![[필독] 웹디자인 기능사 실기시험 보실 때 비주얼 스튜디오 코드 세팅 필독사항](https://cdn.inflearn.com/public/files/blogs/2d3df9ea-7a4b-49d2-bcd1-4ab53e2c934f/2021-09-190-blog.png)
[필독] 웹디자인 기능사 실기시험 보실 때 비주얼 스튜디오 코드 세팅 필독사항
[필독] 웹디자인 기능사 실기시험 보실 때 비주얼 스튜디오 코드 세팅 필독사항
블라켓츠(Brackets)가 얼마전부터 '익스텐션 설치 불가' 상태입니다. 익스텐션 설치 불가라는 것은 블라켓 이외의 기능은 전혀 사용할 수 없다는 뜻입니다. 가장 중요한 에밋(Emmet)을 설치할 수 없기 때문에 실무에서도 해당되지만 특히 웹디자인 기능사 실기시험 보실 때 문제가 큽니다. 곧, 앞으로 웹디자인 기능사 실기시험 연습하실 때나 실제로 실기시험 보실 때 비주얼 스튜디오 코드를 사용하셔야 할 것 같습니다. 2021년 3회차 시험까지는 실기시험장에 에밋(Emmet)이 설치된 블라켓츠(Brackets) 준비되어 있지만 2021년 4회차 또는 그 이후 블라켓츠(Brackets) 설치가 안되어 있을지 설치는 되어 있지만 에밋(Emmet)이 없을지... 어떻게 될지는 알 수 없습니다.
2021년 3회차 시험부터 비주얼 스튜디오 코드를 사용할 수 있게 되었습니다. 하지만 시험 본 학생들에게 게 물어보니 브라우저에서 프리뷰를 해주는 라이브서버(Live Server)와 같은 필수적인 익스텐션이 설치되어 있지 않았다고 합니다. 2021년 4회차 부터는 어떨지 모르지만 일단 우리는 비주얼 스튜디오 코드 기본 기능으로 연습하고 시험본다고 생각하고 하겠습니다. 사실 비주얼 스튜디오 코드 기본 기능으로도 충분히 빠르게 학습하시고 실기시험 보실 수 있습니다.
코딩웍스가 말씀 드리는 부분만 기억하시고 비주얼 스튜디오 코드을 사용하시면 될 것 같습니다.
실기시험 시간을 최대한 잡아먹지 않기 위해서 비주얼 스튜디오 코드 세팅은 필수적인 것들만 합니다. 아래 세팅은 최대 5분~10분이면 충분합니다.
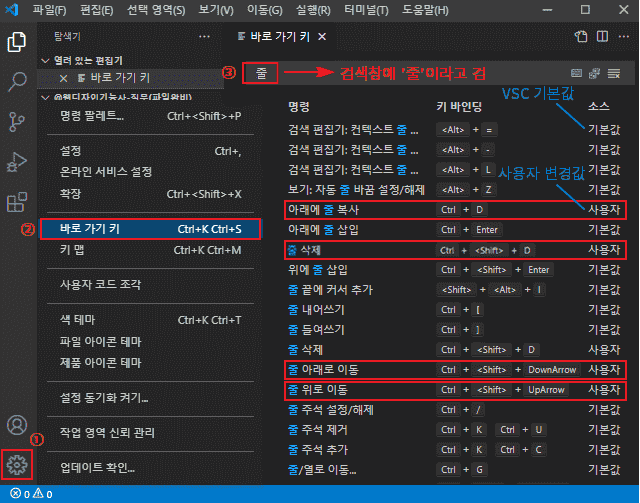
첫째, 단축키 세팅하기에서 모두 하지 마시고 줄복제, 줄삭제, 줄 위 아래 이동 이것만 세팅하세요.
단축키 세팅은 영상에 자세히 나와 있지만 아래의 4가지만 세팅해도 연습하고 실기시험 보는데 지장없습니다.

- 아래에 줄 복사 : Ctrl + D
- 줄 삭제 : Ctrl + Shift+ D
- 줄 아래로 이동 : Ctrl + Shift+ 아래 방향키
- 줄 위로 이동 : Ctrl + Shift+ 위 방향키
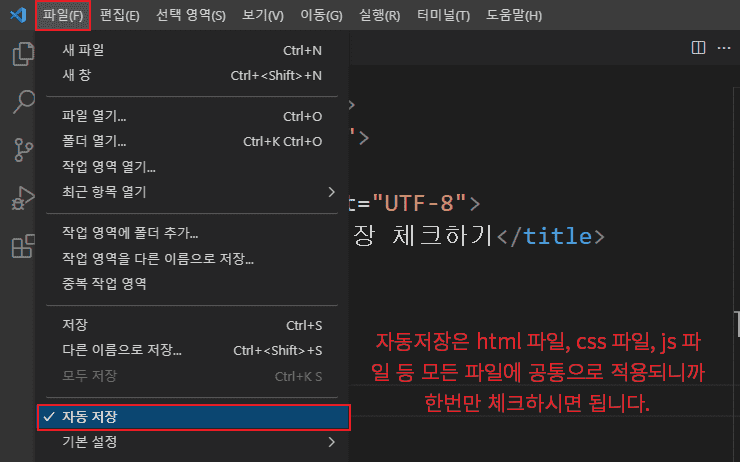
둘째, 자동저장 체크하시면 Ctrl + S를 누르지 않아도 자동으로 0.5초 안에 빠르게 자동저장됩니다. (최초에는 체크되어 있지 않고, 기본값은 500ms 곧, 0.5초 입니다.)
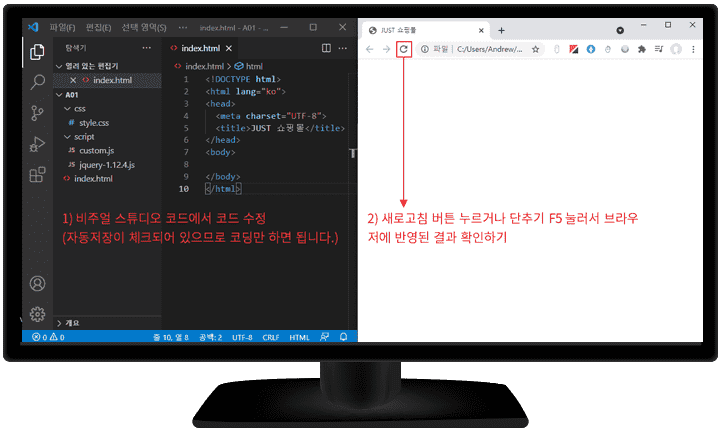
셋째, 모니터에 비주얼 스튜디오 화면과 브라우저 배치 후 변경사항 확인하기

댓글을 작성해보세요.