
Three.js 3D 인터랙티브 바로 시작하기
코딩일레븐
실무에서 Three.js를 바로 사용할 수 있도록 커리큘럼을 구성했습니다!
초급
인터랙티브 웹, Three.js
수강생 1,740명
난이도 초급
수강기한 무제한
실무에서 자주 사용하는 인터랙티브 개발 스킬
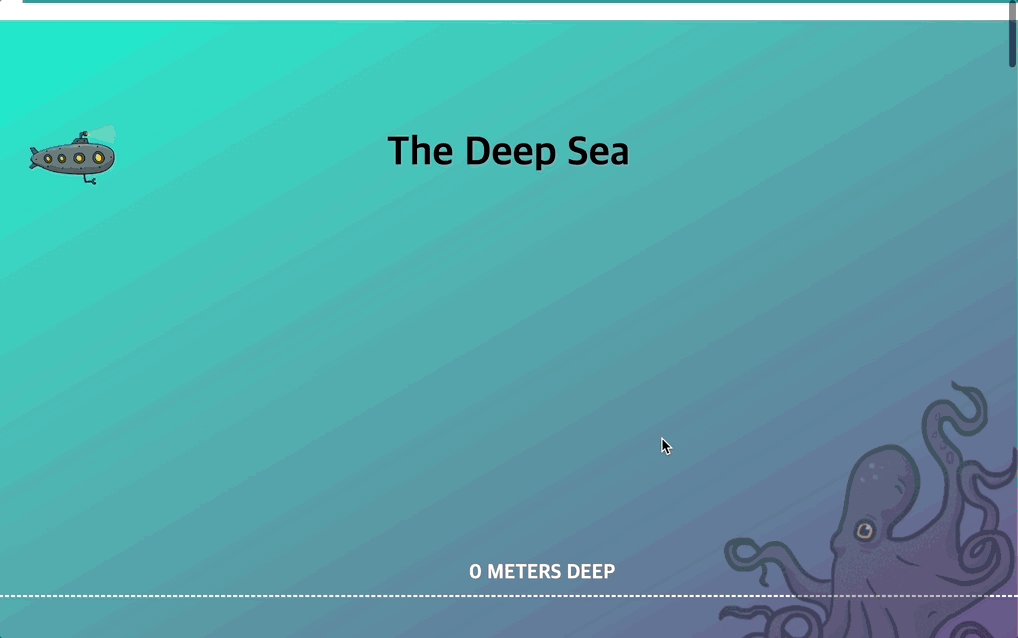
몇 줄로 끝내는 페럴랙스 스크롤 효과
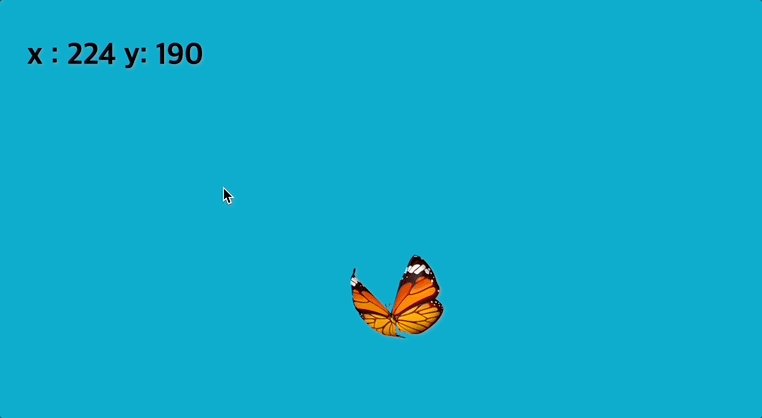
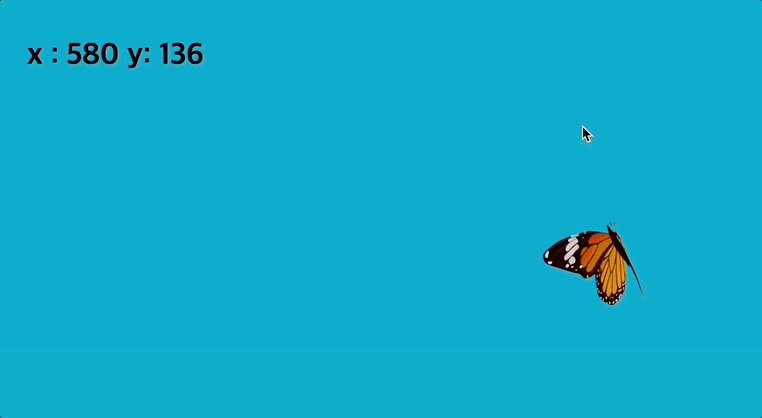
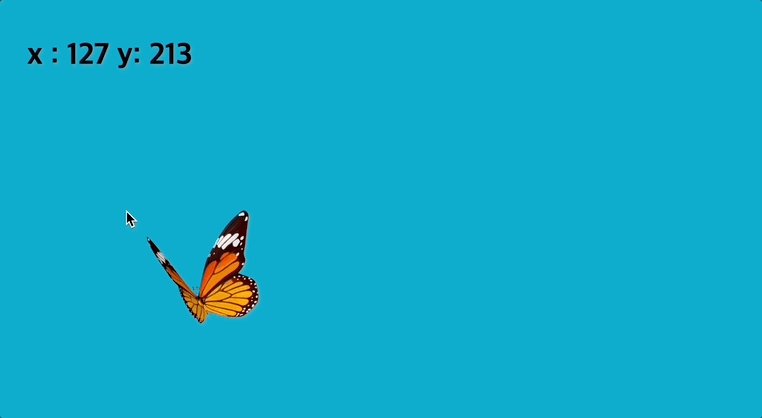
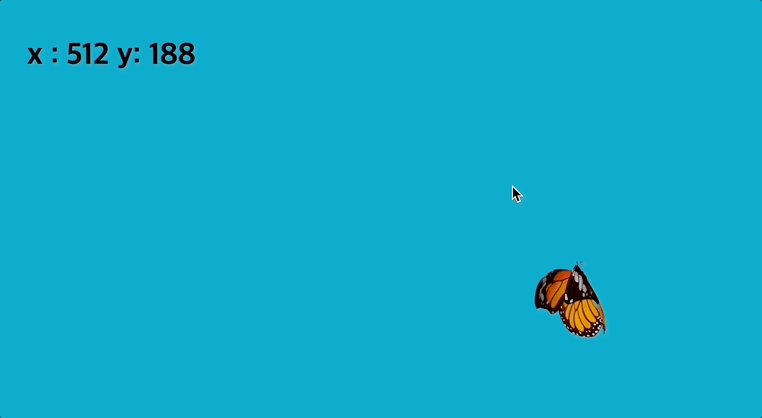
mouse 위치값을 이용한 인터랙티브 효과
모션에 감성을 더하는 easing (가속도)
몇 줄의 코딩으로 인터랙티브 사이트를 개발해보자!


웹 인터랙티브 페이지 개발의 핵심 원리를 임팩트 있게 준비했습니다. 짧고 굵게!
한 번 익혀두면 평생 사용할 수 있습니다.


▲ 인터랙티브를 제작시 필요한 기본기를
초보자 눈높이에서 차근차근 알려드립니다.
(트랜스폼, 트랜지션, 이징(가속도) 처리 방법 등)

▲ 초보자도 이해하기 쉽게 단계적으로 설명

▲ 단 몇 줄의 코드로 구현하는 해외 사이트 클론
(사이트 링크)
 ▲ 센스있는 마우스 모션 효과 추가
▲ 센스있는 마우스 모션 효과 추가

▲ 실무에서 바로 사용할 수 있는 예제

▲ 스크롤 값을 이용한 초간단 페럴렉스 페이지

▲ 다중 레이어 제어를 통한 리얼 페럴랙스 효과
(직접 제작한 이미지를 제공합니다)

▲ translateZ 3D 페럴렉스 페이지
10년 이상 실무에서 반복 사용하고 있는 인터랙티브 스킬 몇 가지를 확실히 배우게 됩니다. 아마 평생 반복해서 사용하게 되실겁니다. (진심!)
완강하시면 평소에 봤던 멋진 사이트들이 어떤 방식으로 만들어지는지 눈에 보이실 겁니다.
학습 대상은
누구일까요?
멋진 포트폴리오 사이트를 만들고 싶은 분
디발자가 되고 싶은 디자이너
디자이너의 감성이 필요한 개발자
"이거 구현 가능해요?" 라는 질문에 스트레스 받아본 분
시간이 없으신 분 (짤고 굵게 구성)
선수 지식,
필요할까요?
html, css 기초
javascript 기초
3,333
명
수강생
228
개
수강평
213
개
답변
4.6
점
강의 평점
3
개
강의
15년 이상 여러 기업과 언론사에서 front-end 개발 및
데이터 시각화, 인터랙티브 사이트 제작을 했습니다.
https://brunch.co.kr/@yahao2512
저와 함께 깃털처럼 가벼운 코딩 함께 해보시죠!
전체
53개 ∙ (5시간 45분)
해당 강의에서 제공:
5. 인트로
06:29
7. 변수 (let, const)
07:38
9. 스타일 변경
03:41
10. 버튼 사용 방법
06:42
11. forEach문 활용
06:07
12. 간단한 계산
06:45
13. 함수와 백틱
04:40
14. input 사용
10:57
15. 과제 풀이
05:03
전체
141개
4.6
141개의 수강평
수강평 20
∙
평균 평점 5.0
5
현업 퍼블리셔고, 현실적으로 js 필요성이 느껴져 이제 막 닥치는대로 배우고 있는 js 초보입니다 :) 이 강의를 구매하게 된 가장 큰 이유는.. 인트로 영상에 빨대 나오는 사이트 보고 바로 결제하게 됐어요. 실제로 현업에서 프로젝트 작업할 때 저 사이트를 레퍼런스로 받은 적이 있었거든요^^;; 이러한 이유로 저는 바로 결제했습니다만.ㅎㅎ 강의 구매를 고민하고 계신 분들께 제가 개인적으로 느낀점을 공유드립니다. (현재 50%정도 들었고, js는 저도 초보라.. 비기너입장에서 공유드립니다.) 1. 정말 왕초보 유형 - 바닐라js는 들어만 봤다 - addEventListener 라는 단어는 들어보기만 했다 - js로 특정 요소를 어떻게 가져오는지 모른다 등.. 본인이 스스로 기초 지식이 부족하다고 판단이 되신다면 다른 강사님들의 js 이론 강의를 먼저 들은 후에 이 강의를 들으시는 것을 추천드립니다. 2. 그래도 산출물이 나오긴 하는 유형 - 혼자서 고퀄리티의 코드를 짤 수 없을 뿐이지 if문을 100개를 써서라도 어쨌든 결과물은 낼 수 있다 - 적어도 남이 짠 코드 흐름은 파악할 수 있다 여기에 해당한다면 들어도 됩니다. 개인적으로 굉장히 효율성있는 강의라 생각합니다. 현업에서는 특정 기술만 빠르게 캐치해서 적용해야할 때도 있는데, 이 강의가 딱 그렇게 느껴지거든요. 짧은 시간안에 핵심은 다 들어있어요. 문제는 핵심만 있다보니 이론이 부족하다고 느껴질 수 있는데요, 이론은.. 구글신이 있으니 걱정하지 않으셔도 됩니다. 저도 헷갈리거나 더 알고싶은 부분은 구글링하면서 듣고 있어요~ 마지막으로 강사님께 한가지 작은 요청사항이 있습니다! 화면에 나오는 VSCode 폰트 사이즈가 작은 것 같아요 ㅠㅠ 추후 신규 강좌가 등록된다면 폰트사이즈 조금만 키워주실 수 있으실까요? :) 그리고 이 강의의 보강편으로 수강평에 언급된 리사이즈나 모바일 버전 강의가 나와도 좋을 것 같아요. 어찌됐든 신규 강의가 나오기전까지 계속 반복해서 듣고있을게요. 감사합니다 👍👍
와 이렇게 긴 수강평은 처음입니다. 정말 감사드립니다 ^^ 실제로 지인에게 메신져 등으로 질문 받았던 것 중에서 골라서 강의로 제작해봤습니다. 현업에서 많이 쓰이는 것들이기도 하고요. 수업에 나오는 코드가 짧지만 응용하면 정말 다양한 업무를 처리할 수 있어요~ 실무에 도움이 되셨으면 좋겠습니다. 헛헛. 물론 다음 강의도 실무에서 바로 사용할 수 있는 내용으로 준비중입니다. 그럼 즐거운 한 해 되세요~ (빨대 사이트 같은 three.js 강의도 하고 싶네요 언젠가는!)
인프런 10주년! 사랑주간 전체 할인 중 (3일 남음)
₩30,800
30%
₩44,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!