[2025년 출제기준] 웹디자인기능사 실기시험 완벽 가이드
웹디자인기능사 출제기준(2025.1.1~2025.12.31)까지 시행되는 출제기준에 정확히 맞춘 웹디자인 기능사 실기 시험 내용에 최적화 되어 있는 실기시험 전문 강의로서, HTML+CSS+JQUERY 퍼블리싱, 코딩웍스 웹디자인 기능사 실기시험 강의는 다릅니다. 2023년도에 추가된 D유형, E유형 완벽 제작 수업영상과 2024년도에 추가된 F유형 완벽 제작 수업영상이 모두 반영되어 있습니다.

입문자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
HTML+CSS+JQUERY 핵심이론
웹 퍼블리싱 취업을 위한 개인 포트폴리오 웹사이트를 제작
웹사이트 제작 실력과 노하우 향상
웹디자인 기능사 실기시험에 고득점 합격
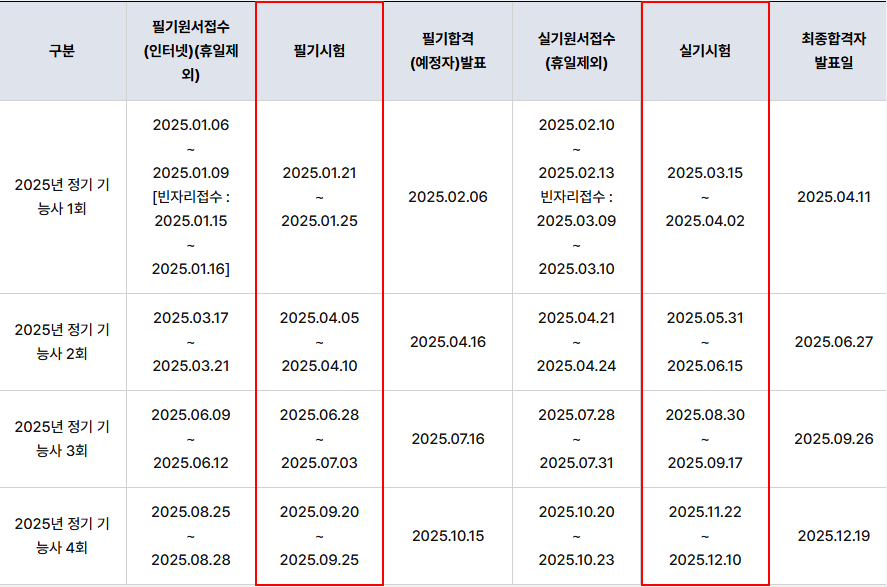
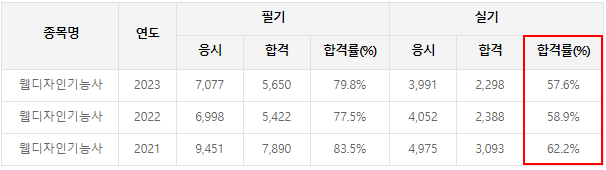
🚩 2025년 웹디자인 기능사 필기 및 실기시험 일정
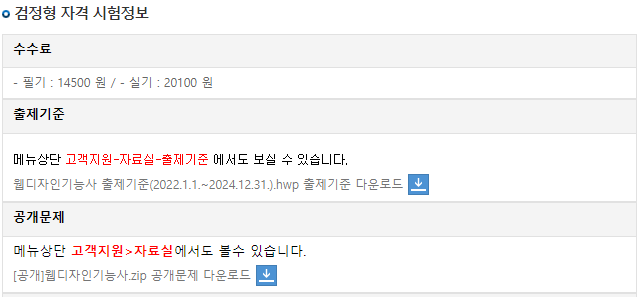
2025년도 웹디자인기능사 자격 시험 정보 : http://www.q-net.or.kr/crf005.do?id=crf00503&jmCd=7798

▲ 2023년 기준 3,991명이 응시하고 2,298명 합격, 1,693명 불합격
(2023년도에 1,693명이 나름 열심히 시험준비하고 접수하고 응시하러 시험장까지 갔는데 불합격했습니다. 만만한 시험이 아니니 합리적인 시험준비를 하셔야 합니다.)
▼ 실기시험 접수하시기 전 꼭! 보세요.
실기시험 접수는 4일간 이루어집니다. Q-Net에서 오전 10시부터 접수하시면 됩니다. 접수기간이 4일이지만 접수 시작일 10:00~10:30 안에 모두 마감됩니다. 그래서 10시 전에 Q-Net 로그인하시고 스탠바이 하셔야 실기시험 접수 가능합니다. 실기시험은 필기시험과 다르게 특정한 시험장이어야 하기 때문에 실기시험 인원이 매회 정해져 있습니다. 실기시험 접수 못해서 시험 못보는 학생들 굉장히 많이 봤습니다. 그러니 반드시 접수 첫날 오전 10시전에 로그인 후 스탠바이 하시기 바랍니다.
일정 잘 보시고 올해에는 꼭! 합격하시길 기원하겠습니다~!!
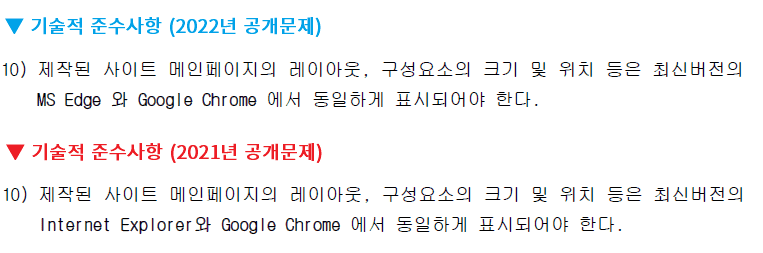
2025년 웹디자인 기능사 실기시험 공개문제 달라진 점
웹디자인 기능사 공식웹사이트에서 새롭게 올린 2025년 기준 공개문제 다운로드해서 2024년 공개문제와 비교해 보았습니다. 시험 내용에서 달라진 점은 하나도 없고 달라진 점은 2가지입니다.
첫째, 실기 시험시간을 기존 4시간에서 3시간으로 조정해서 시험 난이도를 높였습니다.
둘째, 자격종목 이름이 기존 '웹디자인기능사'에서 '웹디자인개발기능사'로 바뀌었습니다.
2025년 시험에 추가된 사항은 없습니다. 혹시라도 2025년 변경 사항이 있거나 추가 사항이 있으면 최대한 빨리 업데이드 될 것이고 추가비용은 전혀 없습니다. (2024년 12월 6일 기준)

F유형 레이아웃 제작 및 최종본 제작 영상이 업데이트 완료(2024.1.16)
2024년부터 추가된 F유형 4가지(F1,2,3,4) 제작 영상이 업데이트되었습니다. F유형이라고 새로운 제작 모듈이 있거나 그렇지는 않습니다. 다만, 레이아웃만 1가지 더 추가되었다고 생각하시면 됩니다. 추가된 F유형 4가지 때문에 실기시험 준비하는데 크게 부담되지는 않으실거라 생각합니다.
😧2024년 실기시험 1회차부터 F유형 4가지가 추가
2023년도까지 A타입, B타입, C타입, D타입, E타입 각각 4가지씩 총 20개였는데 2024년 1회차 시험부터 F유형 4가지가 추가되었습니다. 그래서 총 24가지 유형을 공부하셔야 합니다.
주최측에서 2023년도에 시험 나이도를 대폭 올렸는데 2024년도 부터 시험 난이도를 조금 더 올렸습니다.
✅ 2024년에 추가된 F유형 수업영상은 현재 준비중입니다.
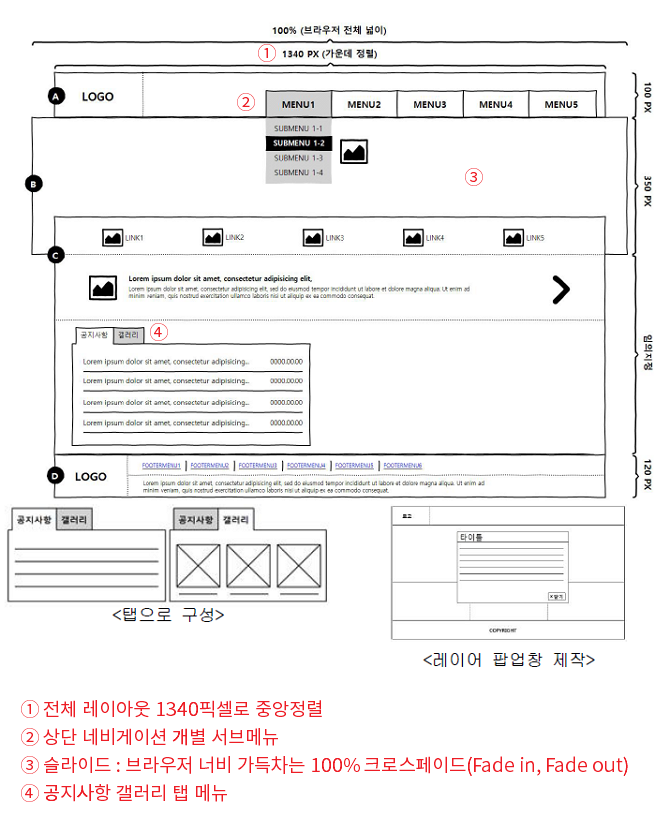
2024년 1회 실기시험이 2024.03.16~2024.03.29 이니까 F유형을 제외하고 현재 있는 내용을 공부하시면 됩니다. A, B ,C ,D ,E 타입을 충분히 잘 하시는 상태라면 F유형도 전체 레이아웃만 살짝 다르지 크게 다른 부분은 없습니다. 다만, 전체 레이아웃 설계에서 1340픽셀로 중앙정렬이지만 슬라이드 섹션만 브라우저 100%로 해야 하는게 까다로워 보입니다.
※ F 타입도 슬라이드 방식, 탭 메뉴, 네비게이션, 모달 모두 A, B ,C ,D ,E 타입과 동일합니다.
F유형 수업영상과 자료는 늦어도 1월 말까지 준비될 예정입니다. 조금 빠를 수도 있구요. 예상으로는 1월 20일 정도 될 것으로 예상합니다.
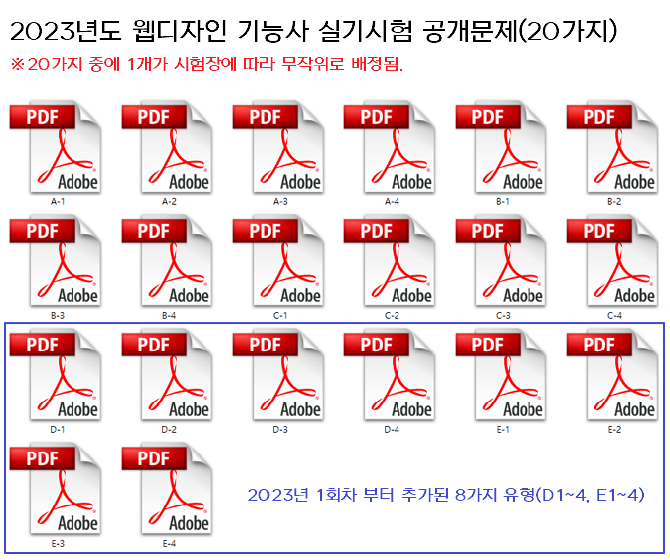
※ 공개문제 PDF 파일은 아래 섹션에서 2023년도와 2024년도 다운로드 해서 확인해보세요.
2024년도 웹디자인기능사 자격 시험 정보 : http://www.q-net.or.kr/crf005.do?id=crf00503&jmCd=7798
🚩2023년 공개문제 vs 2024년 공개문제

🚩새롭게 추가된 2024년 공개문제 F타입 4가지 소개
▼ F1 레이아웃 및 모듈 제작 내용
▼ F2 레이아웃 및 모듈 제작 내용
▼ F3 레이아웃 및 모듈 제작 내용
▼ F4 레이아웃 및 모듈 제작 내용
🌈F유형 수강생 실기시험 후기(2024.3.30 / 띵가 님)
오늘 F3 오픈뱅킹 (23번) 유형 시험을 보고 왔습니다!
학습 질문은 아니지만 선생님께서 주변에 F유형 시험 보신 분이 없어서
정보가 정확하지 않다는 것이 기억이 나서 오지랖 같아 보이지만 다른 수험생 분들과
선생님께 도움이 좀 되고자 시험 끝나고 달려와서 게시글을 작성합니다!
이번 주 내내 이상하게 F유형이 마음에 걸렸었는데 오늘 딱 시험 보는 걸 직감했었나봅니다ㅠㅠ

1. 강의대로
.slide 안에 slide-image 와 slide-banner 로 묶어서 공부를 했는데,
시험지에서는 저희가 slide-banner 라고 칭한 부분을 지시사항에서는 <바로 가기> 라 했고,content-inner 안에 있는 shortcut 부분을 시험지에서는 배너라고 지시하고 있었습니다. 그저 코드 묶는 이름만 달랐지만 F유형 준비하시는 분들은 덜 헷갈리셨으면 하는 맘에코드 명을 바꿔서 공부하는 게 어떨까 하는 생각이 들었어요!저도 중간에 '바로 가기' 지시 사항 읽으면서 평소처럼 slide-banner 로 작성하다가 헷갈려서 그냥 지시 사항 요구한 이름으로 코드 이름도 통일을 시켰어요!

2. 핑크색 박스 부분을 색칠한 부분에 대해서 말씀드릴 게 있는데요~
기억하실지 모르겠지만..ㅠㅠ
제가 24.03.27에 F유형 slide-banner link 부분에 글자 입력하는 지시 사항이 있을 까봐
질문을 올린 적이 있습니다..!
불행하게도ㅠㅠ 제 예상처럼 시험 지시 사항에 각 엥커마다 텍스트를 넣으라는 부분이 있었습니다.
제공되는 텍스트 메모장에 삽입 하라는 텍스트가 있더라고요ㅠㅠ
그리고 총 들어가는 이미지는 레이아웃과 동일하게 5개였습니다.
다만, 텍스트를 이미지 어디에 넣으라는 특정 지시는 없어서,
그래서 저는
span 으로 텍스트를 입력해서 갤러리 이미지에 span을 넣은 것과 똑같이
display:block 처리를 해서 위아래로 넣고 배열하는 방식으로 만들었습니다.
일러스트나 포토샵으로 이미지를 만드는 것이 아니라, 제공 된 이미지를 삽입 했어야 됐습니다..!
배치를 하고 나니까 슬라이드 이미지 위에 뜬금없는 사진들을 붙여 놓은 것 같아서,
저는 백그라운드 컬러를 주고 투명도 조절을 해서 슬라이드 이미지와 별개 부분인 아이콘처럼 보이게
만들었습니다.
3. 그리고 공지사항 부분이요! 오른쪽에 선생님께서 ???ㅠㅠ 라고 하늘색으로 쓰신 부분 정말 공백이었어요!! 다만, 공지사항 부분에 엥? 하고 놀랬던 부분은, tab-inner 너비가 넓지 않을 수 있으니
공지 사항 부분에 em / b 태그를 이용해서 배치와 말 줄임을 공부하고 갔는데,
날짜 입력이 없었습니다!
그래서 편히 앵커만 넣고 블록 처리해서 중앙 배치해서 꾸몄습니다.
제가 실수한 부분은 푸터 메뉴에 보더 버텀을 안준 것과
메뉴 서브 백 width 크기를 해더 크기로 줬다는 것 두 가지인데, (A유형 sub-back처럼 만들어버렸어요ㅠ)
다른 건 다 작동 잘 되고 스스로도 아 이 정도면 됐다하는 맘으로 잘 풀고 왔습니다!! ㅠㅠ
이러다 저 두 가지 문제로 떨어지면 너무 너무 창피하고 부끄러울 것 같습니다만..ㅠㅠㅠㅠ
그래도 스스로 많은 구조를 파악하고 만들 수 있다는 게 너무 뿌듯합니다.
그리고 F유형이 아무래도 본 적 없는 유형이라 그런지..
오늘 제가 간 시험 장에 12명이 시험 봤는데 6명이 중도 포기하고 나가셨어요..
저는 모든 확인을 끝내고 제출하는 데까지 2시간 20분 정도 걸렸는데,
그 시간까지 저 포함 제출한 사람들은 3명이었고, 제가 교실 나올 때까지 3명이 남아있었습니다.
4월 9일에 합격발표일인데 제발 붙었으면 좋겠습니다ㅠㅠ
선생님 대면 수업이 아닌 온라인 수업이었지만 정말 많은 걸 배웠습니다ㅠㅠ
감사합니다ㅠㅠ!
😊 제이쿼리 슬라이드 제작 업데이트 완료(2023.3.11)
제이쿼리 방식 슬라이드 제작 영상이 업데이트 되었습니다. 2023년 부터 D타입, E타입 추가되면서 실기 시험 난이도가 올라가면서 슬라이드 제작 방식을 좀 더 쉽고 편하게 제작이 필요합니다. 그래서 기존의 제이쿼리 방식 영상을 새로운 영상으로 제작했습니다.
기존의 CSS 슬라이더로 제작하면 다소 감점 요소가 있을 수 있습니다. CSS 슬라이더 강의가 있지만 제이쿼리를 사용해서 슬라이더 제작 하시는 것을 추천드립니다. (사실 2가지 방법 중에 편한 것으로 학습하셔 시험 보셔도 합격에는 전혀 지장이 없습니다.)
CSS 슬라이드의 경우 슬라이드1, 2, 3 다음에 다시 슬라이드1로 돌아가서 1, 2, 3으로 가는 부분이 조금 어색하지만, 제이쿼리 슬라이드는 슬라이드1, 2, 3 후 다시 자연스럽게 슬라이드1, 2, 3로 보여집니다. 곧, CSS 슬라이드 보다 더 완벽한 슬라이드 제작이 가능합니다.
제이쿼리 코드를 보시면 짧아서 굉장히 쉽고 이해하기 쉬우실거라 생각합니다.
※ 제이쿼리 코드는 6줄인데 실제 작동하는 코드는 3줄입니다.
▼ 제이쿼리 방식 슬라이드 제작 영상과 다운로드 파일은 아래에서 보시고 받으실 수 있습니다
😊 D타입과 E타입 제작 강의 업데이트 완료(2023.1.12)
2023년부터 웹디자인 기능사 실기 시험에 새롭게 추가된 D,E 유형 제작 강의 업데이트 완료되었습니다. 추가된 영상은 7시간 가까운 분량입니다. D,E 유형 제작 난이도도 올라가고 학습량이 많아졌으니까 미리 준비하셔서 학습하시기 바랍니다.
2023년에 새롭게 추가된 D타입과 E타입 제작 강의 업데이트 완료되었습니다. D타입과 E타입 제작 강의는 섹션 09에 있습니다. 제작 영상에도 있지만 반드시 A,B,C 타입을 모두 완료한 후 D타입과 E타입 제작 강의를 학습하셔야 합니다.
2024년 웹디자인 기능사 실기 시험
새롭게 추가된 D타입과 E타입 제작 강의 업데이트 소개영상
🚩새롭게 추가된 2023년 공개문제 8가지 추가사항 소개
▼ D1 레이아웃 및 모듈 제작 내용
▼ 2023년에 새롭게 추가된 D타입(D1) 최종본 미리보기

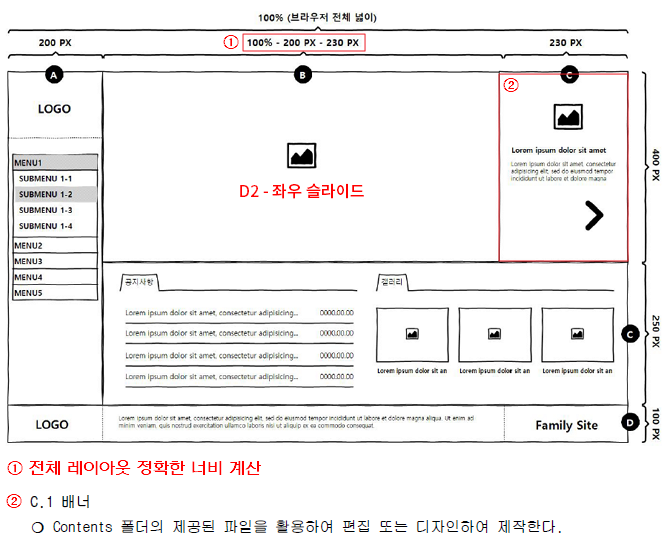
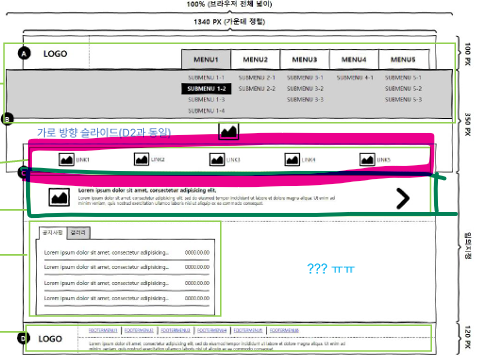
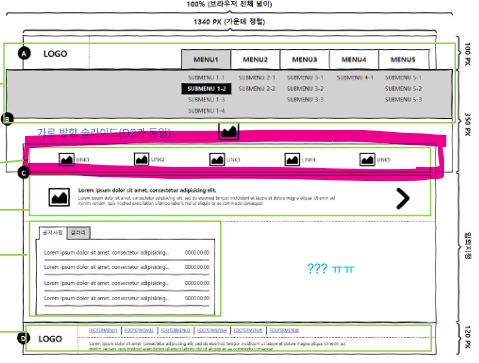
▼ D2 레이아웃 및 모듈 제작 내용
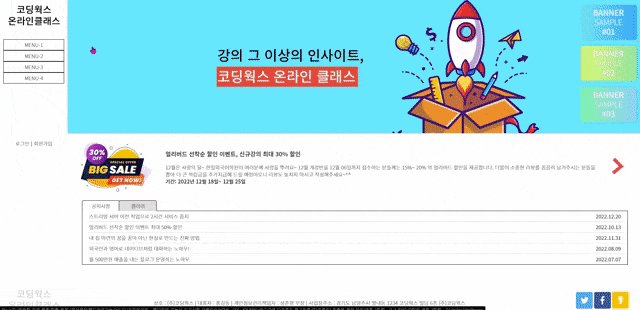
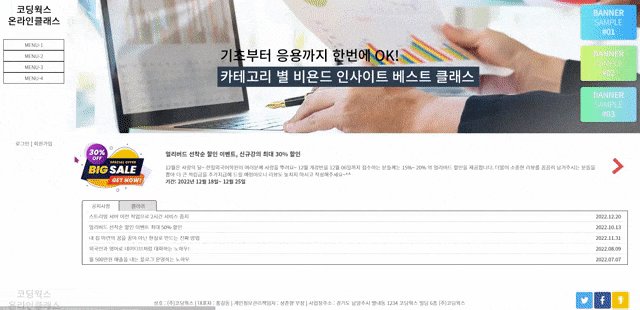
▼ 2023년에 새롭게 추가된 D타입(D2) 최종본 미리보기

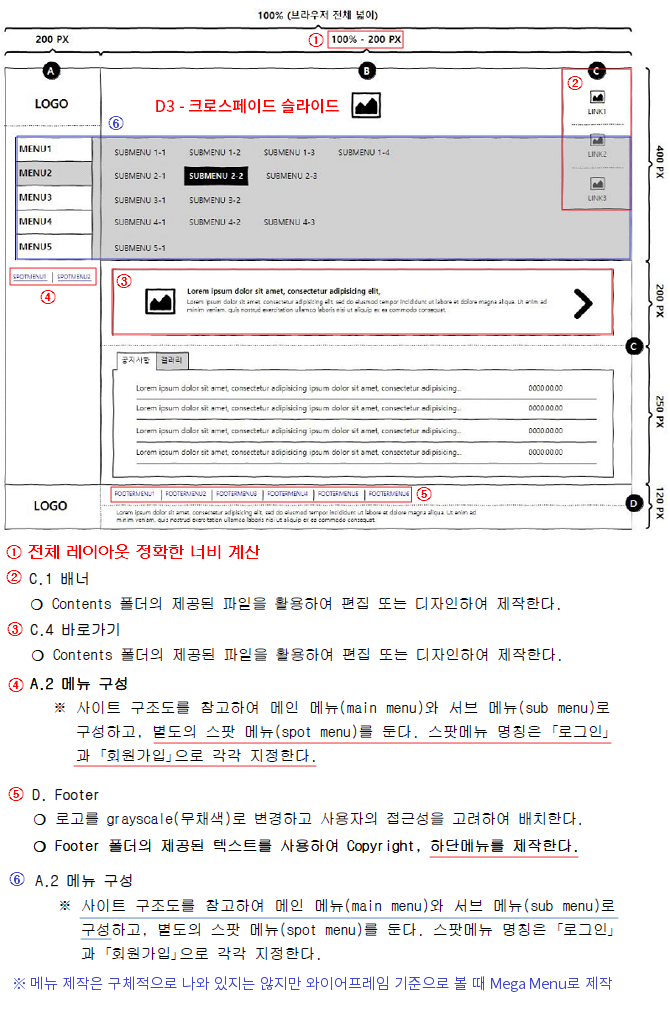
▼ D3 레이아웃 및 모듈 제작 내용
▼ 2023년에 새롭게 추가된 D타입(D3) 최종본 미리보기

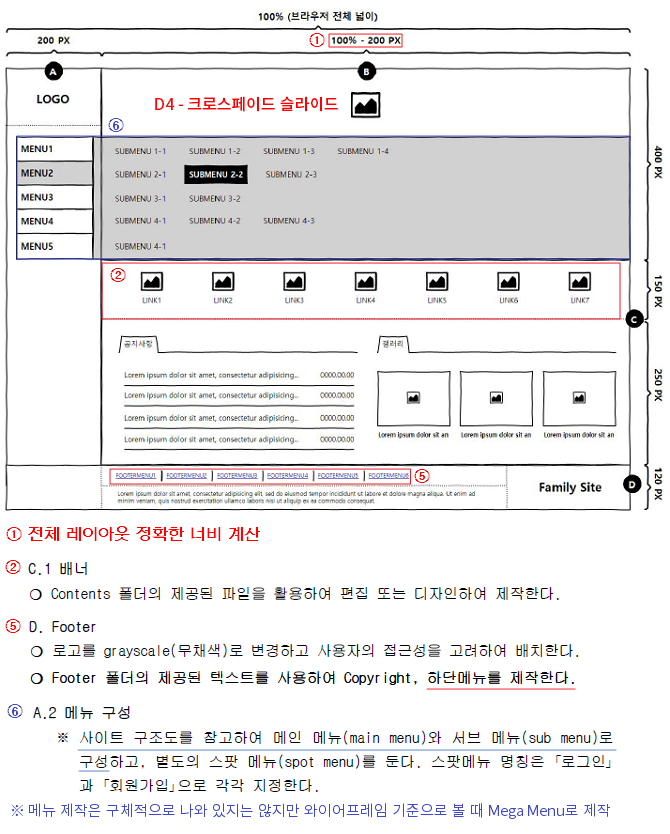
▼ D4 레이아웃 및 모듈 제작 내용
▼ 2023년에 새롭게 추가된 D타입(D4) 최종본 미리보기

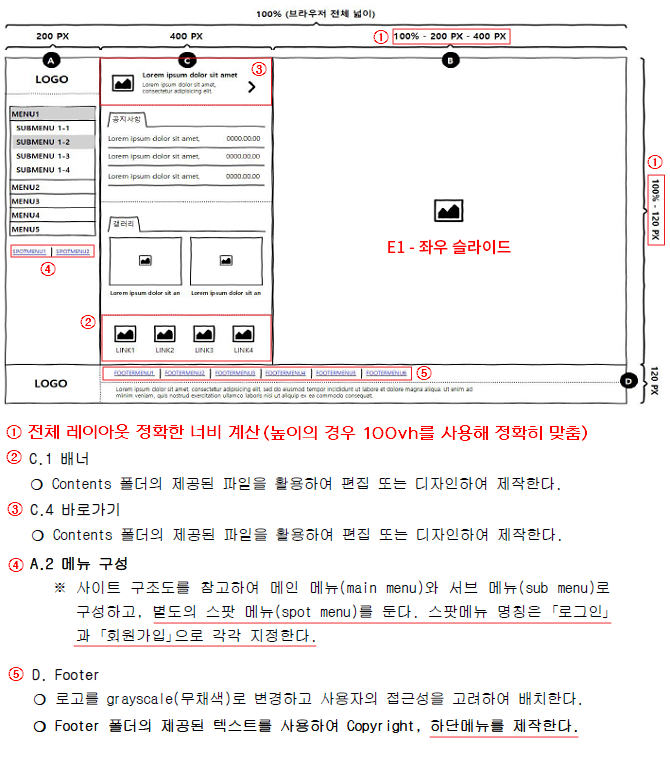
▼ E1 레이아웃 및 모듈 제작 내용
▼ 2023년에 새롭게 추가된 E타입(E1) 최종본 미리보기

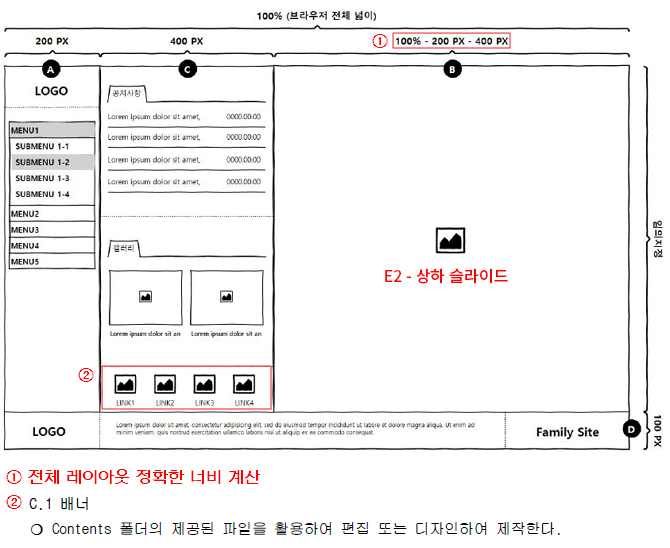
▼ E2 레이아웃 및 모듈 제작 내용
▼ 2023년에 새롭게 추가된 E타입(E2) 최종본 미리보기

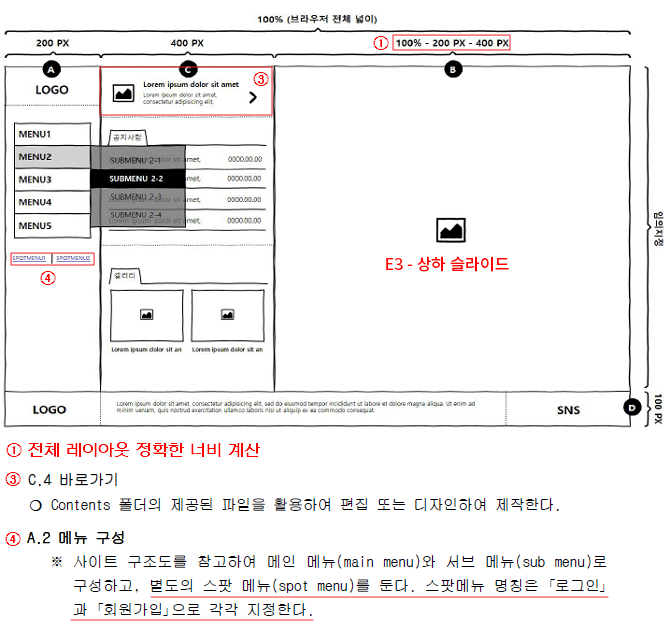
▼ E3 레이아웃 및 모듈 제작 내용
▼ 2023년에 새롭게 추가된 E타입(E3) 최종본 미리보기

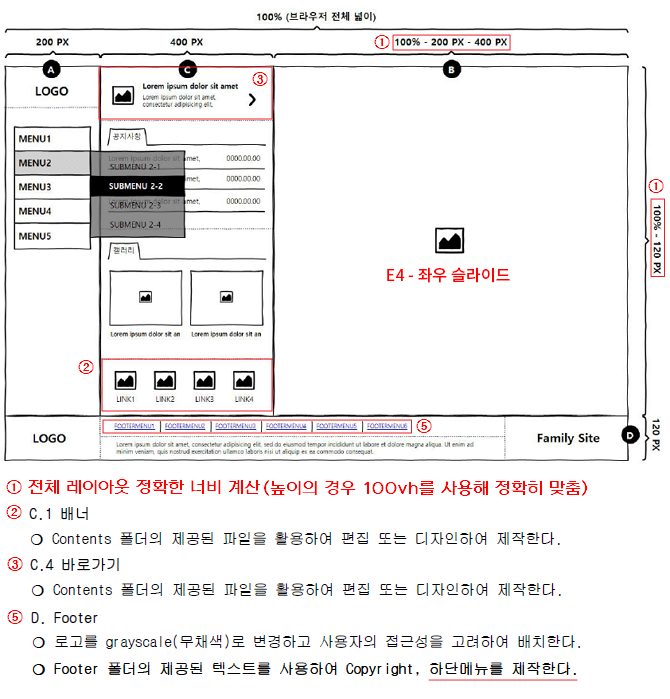
▼ E4 레이아웃 및 모듈 제작 내용
▼ 2023년에 새롭게 추가된 E타입(E4) 최종본 미리보기

2025년 웹디자인 기능사 실기 준비하는 분들은 꼭! 참고해주세요.
2024년 웹디자인 기능사 실기시험 시험정보가 발표되었습니다. 필기 실기 모두 웹디자인기능사 출제기준은 2022년 출제기준과 동일합니다. 그리고 웹디자인 기능사 실기시험 공개문제도 2022년과 정확히 동일하지만 2023년부터 D타입과 E타입이 추가되었습니다. 웹디자인 기능사 실기시험 공개문제는 아래 섹션에 업데이트 되었습니다.
[추가사항] 2024년도 1회차부터 F유형 4가지가 더 추가되었습니다.(총 24개 유형)
2022년 부터 달라진 부분은 공개문제 5페이지 기술적 준수사항 10번에서 Internet Explorer에서 잘 작동해야 한다는 부분이 MS Edge에서 잘 보여여 한다라고 바뀐 부분이 유일합니다. Internet Explorer에서 결과물을 체크하지 않고 MS Edge 체크한다는건 FLEX 등 거의 모든 CSS 속성을 사용할 수 있다는 말입니다. 곧 수험생이 결과물 제작할 때 크로스브라우징에 대한 부담이 거의 없어졌다고 생각하셔도 좋습니다. (시험이니까 안전한 합격을 위해서 강의 수업내용에서 사용한 방식으로 학습하시고 시험보시기를 권장드립니다.)
코딩웍스와 함께!
2025년 출제기준에 맞춘 웹디자인 기능사 실기시험 완벽 가이드
- 웹디자인 기능사 실기시험, 결코 쉬운 시험이 아닙니다!!
- 웹디자인 기능사 자격증 고득점 합격! 쉽고 간명한 코드가 보장합니다.
- 웹디자인 기능사 자격증 취득하시고 웹디자이너 취업 후 연봉도 올리세요~!!
🚩 2025년 웹디자인 기능사 실기시험 출제기준
현행 웹디자인기능사 출제기준 적용기간은 2025.1.1 ~ 2027.12.31까지 유효합니다.
본 강의는 현행 출제기준에 완벽하게 맞춘 실기시험 강의로 제작되었습니다.
2025년도 웹디자인기능사 자격 시험 정보 : http://www.q-net.or.kr/crf005.do?id=crf00503&jmCd=7798
🚩 2025년 웹디자인 기능사 실기 텍스트에디터
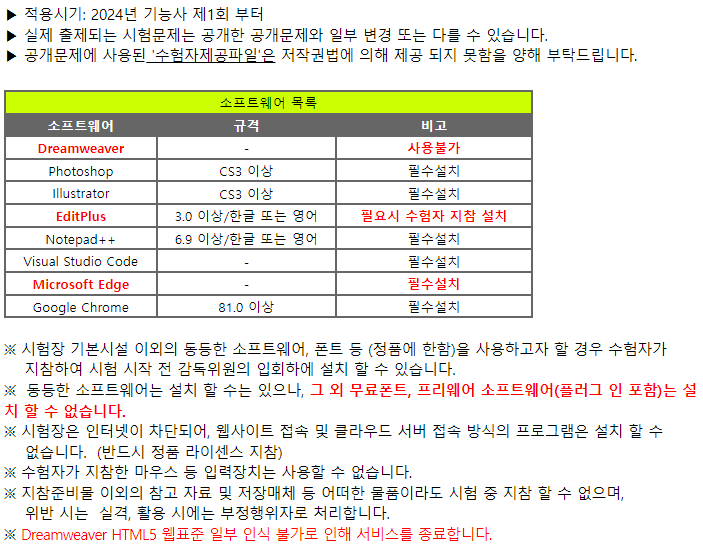
2021년 3회차 실기시험부터 비주얼 스튜디오 코드(Visual Studio Code) 텍스트 에디터만 사용 가능해졌습니다. 기존에 텍스트에디터로 설치되어 있던 Brackets와 Dreamweaver는 Q-Net 공식사이트의 안내에 따르면 2022년부터는 사용 불가합니다. 그래서 결론은 Notepad++ 또는 Visual Studio Code 중 1개를 사용해서 시험 준비하시면 됩니다. 물론 EditPlus와 Brackets를 쓸 일은 없으니 Visual Studio Code를 사용해서 실기시험 공부하시면 됩니다.
Q-Net 공식사이트의 웹디자인 기능사 실기 활용 소프트웨어 안내
https://www.q-net.or.kr/cst006.do?id=cst00602&gSite=Q&brdId=Q006&code=1204&artlSeq=5199079
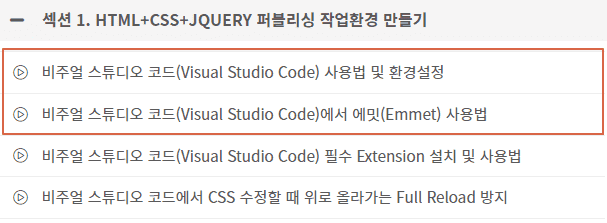
위의 안내사항에 있듯이 "플러그인(별도 응용, 추가 기능)은 설치 할 수 없습니다." 라고 되어 있습니다. 의미는 비주얼 스튜디오 코드 익스텐션이 설치되어 있지 않기 때문에 비주얼 스튜디오 코드 프로그램의 기본 기능으로 실기 시험을 봐야 한다는 말입니다. 그래서 비주얼 스튜디오 코드 설치하시고 별도의 익스텐션을 설치하지 말고 공부하시 바랍니다. 실기시험장과 동일한 환경에서 시험준비를 하셔야 합니다. 아래 그림에 있는 비주얼 스튜디오 코드 강의 4개 중에 붉은색 박스로 된 2개만 학습하세요. 물론 실무를 위한 비주얼 스튜디오 코드 학습이라면 4개 모두 학습하셔야 합니다.
[필독] 학습을 시작하기 전에 텍스트에디터 사용법
해당 강좌에 있는 Visual Studio Code 사용법 중에서 웹디자인 기능사 실기 시험을 위해서 붉은색 박스로 된 2가지 영상만 학습하시면 됩니다. (실기시험장에는 익스텐션 설치가 되어 있지 않습니다.)
비주얼 스튜디오 코드에서 자동저장 기능 활성화 하기
자동저장은 익스텐션 기능이 아닌 비주얼 스튜디오 코드 자체 기능이니 자동저장 하는 자세한 방법은 코딩웍스 인프런 블로그에서 확인해주세요. https://www.inflearn.com/blogs/728
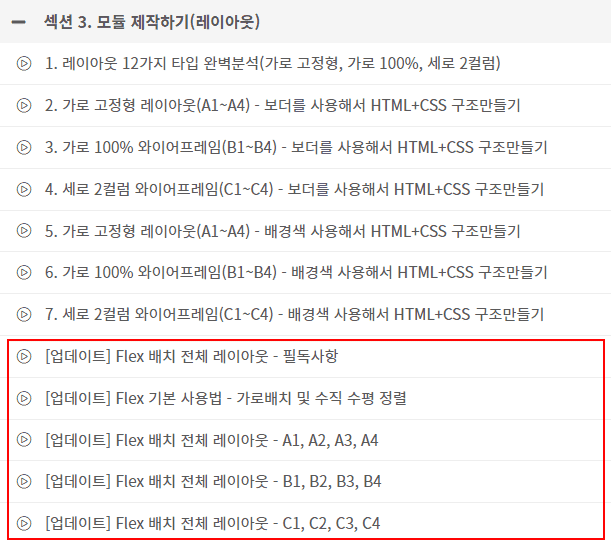
[업데이트] Flex 배치 전체 레이아웃 제작 강의 영상
1) 2022년부터 웹디자인 기능사 실기시험 기술적 준수사항에서 Edge와 Chrome으로 크로스 브라우징 체크합니다. 이전의 IE(Internet Explorer)는 공식적으로 배제되었습니다. 👍
2) float로 가로 배치하는 기존방식을 충분히 학습 후 Flex 배치를 학습(Flex 배치는 필수 아님)
Float와 Position 배치를 모른 상태에서 Flex 배치 학습 자제해야 합니다.
3) 사용한다면 Flex 배치는 전체 레이아웃에만 사용하시길 추천(세부적인 배치에 Flex 사용 자제)
선택 1) Flex 배치(전체 레이아웃) + Float, Position(레이어 팝업, 네비게이션, 공지사항)
선택 2) Float, Position(전체 레이아웃, 레이어 팝업, 네비게이션, 공지사항)
※ 플렉스(Flex)로 전체 레이아웃 제작은 Float로 배치하는 기존방식을 충분히 학습한 후 최종본 제작에서 활용하시는 것을 추천드립니다.
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.

코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks

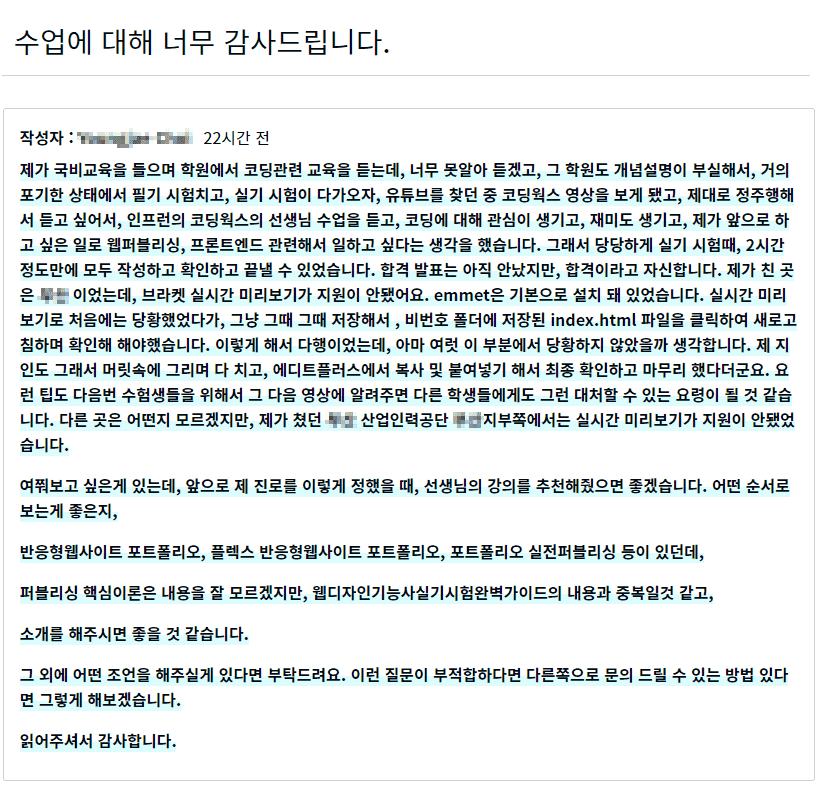
▲ 인프런 코딩웍스 웹디자인 기능사 실기 강좌 수강생 합격 후기입니다. 보람있네요~^^
 ▲ 인프런에서 코딩웍스 웹디자인 기능사 실시 과정 학생이 합격했다고 올린 글입니다. 이럴 때 뿌듯합니다.~!!
▲ 인프런에서 코딩웍스 웹디자인 기능사 실시 과정 학생이 합격했다고 올린 글입니다. 이럴 때 뿌듯합니다.~!!
8월 실기 시험 후기입니다!
작성일 : 2023년 09월 13일
안녕하세요! 오랜만에 질문글을 작성하게 되었습니다! 결론부터 말씀드리면 89점으로 합격했다고 오늘 연락을 받고 수첩형 자격증 신청을 마친 상태입니다 :)
사실 다른 일과 병행을 하느라 공부를 제대로 하지 못하다가 급하게 한 달 벼락치기를 했는데요.. 현재 웹디자인 기능사를 준비하시는 분들에게 제가 했던 방법이 조금이라도 도움이 되면 좋을 것 같아 길게 작성하게 되었습니다.
한 달 벼락치기라는 말에 의아하실 수 있을 것 같아 먼저 말씀드리면, 저는 영상, 광고, 디자인 계열 전공을 해서 작년 여름 웹디자인을 하기 위해 공부하고 필기를 따놓고 실기 준비보다 (디자인 계열로)취업을 먼저 해버려서 늦게 딴 케이스입니다 ^-^;;
이전에 공부한게 있었기 때문에 한 달 벼락치기가 가능했습니다ㅜㅜ
제가 공부한 방법에 대해 말씀드리면 저는 강의를 보며 따라하는 방법이 아닌,
제가 가진 정보로 직접 만들어보고 강의를 보며 선생님이 어떻게 하는지 보고 배우는 방식으로 공부했습니다.
구체적인 예시를 들자면,
A유형 레이아웃을 배웠다면 B유형은 직접 만들어보고 와이어프레임 이론을 배웠다면, 그 이론만 가지고 제가 직접 먼저 만들었습니다. 당장 공부할 때는 시간이 오래 걸리기는 하지만, 외워지는 정도도 빠르고 이렇게 한 번이라도 직접 만들게 되면 2-3번째 즈음엔 혼자서 만들 수 있게 되었습니다.
또 영상 중간중간 선생님께서 말씀하신 것처럼 선생님께선 이전에 만든 것들을 복사해 넣더라도 저는 매번 하나하나 직접 쳐서 틀을 만들었던 것도 컸던 것 같습니다.
어쩌면 당연한 공부방식일지 모르겠지만 시간을 많이 잡아먹고 제가 먼저 만들어보기 때문에 처음엔 안되는 것들이 생기는데 그때 왜일까? 생각하게 되고 선생님 강의를 들으며 왜 안되었는지 알게 되는 부분이 공부가 되는데 크다고 생각합니다.
조금이라도 도움이 되었으면 하는 마음에 길게 작성하게 되었습니다. 감사합니다 :)
2021년 웹디자인 기능사 4회차 실기시험 후기
덕분에 시험 잘 보고 왔습니다!
작성자 : f1rstf1y9 / 2021.12.05 오후 10:28
수강후기는 합격 후에 쓰려고 우선 커뮤니티에 감사 인사글 올려요!
저는 사실 이쪽 관련 전공 대학생이라 html, css 관련 강의를 전공수업으로만 두번은 들었어요. 전공수업에서는 귀에도 잘 들어오지않는 강의 내용에 오로지 시험을 위해 달달 외우고 시험이 끝나면 잊어버리게 되어서 웹디자인기능사 실기를 준비할때도 뭘 어떻게 준비해야할지 모를 정도로 기초지식이 많이 부족한 상태였는데, 코딩웍스님 강의를 들으니 이제서야 제대로 된 수업을 받았다는 생각이 듭니다. 오늘 시험은 끝났지만 이 강의를 통해 배운 내용은 제 기억 속에 오래 갈 것 같아요.
시험 접수 후 유튜브 강의로 독학을 하다가 전공강의를 듣던 때처럼 도저히 머리에 들어오지 않아 헤매다 이 강의를 발견했는데 무료 강의를 듣다가 본거라 시험 한 달 정도밖에 남지 않은 시점에 이 강의에 돈을 투자하는게 맞는걸까 고민도 했었거든요. 고민할 필요도 없었던 것 같아요ㅎㅎ
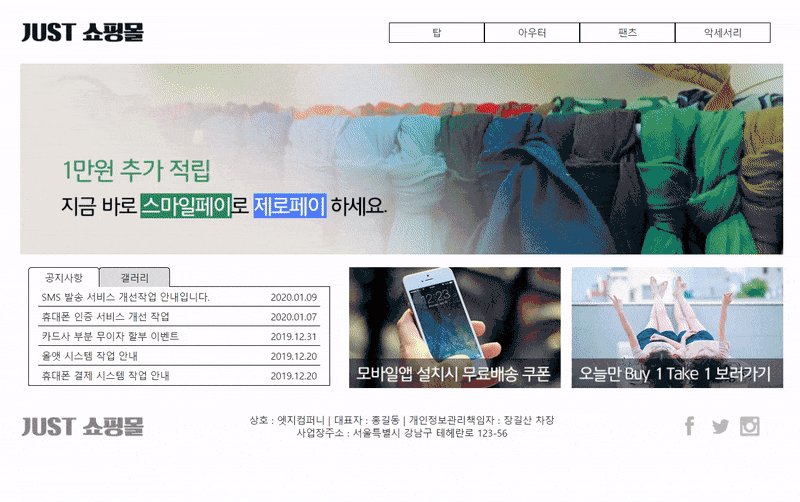
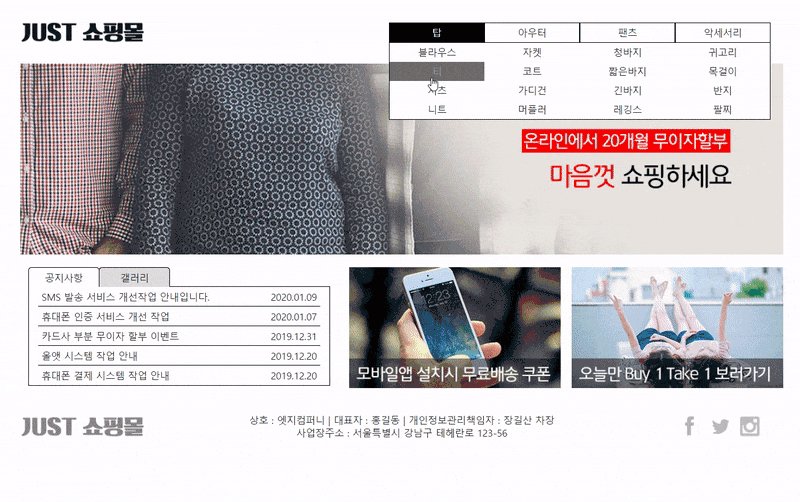
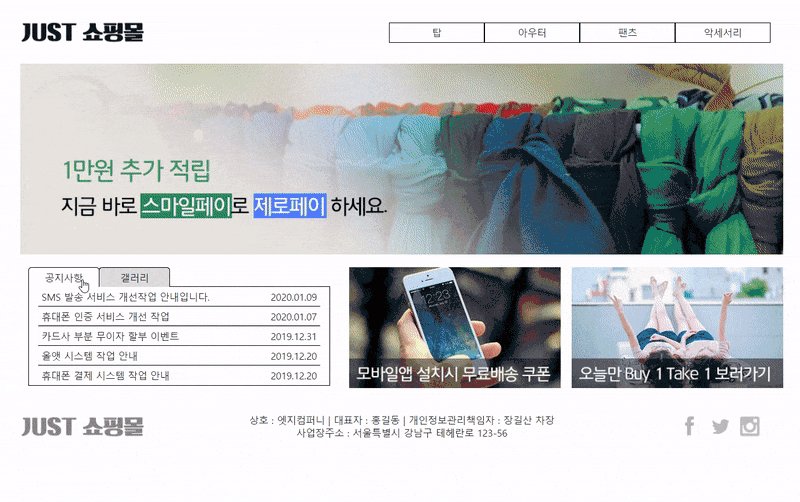
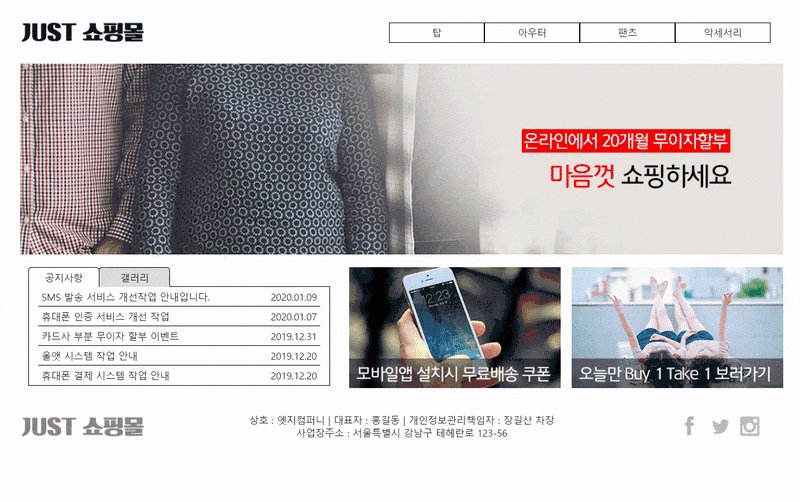
개인적인 시험 후기도 혹시나 다른분들이 보실까 싶어 남겨두자면, 저는 강의를 듣기 전부터 비주얼 스튜디오를 잘 써왔어서 계속 비주얼 스튜디오 코드로 공부했고, 브라켓 관련 강의는 패스했었어요. 시험장도 일부러 vscode가 있는 곳으로 접수했구요. 그런데 오늘 시험장에 가보니 브라켓만 있더라구요..처음엔 당황했지만 단축키도 강의에서 배운 그대로였고 무엇보다 강의내용이 브라켓이어서 오히려 익숙한 인터페이스라 어렵지않게 적응하고 무사히 시험을 칠 수 있었어요! 시험은 JUST 쇼핑몰로 나왔고, 최종본 제작 강의에도 있던 유형이라 대부분 막힘없이 코드 작성하고 여러번 점검 후에 첫순서로 제출했습니다! 이 강의가 아니었다면 저도 몇몇 분들처럼 중간에 나갔어야했을지도....ㅠㅠ 정말 코딩웍스님 강의를 들어서 다행이에요ㅎㅎ
좋은 강의 감사드리고 합격 결과 나오면 수강후기 작성할게요:)
------------------------------------------------------------------------------------
합격했습니다!
코딩웍스 웹디자인 기능사 실기시험 강의는 다릅니다. 최고라 자부합니다!
💡 강의특징
총 30시간, 총 112개 강의와 18개 핵심자료로 실기시험 합격을 자부하는 맞춤 강의
총 27개의 HTML+CSS+JQUERY 핵심이론 강의
실기시험 제작 모듈 완벽분석 강의(레이아웃,슬라이드,네비게이션,탭 메뉴, 레이어팝업)
웹디자인 기능사 실기시험 통과의 가장 큰 난관! 슬라이드 제작
코딩웍스 강의는 제이쿼리 제작 뿐만 아니라 순수 CSS로 슬라이드 완벽하게 구현
학생 성향에 따라 제이쿼리 슬라이드 또는 CSS 슬라이드 제작 방식을 선택 가능
CSS 슬라이드 에니메이션(가로 슬라이드, 세로 슬라이드, 크로스페이드 슬라이드)
제이쿼리 슬라이드 애니메이션(가로 슬라이드, 세로 슬라이드, 크로스페이드 슬라이드)
모든 제작 모듈이 포함된 실기시험 최종본 3가지 제작 영상
웹디자인 기능사 실기시험을 위한 필수적인 포토샵 CS6 사용법 및 이미지 제작 영상
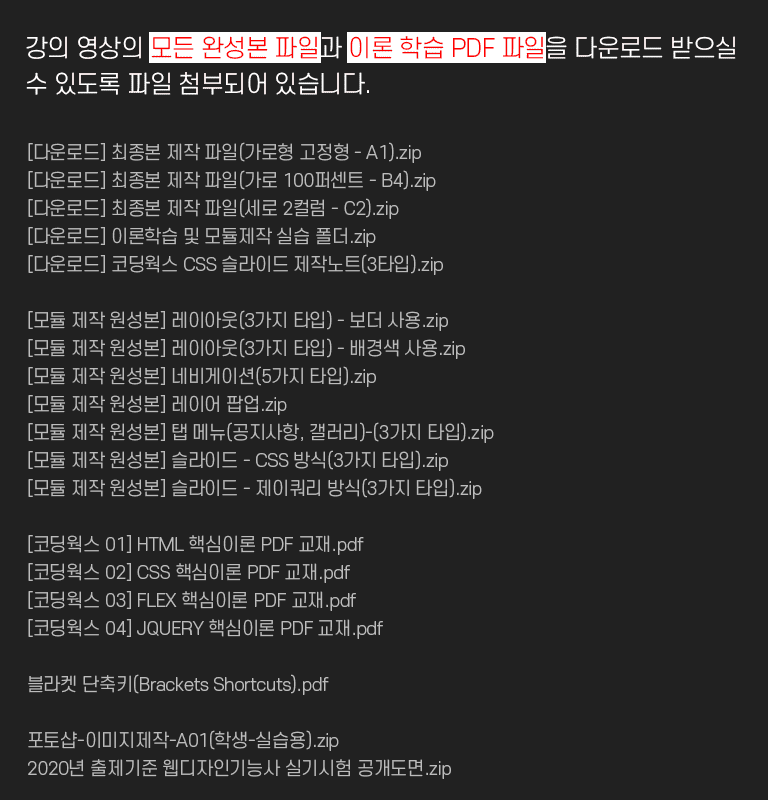
HTML+CSS 이론 교재 뿐만 아니라 모든 제작 모듈과 최종본 3가지 제작 파일을 다운로드
코딩웍스 강의는 합격여부가 아니라 얼마나 고득점으로 합격하느냐를 위한 진짜 강의
실기시험 당일에 시험장 분위기, 절차, 요령, 제출방법, 자격증 신청 방법 등 상세한 영상까지

💡 수강대상
- 웹디자인 기능사 자격증 실기시험 합격을 원하는 분
- 웹사이트 유지보수 수정보완을 자체적으로 하고자 하시는 분
- 웹디자인에서 웹퍼블리셔로 직업을 전환하거나 HTML+CSS+JQUERY 퍼블리싱 강화하려는 분
- 웹 퍼블리싱에 대한 이해도를 높이고 싶은 웹 기획자
- 프론트엔드 퍼블리싱에 대한 이해도를 높이고 싶은 개발자
💡 수업목표
- 웹디자인 기능사 실기시험에 고득점으로 합격할 수 있습니다.
- HTML+CSS+JQUERY 퍼블리싱 실력을 체계적으로 향상시킬 수 있습니다.
- 웹사이트 제작 노하우를 향상 시킬 수 있습니다.
- 웹 퍼블리싱 취업을 위한 개인 포트폴리오 웹사이트를 제작할 수 있습니다.
💡 준비사항
- 기본적인 컴퓨터 활용능력과 인터넷 브라우저 사용능력
- 코딩(Coding)을 위한 기본적인 영어타자 능력
💡 코딩웍스 웹디자인 기능사 실기시험 강좌의 특징은 뭔가요?
- 2024년 출제기준에 최적화된 강의내용(12가지 타입 완벽분석 및 적용)
- 쉽고 간명한 코드가 고득점 합격과 안전정 합격을 보장
- 실무에 바로 쓸 수 있는 실력을 키우는 체계적인 강좌
- 총 30시간이 넘는 충실한 강의내용
- 현장에서 학생들을 직접 가르치고 있는 실력있는 강사가 진행하는 특별한 강의
- HTML+CSS+JQUERY 이론 학습서 PDF 교재파일 제공
💡 코딩웍스 웹디자인 기능사 실기시험 온라인 강좌 누가 하나요?
- 실무 웹퍼블리셔 겸 유명 학원에서 오프라인 강의를 진행하는 강사
- 좋은 강의를 위해 직접 가르쳐 본 경험과 노하우가 충분한 강사
- 수년간 웹디자인 기능사 자격증 실기시험 대비반 수업 진행한 강사로 특별한 합격 노하우 전수
- 웹기능사 자격증 실기시험 대비하는 학생들의 수준과 무엇이 필요한지 너무 잘 아는 강사
- 입문자와 초급자가 이해하기 쉬운 코드로 현실적이고 효율적인 학습방법을 제시하는 강사
🙋🏻♂️ 강사소개
- (현재) 프리랜서 프론트엔드 퍼블리셔
- 그린 컴퓨터아카데미 웹 퍼블리싱 강사
- 더조은 컴퓨터아카데미 웹 퍼블리싱 강사
- 이젠 컴퓨터아카데미 웹 퍼블리싱 강사
- 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
- 이젠 컴퓨터아카데미 웹디자인 기능사 실기 자격증반
- 이지앤에듀프론트엔드 퍼블리싱, UI/UX 디자인
- HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
- 코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
- 코딩웍스 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs


▲ 수강생에게 무료로 제공되는 코딩웍스 퍼블리싱 PDF 교재 상세보기
📝모듈 제작 미리보기 - 슬라이드(Slide)
▼ 가로 슬라이드

▼ 세로 슬라이드

▼ 크로스 페이드 슬라이드

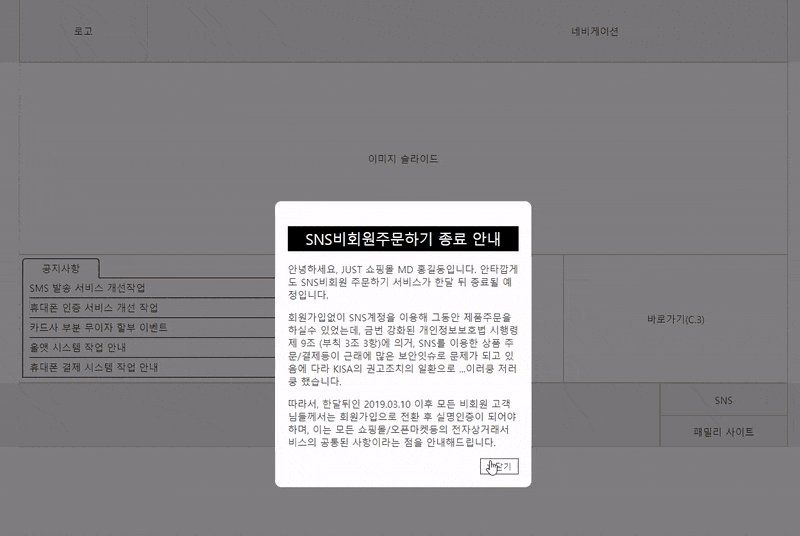
📝모듈 제작 미리보기 - 레이어팝업(Modal)

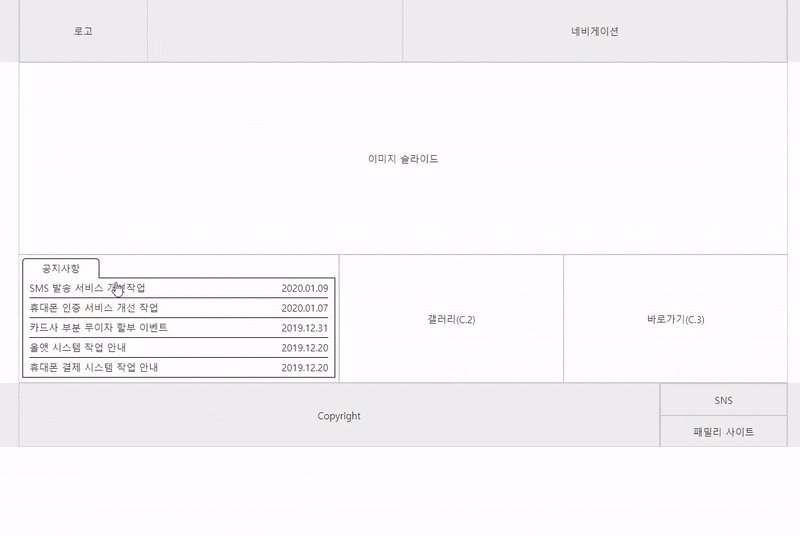
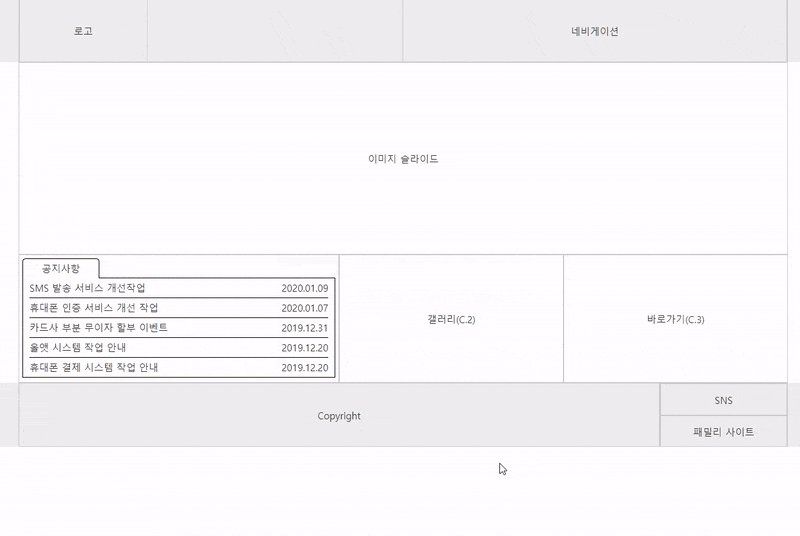
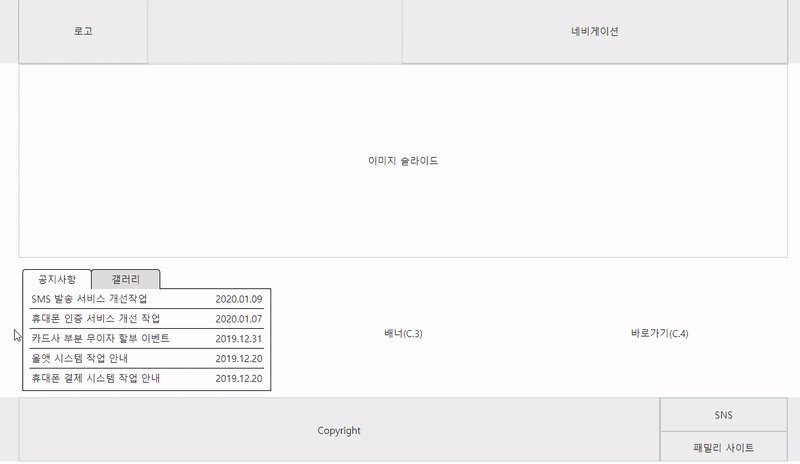
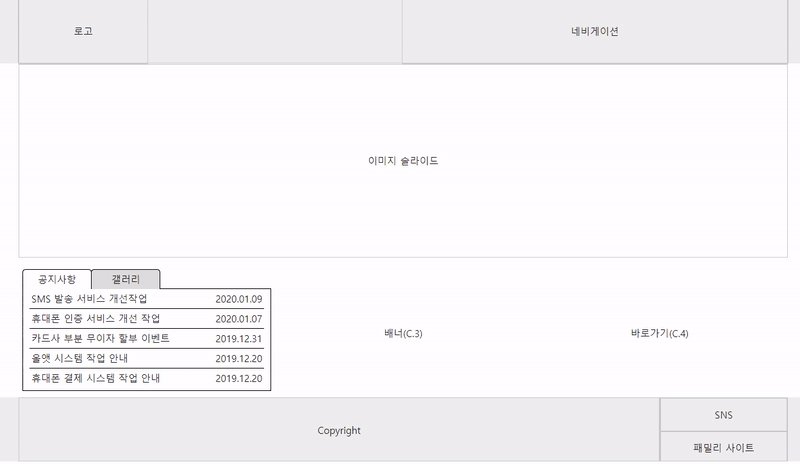
📝모듈 제작 미리보기 - 공지사항 탭 메뉴

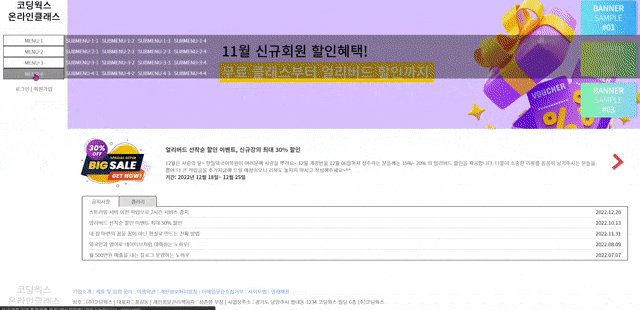
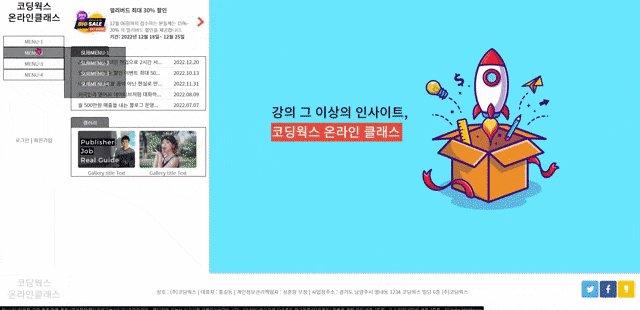
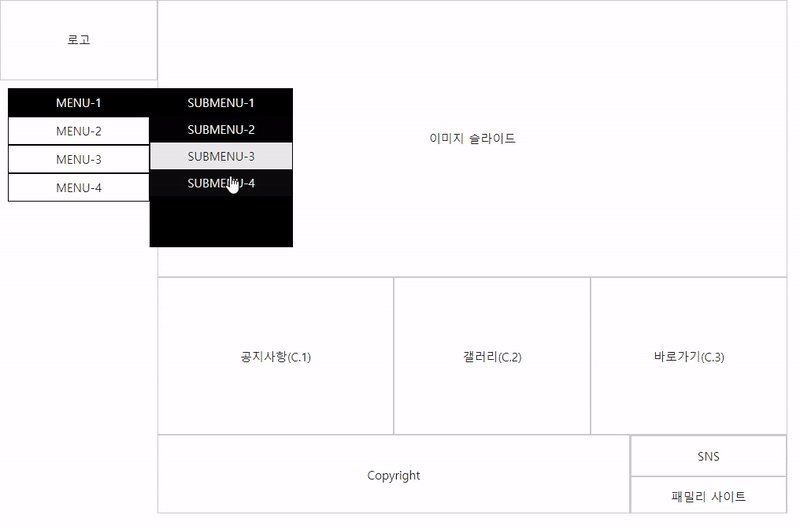
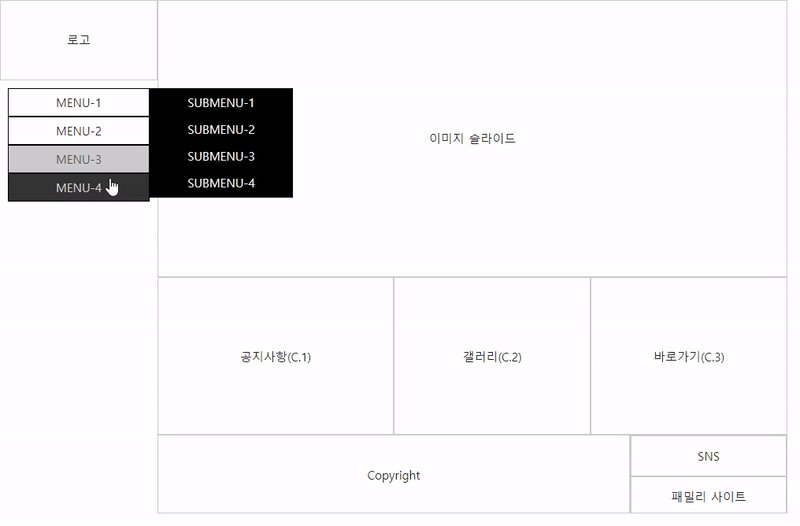
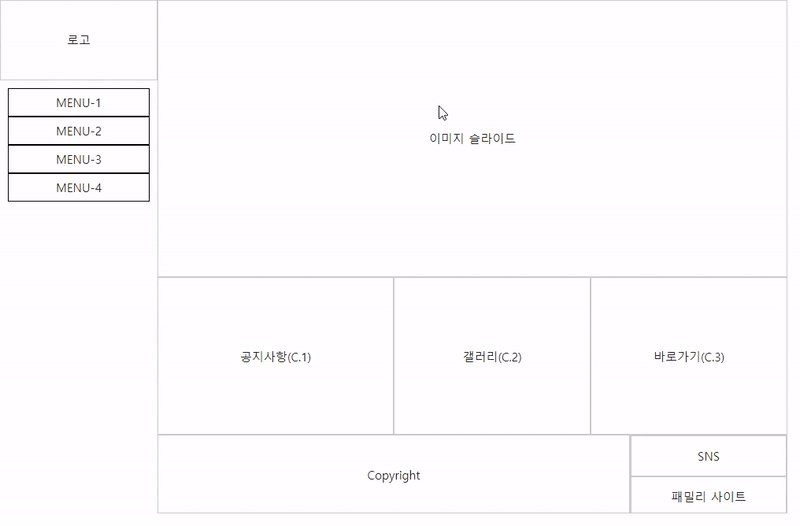
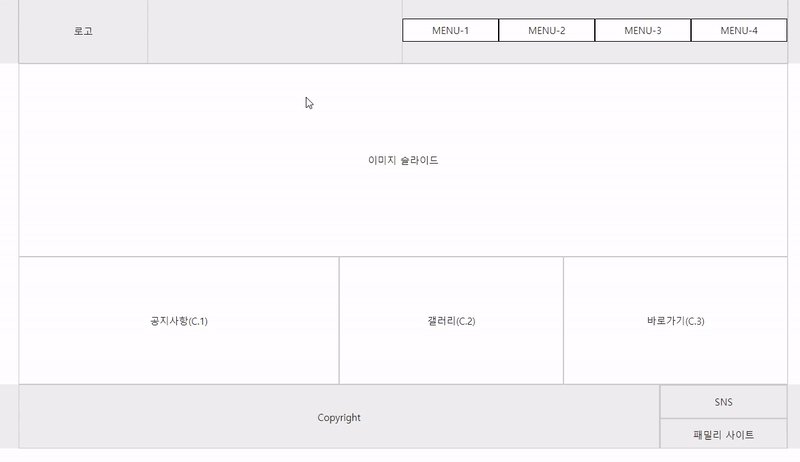
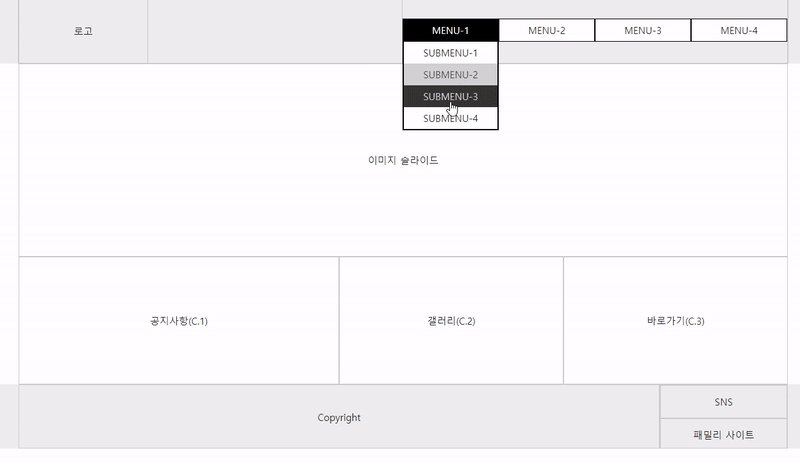
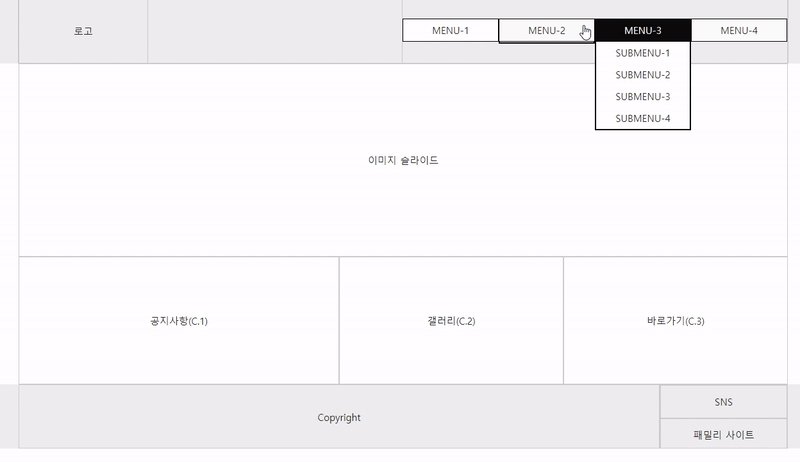
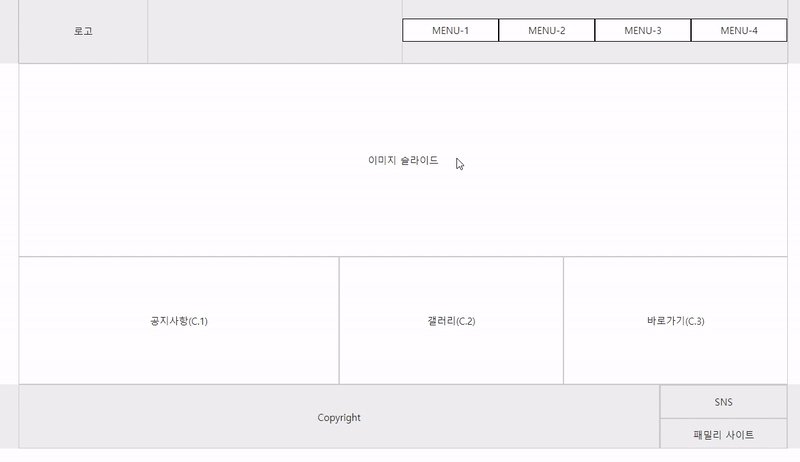
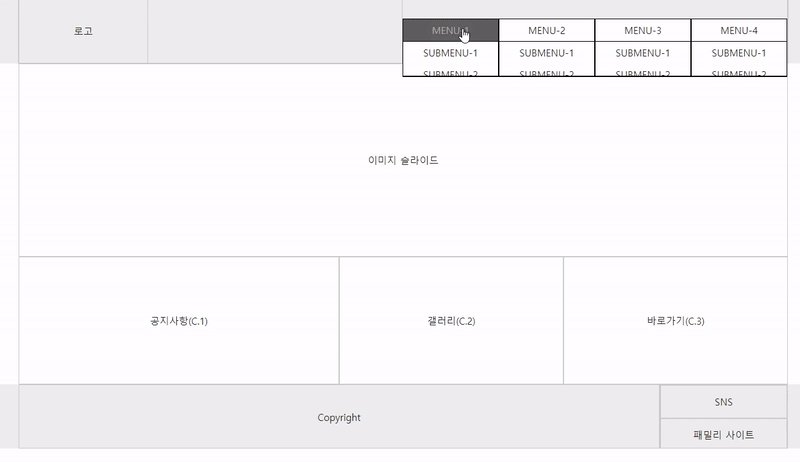
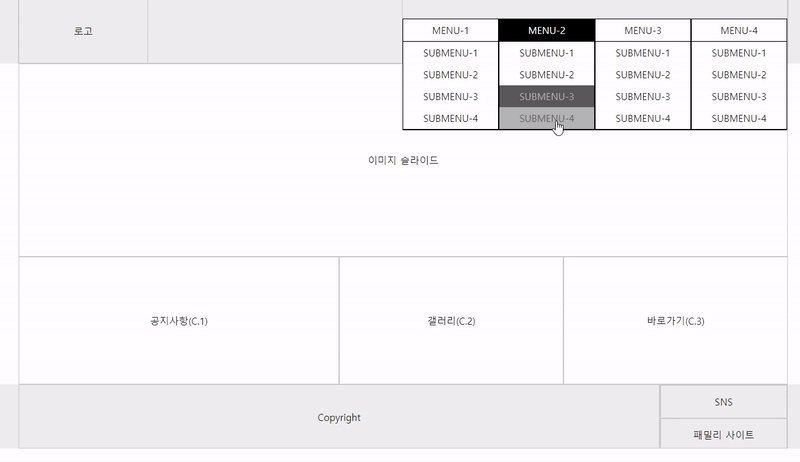
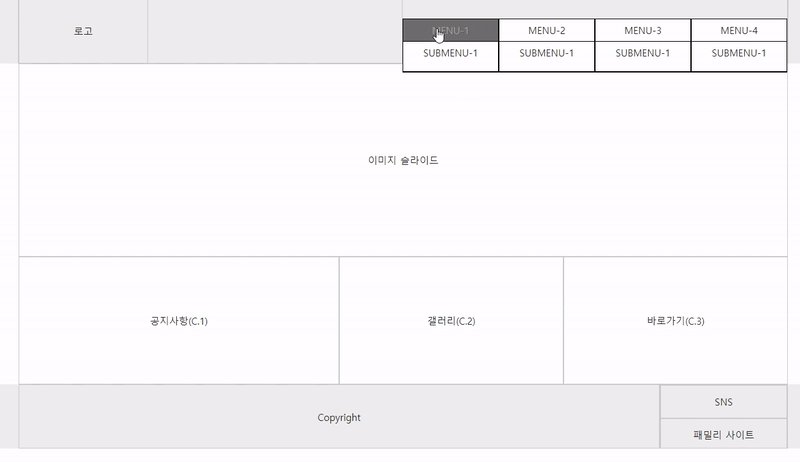
📝모듈 제작 미리보기 - 네비게이션 5종류
▼ 네비게이션 왼쪽 개별로 아래로 떨어지는 서브메뉴

▼ 네비게이션 왼쪽 개별로 오른쪽으로 떨어지는 서브메뉴

▼ 네비게이션 상단 개별로 아래로 떨어지는 서브메뉴

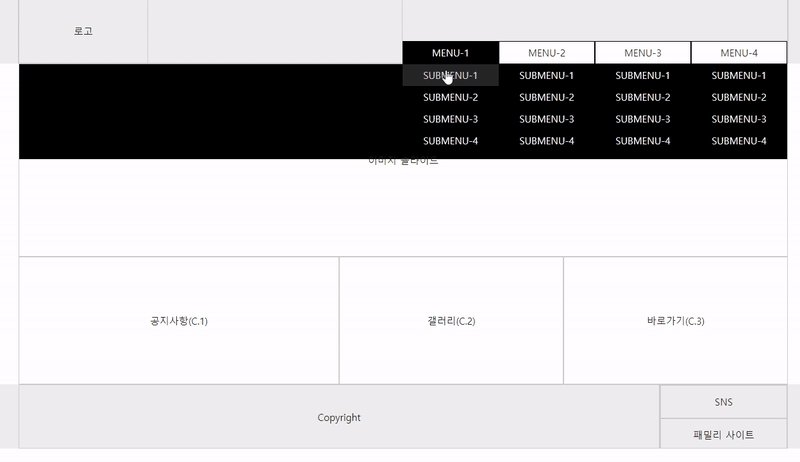
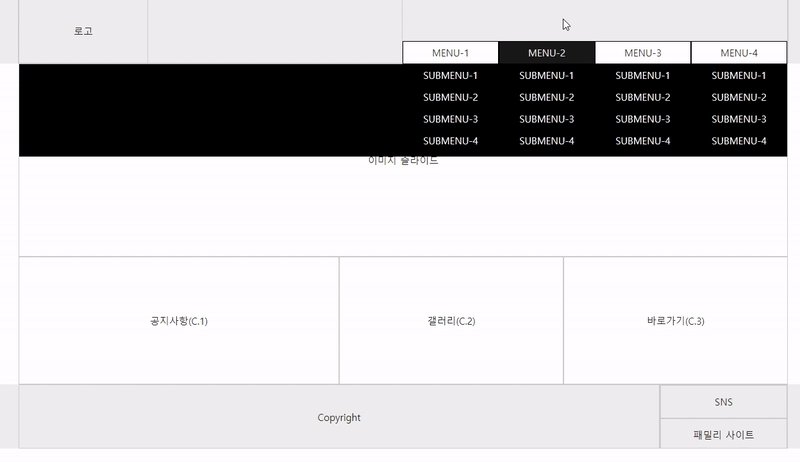
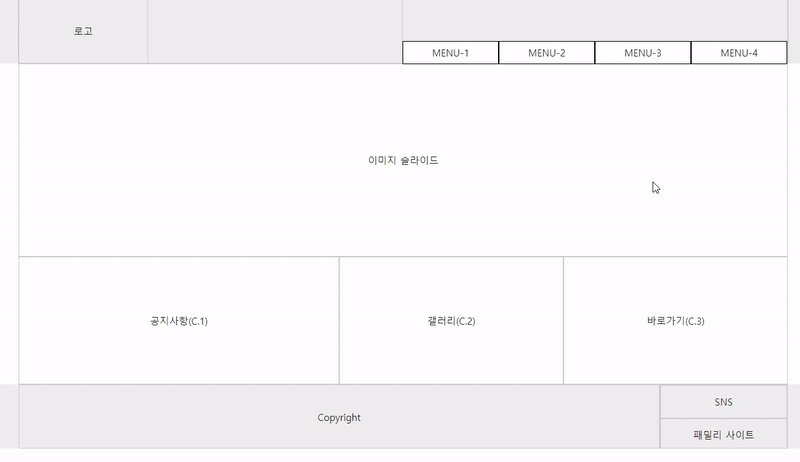
▼ 네비게이션 상단 모든 서브메뉴가 아래로 떨어지는 메가메뉴

▼ 네비게이션 상단 모든 서브메뉴가 배경과 함께 아래로 떨어지는 메가메뉴

📝 최종본 제작 미리보기
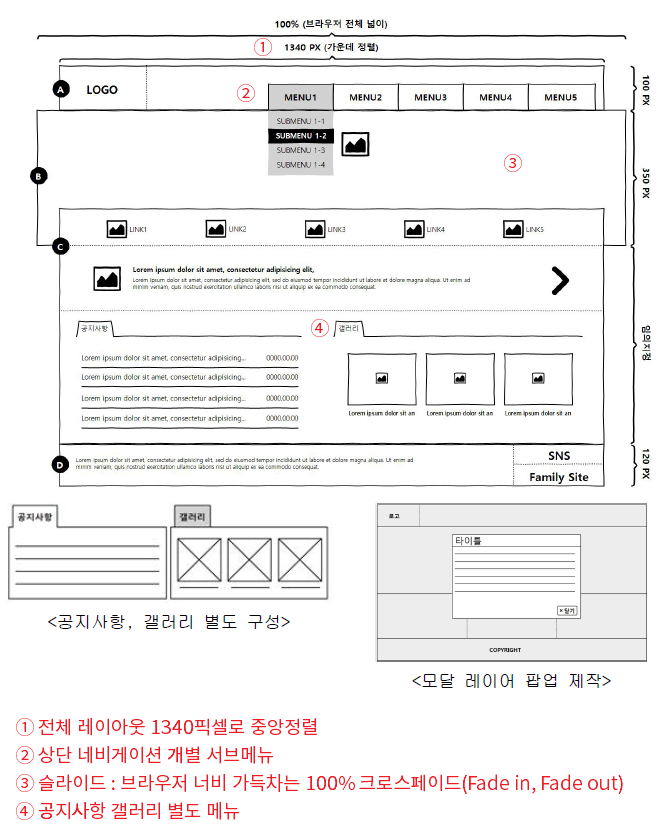
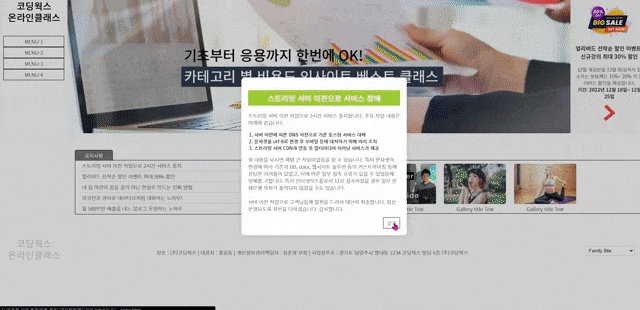
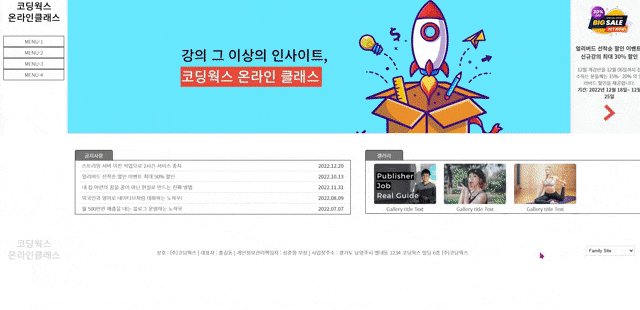
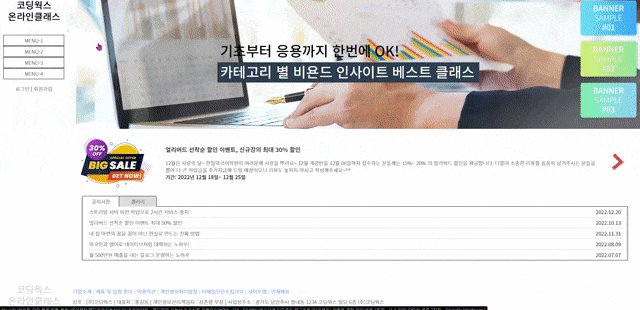
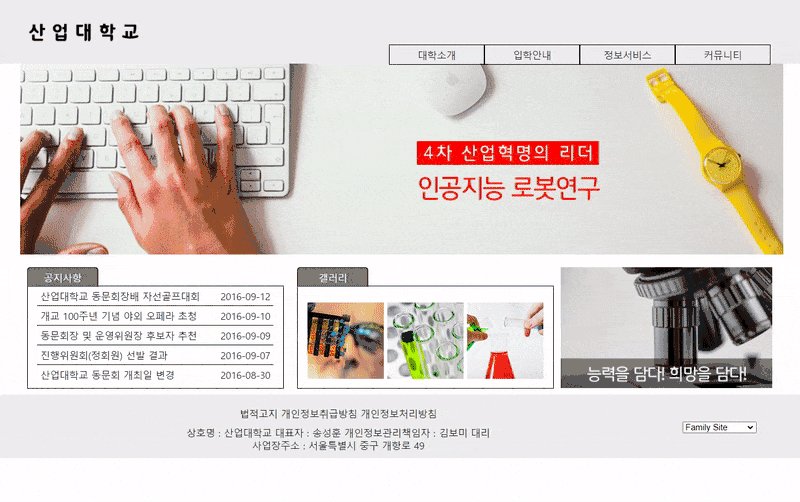
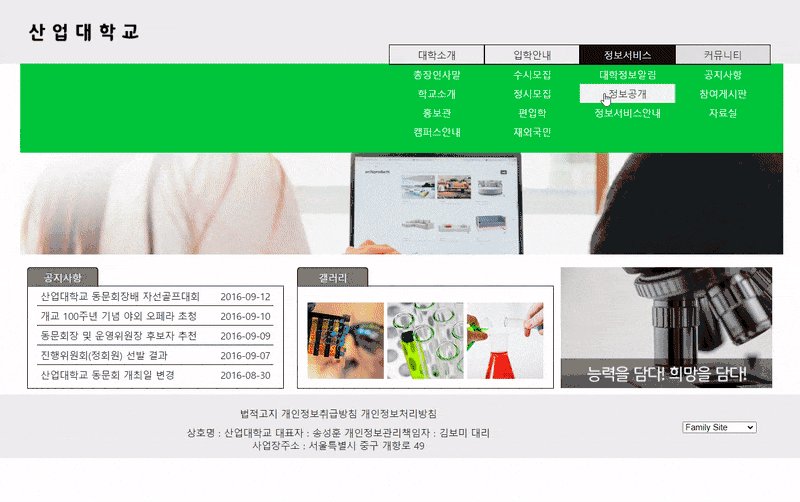
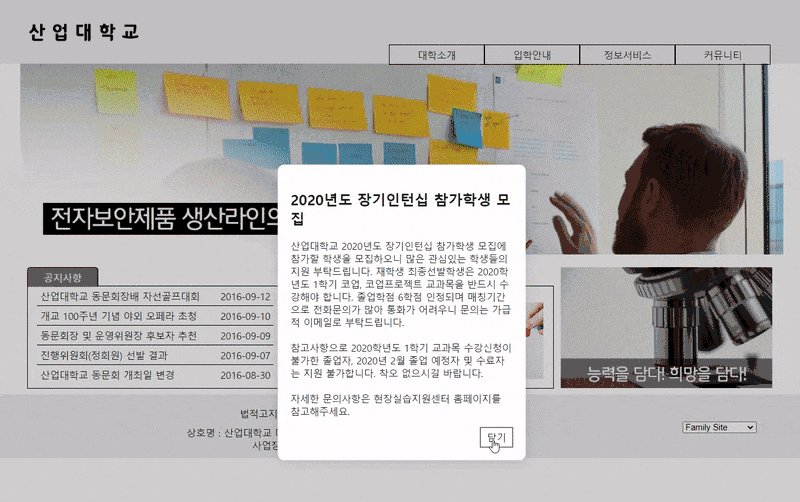
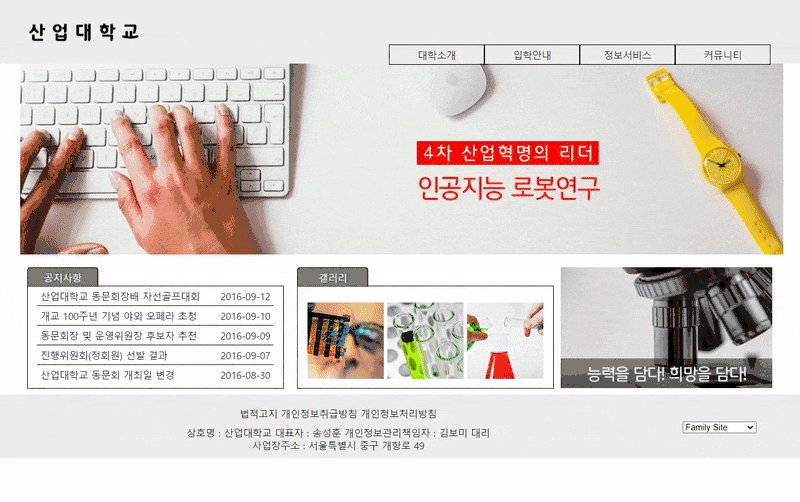
▼ 가로 고정형 최종본

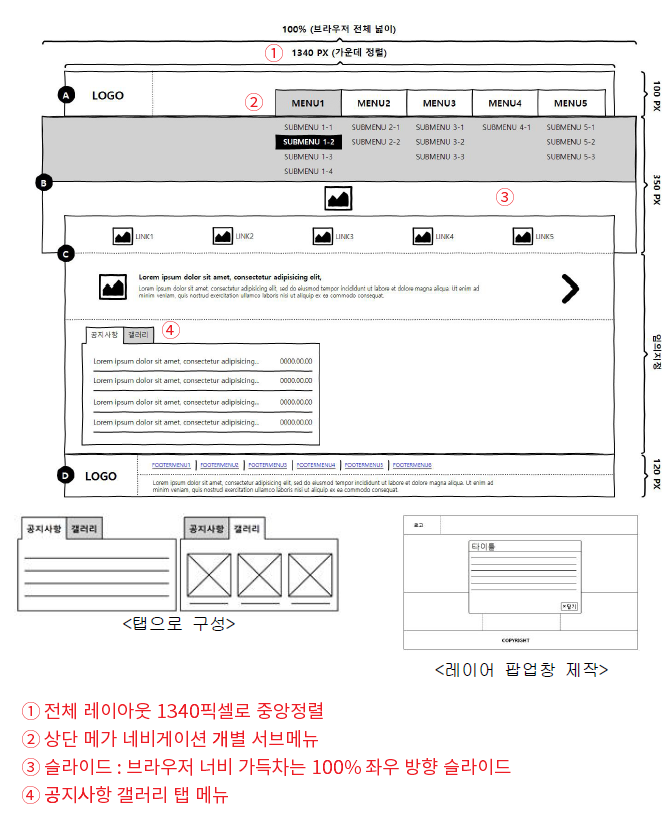
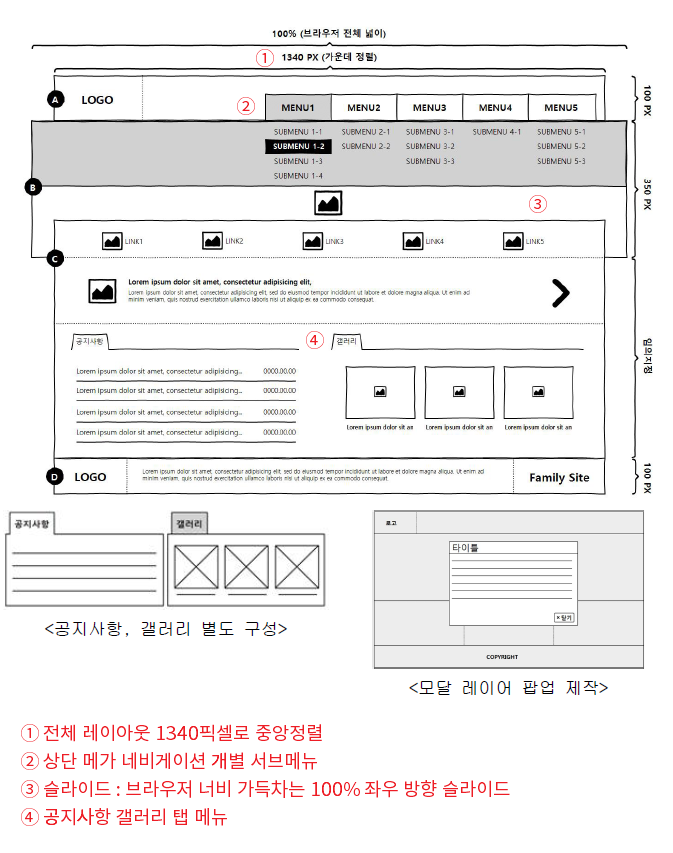
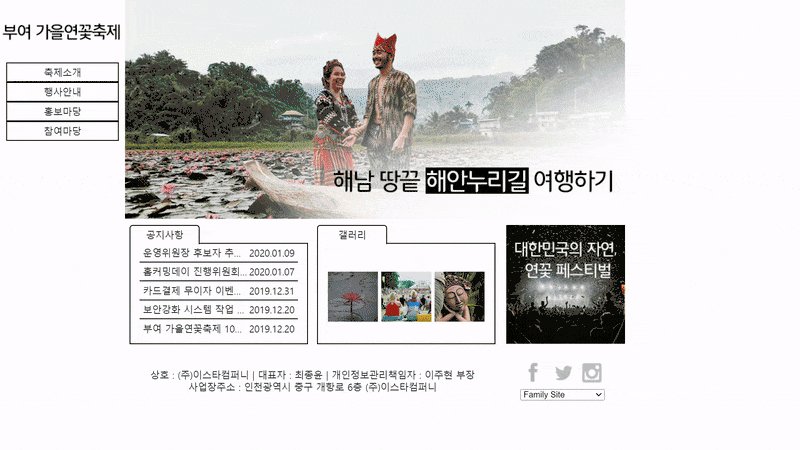
▼ 가로 100% 최종본

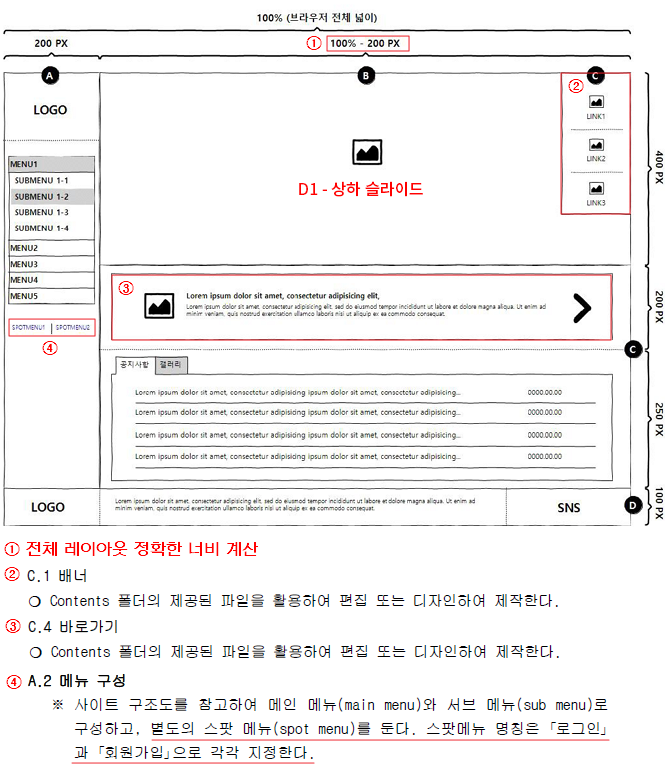
▼ 세로 2컬럼 최종본


실기 시험장에서 참고사항
시험장에는 인터넷을 사용할 수 없습니다.
그래서 라이브서버 익스텐션이 설치할 수 없습니다.
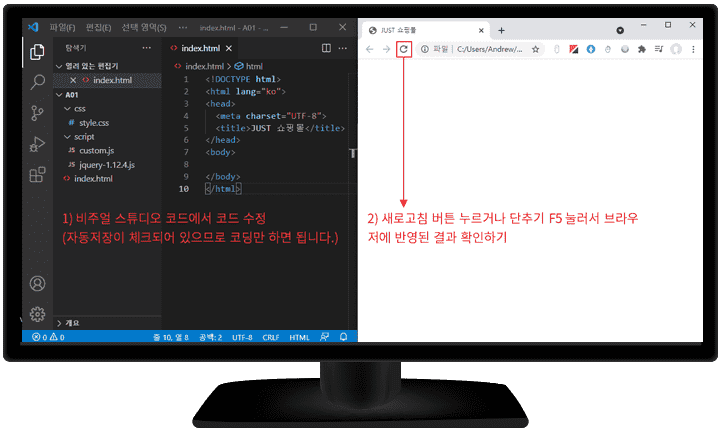
비주얼스튜디오코드에서 코딩하면 저장하고 브라우저에서 새로고침으로 확인해야 합니다.
시험장에 가시면 아래에 있는거 간단하게 설정하고 시험보시면 됩니다.
아래 코딩웍스 블로그 내용 참고하세요.
[필독] 웹디자인 기능사 실기시험 보실 때 비주얼 스튜디오 코드 세팅 필독사항https://www.inflearn.com/blogs/1221

🙋🏻♂️ PDF 교재 관련 필독사항
Q. PDF 교재에서 제이쿼리 파트가 내용이 많지 않던데요?
A) 제이쿼리는 특성상 내용이 너무 방대하기 때문에 PDF 교재에 모든 내용을 담기에는 무리가 있어서 기본적인 사용법과 필수 함수, 이벤트, 메서드 사용법에 대한 내용이 있습니다. 그리고 퍼블리싱 입문자 초보자에게는 무엇보다 CSS와 FLEX가 중요하기 때문에 PDF 교재의 90%에 해당되는 170페이지가 배정되어 있습니다.
Q. 코딩웍스 퍼블리싱 핵심이론 PDF 교재는 시중교재와 다른 점이 뭔가요?
A. 당장 몰라도 되는 내용, 중요도가 떨어지는 내용은 빼고 꼭! 필요한 핵심만 담았습니다. 코딩웍스 교재는 수년간 오프라인 학원에서 사용한 교재를 더욱 보강해서 만든 PDF 교재입니다. 특히 시중 교재에 없는 코딩웍스 강의 팁(Tip)이 많이 담겨 있습니다.
Q. 다운로드 컨텐츠 용량은 얼마인가?
A) 다운로드 하시는 컨텐츠의 총 용량은 42메가 입니다. PDF 이론교재는 보시기 편하게 5개로 분리해서 업로드 되었습니다. 개별적으로 받으시면 됩니다. 그리고 실습예제 파일은 압축 푸시면 폴더로 잘 정리되어 있습니다.
Q. 출력해서 보기도 할건데 PDF 교재는 고화질인가요?
A) PDF 파일은 300dpi 고화질로 제작되어 있기 때문에 출력하셔도 깨끗한 프린트를 하실 수 있습니다.
Q. 다운받은 컨텐츠 사용용도가 어떻게 되나요?
A) 다운로드 하신 모든 컨텐츠는 코딩웍스에서 자체제작한 파일들입니다. 코딩웍스 PDF 교재는 수강신청하신 본인의 개인 학습용도 이외에 다른 어떤 목적으로도 사용 또는 타인에게 배포되어서는 안됩니다. 그리고 PDF 파일에 코딩웍스를 표시하는 부분을 편집하여 강의용 자료로 사용하시는 것도 안됩니다.
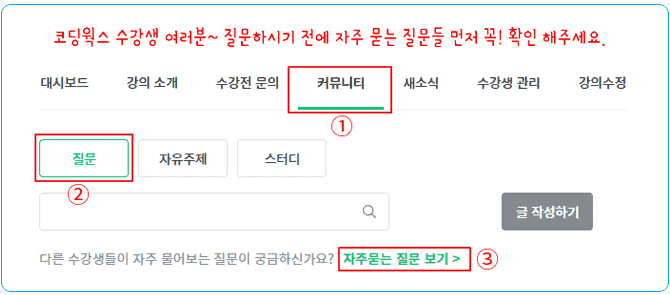
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드를 복사해서 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
브라우저 결과 화면은 캡쳐로, 코드는 복사해서 올려주셔야 정확한 답변을 드릴수 있습니다.
면접과 취업을 부르는 퍼블리셔 개인 포트폴리오 홈페이지 제작, scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 코딩을 처음 시작하시는 분
웹디자인 기능사 자격증 실기시험 합격을 원하는 분
웹사이트 유지보수 수정보완을 자체적으로 하고자 하시는 분
웹디자인에서 웹퍼블리셔로 직업을 전환하거나 HTML+CSS+JQUERY 퍼블리싱 강화하려는 분
웹 퍼블리싱에 대한 이해도를 높이고 싶은 웹 기획자
프론트엔드 퍼블리싱에 대한 이해도를 높이고 싶은 개발자
선수 지식,
필요할까요?
기본적인 컴퓨터 활용능력과 인터넷 브라우저 사용능력
코딩(Coding)을 위한 기본적인 영어타자 능력
11,957
명
수강생
692
개
수강평
2,063
개
답변
4.9
점
강의 평점
23
개
강의
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
149개 ∙ (37시간 46분)
해당 강의에서 제공: