
얄코의 떠먹여주는 객체지향 디자인 패턴
얄팍한 코딩사전
OODP의 25가지 패턴들을 통해 소프트웨어를 객체지향적으로 설계하는 다양한 방법들을 배웁니다.
초급
Java, 객체지향, 디자인 패턴
⚡ 짧고 굵은 전체 160분 강좌! 웹사이트에서 웹사이트로 코드를 복붙하며, ReactiveX를 통한 반응형 프로그래밍을 익히세요 😎
수강생 936명
난이도 초급
수강기한 무제한

반응형 프로그래밍의 개념과 활용 사례
ReactiveX의 전반 개념과 주요 구성요소
ReactiveX의 60여가지 오퍼레이터들과 그 사용법
RxJS를 통한 자바스크립트에서의 반응형 프로그래밍
RxJS를 실전에 활용하는 방법들
반응형 프로그래밍이 뭔지 알고 싶은데, 아무리 검색해도 정확하게 뭔지 모르시겠다구요?

반응형 프로그래밍에 대한 관심이 높아지고 있지만, 정확히 무엇이고 어떻게 사용할지 초보자에게 알려주는 자료는 너무 부족했습니다. 따라서 직접 ReactiveX를 공부하고 실무에 활용하며 경험한 프로그래머로서의 성장과, 반응형 프로그래밍의 놀라운 매력을 알려드리기 위해 직접 강의를 제작하게 되었습니다.
본 강의에서는 반응형 프로그래밍이 무엇이고 어떻게 설계되는지, 대표적 라이브러리인 ReactiveX 를 통해 알아갑니다. 또한 자바스크립트 버전인 RxJS의 각 구성요소와 다양한 기능과 활용법을 예제와 함께 실습해 보며 반응형 소프트웨어를 만드는 법을 배울 예정입니다.
이 강의는 반응형 프로그래밍을 알고 싶은, 프로그래머로서 한 차원 더 성장하고 싶은 모든 분야의 개발자 또는 지망생들에게 도움이 될 수 있는 강의입니다. ReactiveX는 대부분의 주요 프로그래밍 언어(하단 참조)에서 제공되는 라이브러리이므로, 이 강좌에서 자바스크립트로 배운 반응형 프로그래밍 지식을 자기 필드에 활용할 수 있습니다.
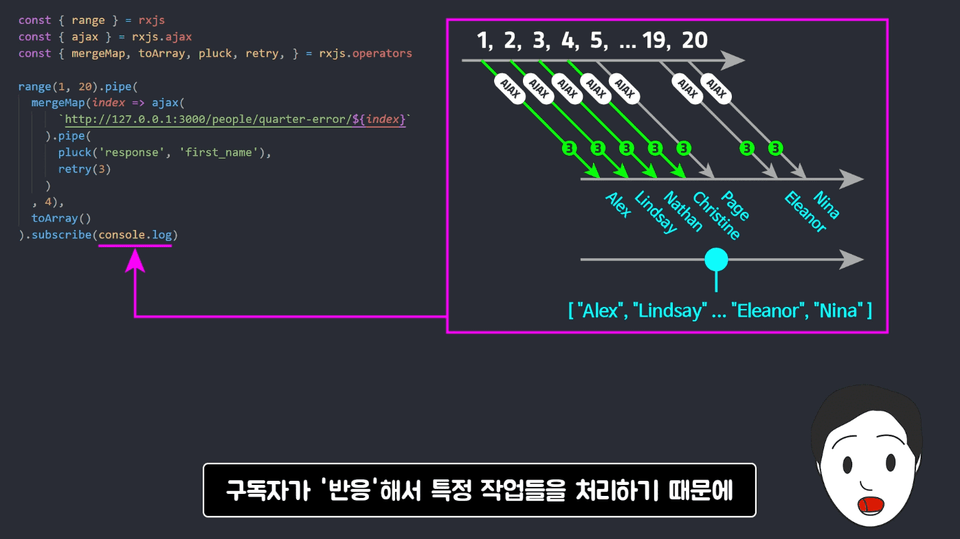
💡 반응형 프로그래밍을 배우게 되면, 이전에 코딩하던 것과는 확연히 다른 관점과 방법론으로 소프트웨어를 설계할 수 있게 됩니다. 소프트웨어에서 벌어지는 모든 일들을 '흐름'들로 재해석해서, 오류들로부터 보다 안전한, 구조적으로 명료한 프로그래밍을 할 수 있게 되죠.
💡 ReactiveX는 주요 언어들마다 반응형 프로그래밍의 구현을 도와주는 훌륭한 도구입니다. ReactiveX를 이 강의에서 차근차근 배워나가고, 마지막 챕터에서 만드는 예제 프로그램들을 통해 반응형 프로그래밍이 어떻게 이뤄지는지 알 수 있습니다.
빠른 강의 진행을 통해 학습에 들어가는 시간과 노력을 단축해줍니다. IDE를 실행하고 코드들을 하나하나 타이핑할 필요 없이, 강의용 웹페이지에서 온라인 코딩 툴로 코드들을 클릭으로 복붙해가며 빠르게 개념들을 배워나가실 수 있습니다. ReactiveX의 다양한 오퍼레이터들도 하나하나 예시를 통해 빠르게 학습할 수 있습니다.
영상들의 진행속도가 빠른 편입니다. 각 영상마다 처음 한 번은 그냥 시청하며 개념을 잡고, 다시 재생하여 중간중간 멈춰가며 실습을 진행해주세요. 영상에서와 같이 강의사이트의 코드를 클릭으로 복붙해도 되지만, 보다 손에 익히며 깊이있는 학습을 진행하기 위해서는 직접 코드를 타이핑해보실 것을 권장합니다.
섹션 0 : 반응형 프로그래밍과 ReactiveX
반응형 프로그래밍이 어떤 것인지 18분짜리 얄코 영상으로 속 시원하게 알아봅니다.
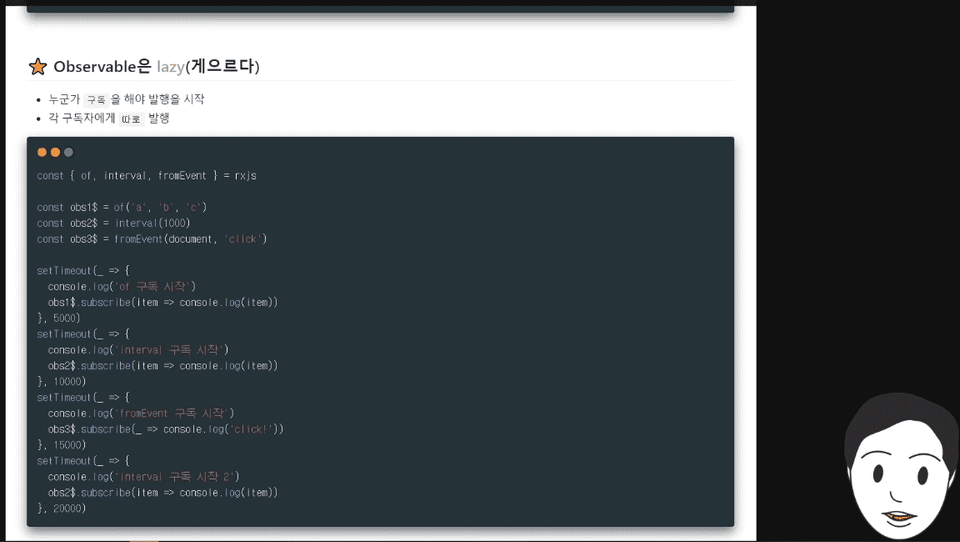
섹션 1 : 스트림 맛보기
반응형 프로그래밍의 핵심! 배열, 시간, 그리고 예측불가한 이벤트를 스트림으로 다뤄봅니다.
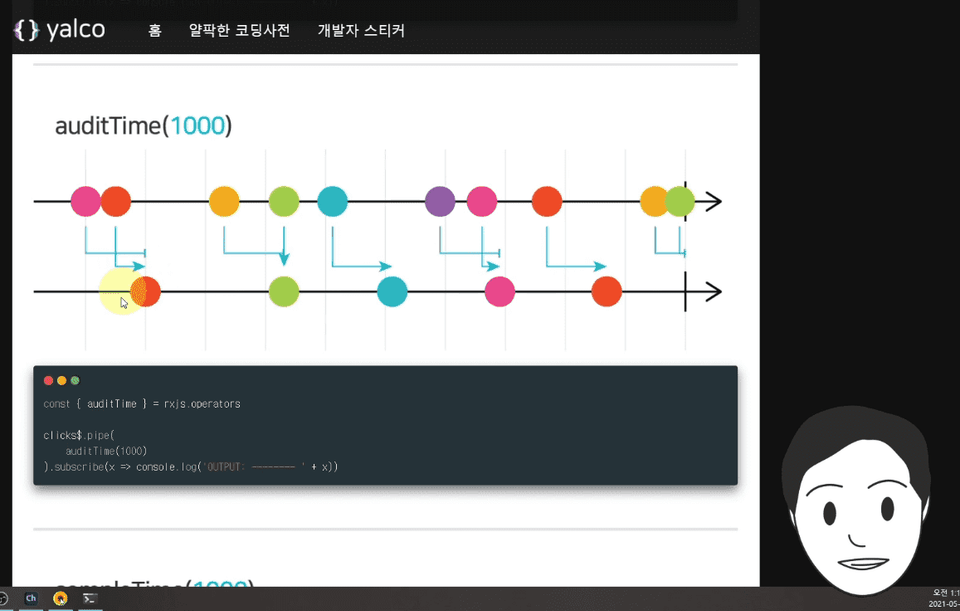
섹션 2 : Operator - ReactiveX의 다양한 연산자들
60여가지의 ReactiveX 오퍼레이터들을 하나하나 예제들을 통해 그 정의와 활용법을 알아봅니다.
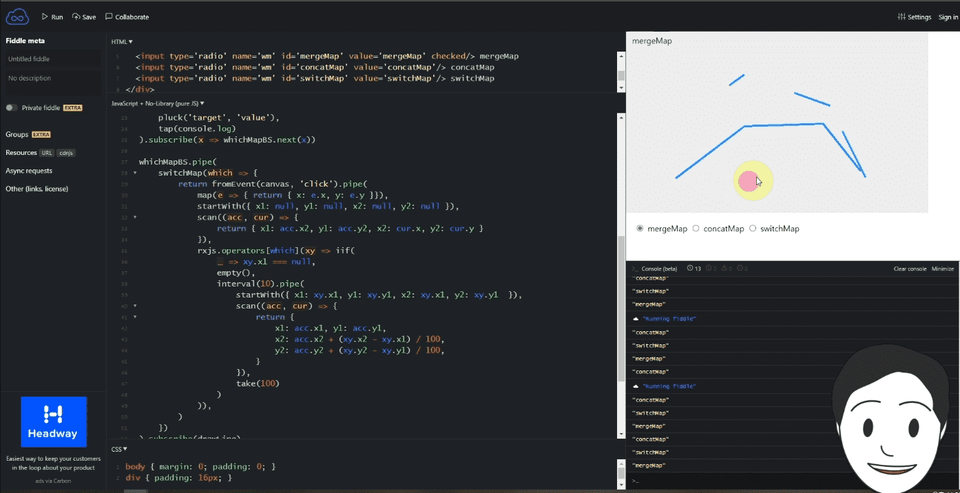
섹션 3 : 실전 반응형 프로그래밍!
이제껏 배운 ReactiveX 지식들을 활용하여, reactive한 소프트웨어들을 만들어봅니다.

유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.
🎬 YouTube 얄팍한 코딩사전 채널 (클릭!)
📕 얄코의 책들 보러가기 (클릭!)
Q. 반응형 프로그래밍을 배우면 뭐가 좋은가요?
A. 오류의 소지가 적고 깔끔, 명료한 코드를 짤 수 있게 됩니다. 멀티스레딩에 의한 문제들로부터 보다 자유로워지고 비동기적인 작업들을 다루기도 쉬워지죠. 추가로, 소프트웨어를 바라보는 새로운 시각과 사고방식을 얻게 됨으로써 개발자로서의 역량이 한층 업그레이드되는 경험을 하실 수 있게 됩니다.
Q. 반응형으로 코딩하면 객체지향은 사용하지 못하게 되는건가요?
A. 반응형/함수형과 객체지향은 반대되거나 대립하는 것이 아니며 한 코드에 공존할 수 있습니다. 객체지향의 요건들을 갖춘 동시에 반응형으로 짜인 소프트웨어를 만들 수 있으며 또한 이것이 권장되는 바입니다.
Q. 자바스크립트 개발자가 아니어도 도움이 될까요?
A. ReactiveX는 자바스크립트 뿐 아니라 Java, C#, C++, Ruby, Python, Kotlin, Swift, PHP, Go, Groovy, JRuby, Elixir, Dart, Scala, Clojure, Lua 등의 언어의 라이브러리로 제공됩니다. 언어마다 다소 차이가 있지만 기본적인 구조와 사용법은 같기 때문에, 실습하기 수월한 자바스크립트로 ReactiveX를 배우시고 나면 사용하시는 언어에서 어려움 없이 적용하실 수 있을거에요.
학습 대상은
누구일까요?
언어불문 반응형, 함수형 프로그래밍을 알고 싶은 사람
ReactiveX에 대해 알고싶은 사람
시간과 이벤트를 보다 능수능란하게 다루고 싶은 사람
애니메이션을 많이 다루는 앱/프론트엔드 개발자
자바스크립트를 보다 멋지고 세련되게 사용해보고싶은 사람
선수 지식,
필요할까요?
자바스크립트(유리) 또는 기타 프로그래밍 언어 기초지식
32,178
명
수강생
1,742
개
수강평
95
개
답변
4.9
점
강의 평점
17
개
강의
유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.
🎬 YouTube 얄팍한 코딩사전 채널 (클릭!)
📕 얄코의 책들 보러가기 (클릭!)
전체
18개 ∙ (2시간 40분)
8. 기본적인 배열 연산자들
07:16
11. 시간을 다루는 연산자들 1
07:22
12. 시간을 다루는 연산자들 2
10:50
13. 스트림을 결합하는 연산자들
12:06
14. 기타 유용한 연산자들 1
09:42
15. 기타 유용한 연산자들 2
08:49
전체
56개
4.9
56개의 수강평
수강평 21
∙
평균 평점 5.0
5
반응형 프로그래밍 이라는 ReactiveX 에 대해 듣기만 하다 이번에 충동구매하게 되었습니다. 보통 충동구매를 하면 만족하는 경우가 드문데, 이번 강의는 굉장히 재밌게 들었습니다. 객체지향도 제대로 못하는 코린이라 개념이 조금 어렵게 느껴지긴 하지만, 마지막 재밌는 예제를 한 번 해보겠다는 목표로 열심히 달려왔습니다. 반응형 프로그래밍을 사용할 수 있는 프로젝트를 빨리 만났으면 좋겠습니다. 함수형 프로그래밍에 대해서도 장점을 이전보다 명확하게 알았기 때문에 이전보다 더 적극적으로 함수형 프로그래밍을 써볼 것 같습니다. 저한테 매우 재밌고 유익한 강의였습니다.
도움이 되어드렸다니 정말 기쁩니다. 실전에 사용하는데에도 연습이 필요하지만, 적절한 곳에 활용할 수 있게 되면 큰 보람이 있을거에요. 앞으로도 더 좋은 강의 만들도록 하겠습니다. 감사합니다!!
수강평 2
∙
평균 평점 4.5
수강평 5
∙
평균 평점 5.0
5
스크립트까지 작성하여 짧고 강의를 진행해 주셔서 군더더기 없이 핵심적인 부분으로 요약해주셔서 효율적으로 기술된거 같아 너무 좋았습니다. 그렇기 때문에 빠르게 이해하는데 도움이 많이 되었습니다. 육아도 하시는거 같은데 고생많으셨습니다. 감사합니다.
감사합니다!
수강평 13
∙
평균 평점 4.8
인프런 10주년! 사랑주간 전체 할인 중 (1일 남음)
₩20,790
30%
₩29,700
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!