
네이버클라우드 보안 아키텍처 및 비용
지금 당장
이 강의를 통해 네이버 클라우드의 보안 아키텍처 구축 및 예상 운영 비용을 파악 할 수 있습니다.
입문
vpc, 네이버 클라우드
이 강의를 통해 프론트엔드를 빠르게 개발하는 방법을 배울 수 있습니다. VueJS, Vuex 상태 관리 패턴, Vuetify 컴포넌트 UI, Vue-router 페이지 이동, Axios 백엔드 API 연동, 컴포넌트 설계를 다룹니다.

VueJS
컴포넌트 설계
Vuetify 컴포넌트 UI
vue-router 페이지 이동
Vuex 상태 관리 패턴
Axios 백엔드 API 연동
사주 만세력을 만들며 배우는
VueJS 프론트엔드 개발 🖥

VueJS는 빠르게 프론트엔드 결과물을 만들 수 있는 프레임워크입니다. 제가 VueJS를 이용하게 된 계기도 개인 프로젝트를 진행하면서입니다. 백엔드 개발자로 취업해서 백엔드는 개발할 수 있었지만, 프런트엔드 개발은 전혀 몰랐습니다. 그래서 프론트엔드를 찾다가 러닝 커브가 낮지만 계속 성장하고 있는 VueJS를 알게 되었고 개인 프로젝트에 처음 적용한 이후로 지금까지 계속 사용하고 있습니다.
개인 프로젝트 이후 세 군데 직장을 NodeJS 백엔드 개발자로 취업했지만, 세 군데 모두 VueJS를 사용해서 프론트엔드 개발도 진행했습니다. NodeJS 백엔드 개발자가 풀스택이 필요하다면 VueJS는 좋은 선택지인 것 같습니다.

📢 수강 전 확인해주세요!
프론트엔드 개발 외에도 공부할 것들이 많습니다. AWS 인프라와 백엔드도 개발해야 하는 경우도 발생하며, 실제 담당을 하지 않더라도 알고 있으면 협업에 좋습니다. 개발 전 분야에 대해 전반적으로 공부를 하고 한 분야를 깊이 있게 배우는 것이 좋다고 생각합니다. 이 수업을 통해 개발 학습 기간은 짧게, 개발 속도는 빠르게 할 수 있습니다.
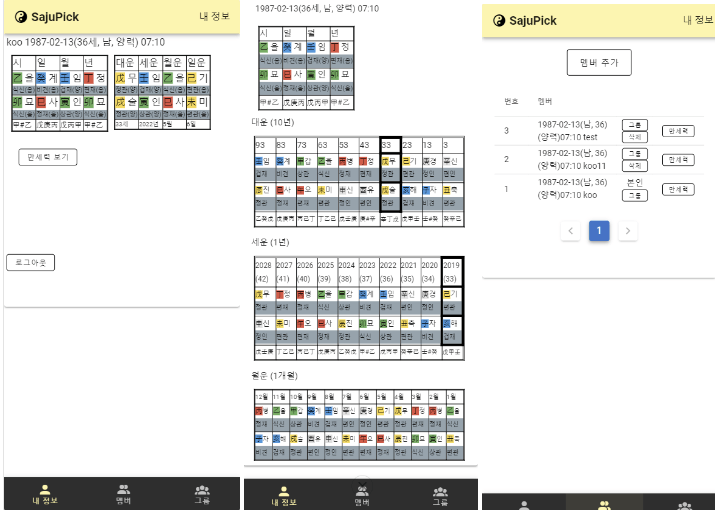
사주 만세력 프론트엔드를 제작하는 강의입니다. Vuex 상태 관리 패턴, Vuetify 컴포넌트 UI, Vue-router 페이지 이동, Axios 백엔드 API 연동, 컴포넌트 설계 등 VueJS를 활용한 프론트엔드 개발을 학습할 수 있어요.
NodeJS 백엔드 코드 및 실행 방법을 제공합니다. NodeJS 백엔드에 대한 자세한 설명은 다른 강의로 준비되어 있습니다. 사주 만세력 백엔드 개발은 아래 강의와 함께해보세요.
학습 대상은
누구일까요?
프론트엔드 개발을 단기간에 학습하고 싶은 분
프론트엔드를 빠르게 개발하고 싶은 분
전체
43개
해당 강의에서 제공:
인프런 10주년! 사랑주간 전체 할인 중 (6일 남음)
₩23,100
30%
₩33,000