 프로젝트를 진행합니다.

리액트 네이티브
리액트 (Components, Hooks, Context API)
styled-components
React Navigation
iOS/Android 앱 배포
자바스크립트로 만드는 모바일 앱! 📱
React Native의 기초를 탄탄히 익혀보세요.
모바일 앱을 만들기 위해서는 Swift나 Kotlin같이 각 플랫폼을 개발하기 위한 언어를 따로 공부해야 했습니다. 하지만, 리액트 네이티브를 이용하면 자바스크립트를 이용해서 iOS, Android 앱을 개발할 수 있습니다.
리액트 네이티브(React Native)를 이용하는 서비스는 상당히 많이 있습니다. 우리에게 익숙한 페이스북, 인스타그램 뿐만 아니라, 쇼피파이(Shopify)나 세일즈포스(Salesforce) 같은 회사들도 있습니다.
이 강의에서는 자바스크립트를 알고 있는 분들을 대상으로, 리액트 네이티브 기초를 익힙니다.
그 과정에서 다음과 같은 내용을 다룹니다.
이 강의를 모두 마치면, 리액트 네이티브의 기초를 익힐 뿐만 아니라, 리액트 네이티브를 사용하기 위해 필요한 리액트(React) 지식도 함께 익히게 됩니다. 마지막에는 iOS와 Android 앱을 배포하는 방법과 자바스크립트만 수정해서 배포된 앱을 수정하는 방법을 알아봅니다.
여러분도 이 강의를 통해 리액트 네이티브에 입문하고, 여러분의 서비스를 리액트 네이티브로 만들어 보세요~!
강의를 통해 배운 내용을 이용해서, 간단한 프로젝트를 두 번 진행합니다.
프로젝트 전체 소스코드는 깃헙에서 확인이 가능합니다. (Link)



.png?w=960)

처음 배우는 리액트 네이티브(한빛미디어)를 바탕으로 진행되는 강의입니다.
리액트 네이티브를 처음 접하는 입문자를 대상으로 기초적인 내용을 다룹니다.
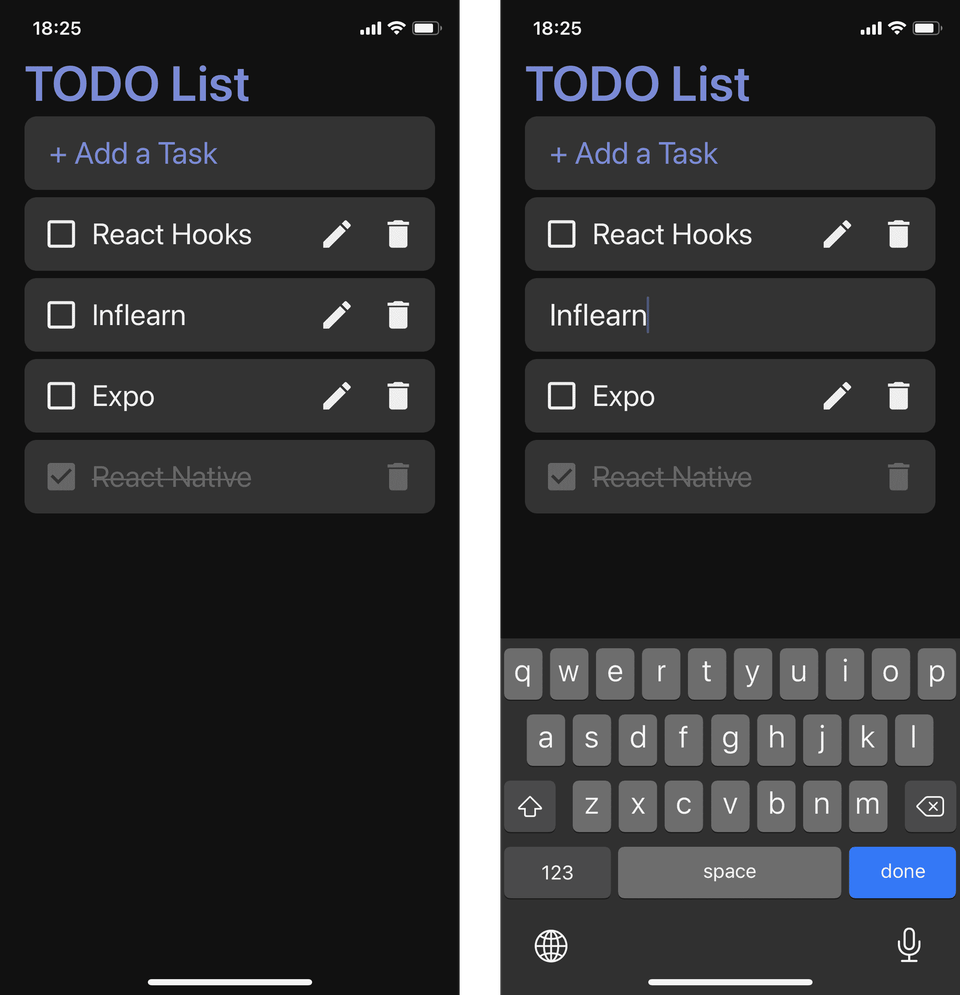
TODO 앱과 채팅 앱을 만들어 보며 강의를 통해 익힌 내용을 활용해보고, 그 과정에서 필요한 몇몇 라이브러리(ex. styled-component, React Navigation 등등)의 사용방법을 함께 다룹니다.
Q-1. 자바스크립트를 얼마나 알고 있어야 하나요? ("자바스크립트의 기초" 기준이 뭔가요?)
A-1. 자바스크립트를 사용할 수 있고, 코드를 이해할 수 있으면 됩니다. 조금 더 자세한 내용은 섹션 0의 두번째 강의 "강의 수강을 위한 준비" 영상에서 확인하시기 바랍니다. 혹시 강의 수강을 하기에 조금 부족하다고 느껴진다면, 자바스크립트를 조금 더 공부하고 진행하시는 것을 권장합니다.
Q-2. 리액트를 알아야 시작할 수 있나요?
A-2. 리액트를 몰라도 됩니다. 저도 처음 리액트 네이티브를 시작할때 리액트를 모른 상태에서 시작했습니다. 강의에서 리액트 네이티브에서 필요한 리액트 내용도 함께 설명하니, 자바스크립트만 알고 있다면 충분히 진행이 가능합니다.
Q-3. 왜 Expo를 사용하나요?
A-3. Expo를 사용하면 사용중인 핸드폰을 이용해서 개발 및 테스트가 가능합니다. 사용자의 환경에 구애받지 않고, 가상 기기를 실행하지 않더라도 진행이 가능하다는 부분과, 몇몇 라이브러리를 사용할때, 보다 쉽게 사용할 수 있다는 점에서 리액트 네이티브 입문을 위해 가장 좋은 선택이라고 생각합니다.
학습 환경 안내
학습 대상은
누구일까요?
리액트 네이티브에 관심이 있는 분들
리액트 네이티브를 처음 시작하는 분들
모바일 앱을 만들어 보고 싶은 분들
자바스크립트로 웹이 아닌 다른 걸 해보고 싶은 분들
선수 지식,
필요할까요?
JavaScript 기초
전체
75개 ∙ (11시간 0분)
해당 강의에서 제공:
1. 강의 소개
03:01
2. 강의 수강을 위한 준비
07:13
3. 개발 환경 안내
03:54
4. VSCode
05:52
5. Node.js
03:16
6. iOS
05:40
7. Android
06:35
8. Windows
09:36
9. 리액트 네이티브란
05:23
10. 프로젝트 생성
06:17
11. Expo 프로젝트 실행
07:34
전체
45개
4.7
45개의 수강평
수강평 2
∙
평균 평점 5.0
5
제가 15년차 자바 개발자 입니다. 이번에 사람들 끼리 모여서 앱을 구상중인데, 이전에 리액트 책도 좀 보고 강의도 보았는데, 리액트 네이티브에 대해 잘 몰라서 이 강의를 듣게 되었는데요. 아주 많은 도움이 되었습니다. 앱을 하나 구성해서 만드는데 크게 문제가 없을거 같습니다. 감사합니다. 김범준 강사님.. 이런 강의 많이 올려 주세요. ㅎㅎㅎ
안녕하세요 이태광님, 강의가 도움이 되었다니 다행이네요 :) 기획 중인 앱도 성공적으로 완성하길 바랍니다~ 즐거운 하루 되세요 감사합니다 :)
수강평 2
∙
평균 평점 5.0
5
잘 보고 있습니다. 상당히 강의가 스피디해서 짧은시간에 많은 정보로 꽉 채워진 느낌을 받아 저에게 잘 맞습니다. 끝까지 잘 보고 많이 배워가도록 하겠습니다.!
Schidshow MilkyWay님, 수강평 감사합니다 :) 강의가 잘 맞는다니 다행이네요 :) 진행하면서 궁금한점은 언제든지 질문 올려주세요~ 항상 건강하시고, 즐거운 하루 보내세요~ 감사합니다
수강평 1
∙
평균 평점 5.0
5
강의가 참 좋습니다. 공부하는데 정말 많은 도움이 되었습니다. 다만....프로젝트에 대한 최종 소스는 제공되지 않나요?
안녕하세요, 이종엽님, 도움이 되었다니 다행이네요 :) 좋은 평가 감사합니다 :) 프로젝트 전체 소스는 아래 링크에 있습니다. https://github.com/Alchemist85K/inflearn-react-native 제가 강의 소개에 링크를 올렸다고 생각했는데 지금 확인하니 링크가 안보이네요 ;;;; 강의 수강에 불편을 드린것 같아 죄송합니다. 좋은 평가 다시 한 번 감사드립니다. 즐거운 하루 되세요 감사합니다
같은 분야의 다른 강의를 만나보세요!