
Svelte 실전 강의 - 스도쿠 만들기
이효범(Beomy)
Svelte, Express, JWT, MongoDB를 사용해서 웹 게임을 만들어 볼 수 있습니다. FrontEnd와 BackEnd 모두 다루어 보고 싶으신 분들 환영합니다!
중급이상
Svelte, Express, MongoDB
React와 Vue, Angular 프론트엔드 3대장의 자리를 위협하는 Svelte 입문 강의입니다. Svelte 공식 문서를 토대로 Svelte 문법을 A부터 Z까지 모두 다룹니다.

먼저 경험한 수강생들의 후기
5.0
긴장한 나비
아직 중반쯤 듣고 있지만, 단순히 공식 홈페이지를 보고 공부하는 것 보다 정리가 잘되고, 제가 이해했던 부분을 지식공유자님께서 어떤 방식으로 해석하고 계신지 알 수 있어서 좋은 것 같습니다. React, Vue 를 사용해보신 분중에 새로운 기술에 관심이 있으신 분들은 Svelte와 다른 프레임워크나 라이브러리를 비교하면서 공부하는 것도 재미있을 것 같습니다! 강의 다 듣고 다시 한번 남기도록 하겠습니다. 좋은 지식 공유 감사합니다!
5.0
terecal
89퍼센트 contextApi 까지 듣고 강의평을 남겨여 이 강의는 강사님이 예제 중심으로 실습과 함께 기본 개념을 알기 쉽게 설명해주셨는데 초보자 입장에서 이해하고 학습하기 좋은 방식인것 같아여 챕터가 좀 많긴 했지만 꼼꼼하게 강의해주시고 실습 결과까지 바로 확인하기 때문에 진도를 나가는게 어렵지 않고 재미 있었던것 같습니다 만약 이 강의를 들으실 분들이 자바 스크립트 기초가 부족하다면 가끔 헤멜수도 있지만 w3chools.com 같은데 기초 문법 예제는 많으니까 참고하시면 될거 같아여 아직 대세가 될지 확신할수 없는 유망주 프레임 워크이긴 하지만 사이드 프로젝트에서 활용되기에는 뷰나 리액트 보다 오히려 좋은점이 많은것 같아여 제 실력으로는 이 강의만 들어서 바로 백엔드 프론트 엔드 다 구현할수 있는 실력이 없지만 이후 강의도 만들어주실 계획이라고 하셔서 기대하는 중이에여~! 뷰나 리액트 이후에 두번째로 새로운 프론트 엔드 프레임 워크 강의를 듣고자하시는분들은 부담 없이 지르셔도 된다고 생각합니다 인프런에서 이런 훌륭한 강사님은 전속 강사로 채용해주시면 안될까여 ㅋㅋ; 감사합니다
5.0
wally-wally
평소에 svelte를 배우고 싶었는데 차근차근 체계적으로 상세하게 배울 수 있어서 좋았습니다!
프론트엔드 개발
웹 개발
Svelte 사용방법
처음 만나는 스벨트, A부터 Z까지 새롭게 시작해보세요!
리액트, 뷰, 앵귤러…
프론트엔드 3대장 자리를 위협하고 있는!!
Svelte 공식 문서와 Beomy 블로그를 토대로 Svelte 사용법을 A부터 Z까지 모두 이야기합니다. Svelte를 익히기 위해 이 강의 저 강의, 이 블로그 저 블로그 살펴볼 필요 없이 Svelte 입문 강의를 들으시면 한번에 해결하실 수 있습니다!
이 강의를 들으신 후에는 Svelte를 사용하여 웹페이지 개발을 하실 수 있도록 쉽게 설명해 드립니다. :)
Svelte는 2019년에 등장해 무럭무럭 자라나고 있는 새로운 프론트엔드 프레임워크입니다.
2019년에 등장한 후속 주자이지만, 많은 분이 관심을 가지고 계신 프레임워크입니다. 많은 분이 관심을 가지는 이유가 당연히 있겠죠?
Svelte는 가상돔을 사용하지 않아서, React와 Vue와 다른 패러다임을 제시한 프레임워크입니다. 많은 분의 관심을 두게 만든 힘은 Svelte의 성능이 커 보입니다.
Svelte는 프론트엔드 3대장들보다 빠른 퍼포먼스로 충분히 매력있는 프레임워크입니다. 시간이 좀 더 지나면 React나 Vue만큼 많은 곳에 찾는 프레임워크로 자라날 가능성을 가진 루키입니다!
Svelte의 공식 문서에 있는 내용을 A부터 Z까지 모두 이야기합니다. 이 강의 하나면 Svelte 시작은 거뜬히 하실 수 있습니다. 강의에서 진행하는 18개의 섹션을 6가지로 요약하면,
이렇게 나뉠 수 있습니다. Svelte 고급 문법 또한 알아두시면 유용하게 사용될 수 있습니다.
이 강의에서 이야기하는 내용은 모두 Svelte의 핵심만 다루었습니다.

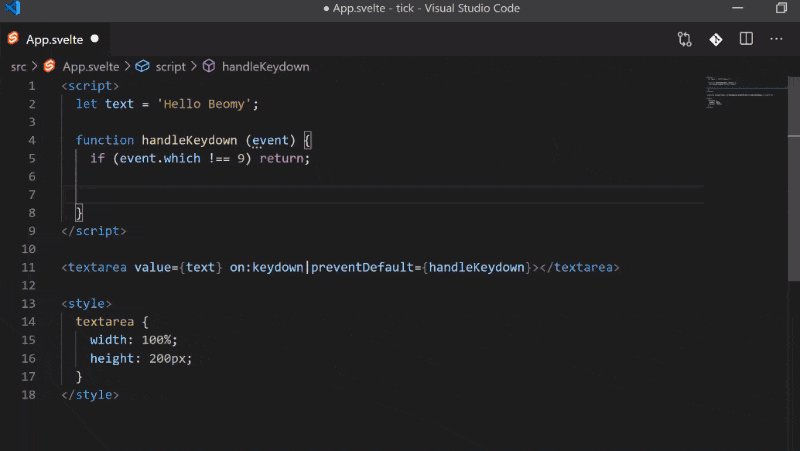
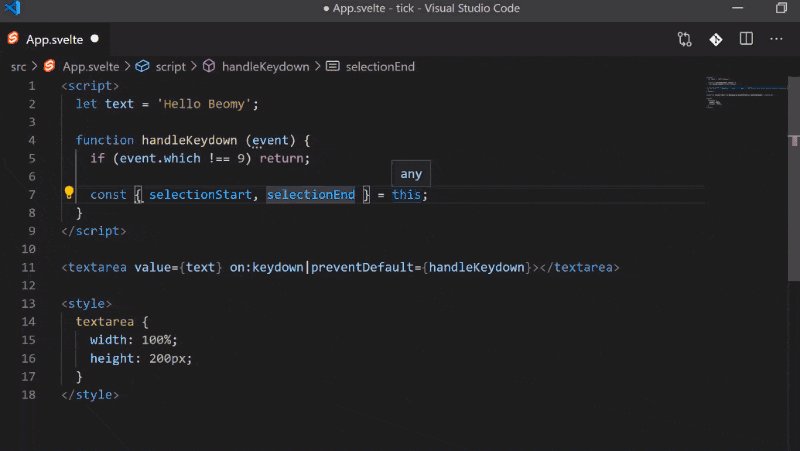
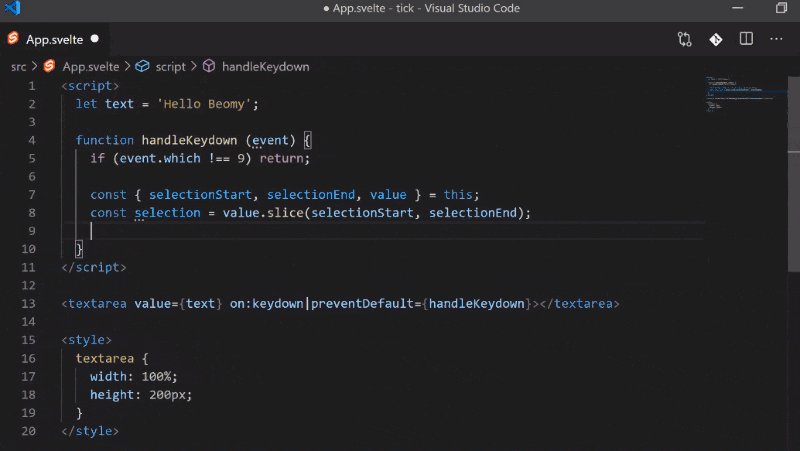
이론 강의만 있는 것이 아닙니다. Svelte의 문법들을 전부 코드로 실습하면서 알아보는 강의입니다. 직접 따라하면서, 코드와 실행 결과를 보면서 쉽게 Svelte를 이해할 수 있는 강의입니다.
Q. 비전공자도 들을 수 있나요?
A. 비전공자분들도 들을 수 있는 어렵지 않은 강의입니다. 다만 HTML과 JavaScript, CSS 기초를 알고 있다 가정하고 강의를 진행하기 때문에 HTML, JS, CSS의 기본 지식이 있으시다면 더욱 쉽게 이해하실 수 있습니다.
Q. Svelte를 배우면 무엇이 좋은가요?
A. Svelte는 아직 신규 프레임워크이지만, 많은 분이 관심을 가지고 지켜보고 있습니다. React나 Vue처럼 유명해지는 것은 시간문제라고 저는 생각됩니다. 더 유명해지기 전에 미리 기술을 습득하고 선점해놓는 것은 어떨까요?
Q. 이 강의만의 특별한 장점이 있을까요?
A. 이 강의는 Svelte의 공식 문서를 토대로 진행하였습니다. 공식 문서에서 이야기하는 부분만 이야기하는 (검증된?) 강의입니다. Svelte 공식 문서를 처음부터 끝까지 훑어보는 강의이기 때문에 다른 강의를 들을 필요 없이 이 강의 하나면 Svelte 입문하실 수 있습니다. 이론으로만 끝나는 것이 아니라 Svelte 사용 방법을 강의마다 실습으로 진행하는 강의입니다.
학습 대상은
누구일까요?
프론트엔드 개발자로 입문하시는 분들
Svelte를 공부하고 싶으신 분들
최신 프론트엔드 트랜드에 관심이 있으신 분들
선수 지식,
필요할까요?
ES6+
전체
74개 ∙ (5시간 24분)
1. 오리엔테이션
04:15
2. Svelte 특징
05:16
3. Svelte 사용시 유의사항
03:52
4. Quick Start Guide
05:49
5. 데이터 정의
02:45
6. 속성 정의
05:02
7. 스타일 정의
01:57
8. 컴포넌트 정의
02:59
9. HTML 문자열 표현
01:58
10. 이벤트 리스너
03:33
11. $ 문법
05:06
12. 주의해야할 것들
05:37
전체
13개
4.6
13개의 수강평
수강평 8
∙
평균 평점 4.9
5
아직 중반쯤 듣고 있지만, 단순히 공식 홈페이지를 보고 공부하는 것 보다 정리가 잘되고, 제가 이해했던 부분을 지식공유자님께서 어떤 방식으로 해석하고 계신지 알 수 있어서 좋은 것 같습니다. React, Vue 를 사용해보신 분중에 새로운 기술에 관심이 있으신 분들은 Svelte와 다른 프레임워크나 라이브러리를 비교하면서 공부하는 것도 재미있을 것 같습니다! 강의 다 듣고 다시 한번 남기도록 하겠습니다. 좋은 지식 공유 감사합니다!
첫 수강평 느낀점 자세히 써주셔서 감사해요~~
수강평 6
∙
평균 평점 5.0
5
89퍼센트 contextApi 까지 듣고 강의평을 남겨여 이 강의는 강사님이 예제 중심으로 실습과 함께 기본 개념을 알기 쉽게 설명해주셨는데 초보자 입장에서 이해하고 학습하기 좋은 방식인것 같아여 챕터가 좀 많긴 했지만 꼼꼼하게 강의해주시고 실습 결과까지 바로 확인하기 때문에 진도를 나가는게 어렵지 않고 재미 있었던것 같습니다 만약 이 강의를 들으실 분들이 자바 스크립트 기초가 부족하다면 가끔 헤멜수도 있지만 w3chools.com 같은데 기초 문법 예제는 많으니까 참고하시면 될거 같아여 아직 대세가 될지 확신할수 없는 유망주 프레임 워크이긴 하지만 사이드 프로젝트에서 활용되기에는 뷰나 리액트 보다 오히려 좋은점이 많은것 같아여 제 실력으로는 이 강의만 들어서 바로 백엔드 프론트 엔드 다 구현할수 있는 실력이 없지만 이후 강의도 만들어주실 계획이라고 하셔서 기대하는 중이에여~! 뷰나 리액트 이후에 두번째로 새로운 프론트 엔드 프레임 워크 강의를 듣고자하시는분들은 부담 없이 지르셔도 된다고 생각합니다 인프런에서 이런 훌륭한 강사님은 전속 강사로 채용해주시면 안될까여 ㅋㅋ; 감사합니다
terecal님 감사합니다. :) 훌륭한 강사님이라니... 정말 과분한 칭찬을 주신 것 같아서 너무 감사드립니다. 제가 공부해 볼 때 예제로 살펴보는 것이 이해가 쉬운 것 같아 예제 중심으로 강의를 준비했는데, 이렇게 좋은 평가 주시니 감격스럽습니다. 강의 중에 부족한 부분이 있다면 언제든 알려주시면 보강하도록 하겠습니다. 엄청난 칭찬을 받았으니! 다음 강의는 더 열심히 만들어 보겠습니다! 감사합니다 :)
수강평 15
∙
평균 평점 5.0
5
평소에 svelte를 배우고 싶었는데 차근차근 체계적으로 상세하게 배울 수 있어서 좋았습니다!
wally-wally님 좋은 평가 주신 것 감사합니다. :) 모두 수강 완료 해주셨군요! 혹시 강의 내용 중에 이해하기 여려웠던 부분이 있으시다면, 질문에 남겨주시면 성심껏 답변 드리겠습니다. 감사합니다. :)
수강평 3
∙
평균 평점 5.0
5
강의 잘 들었습니다. ^^ 공식 문서의 튜토리얼을 보고 따라하다가 여러 힘든 부분이 있어서 강의를 듣게 되었고요. 튜토리얼 코드를 많이 활용하셨지만 복잡하고 어려운 부분은 쉽게 풀어 주셔서 좋았습니다. 다만.. 아주 살짝 아쉬운 부분이.. 튜토리얼에서 자세히 설명하지 않은 내용은 마찬가지로 자세히 설명해주지 않으셔서 어떤 경우에 사용할 수 있는지, 왜 사용하는지에 대한 이해를 하기가 쉽지 않다는 것이었습니다. 어쨌든 좋은 강의 감사합니다~
초보 님 감사합니다 :) 아쉬운 점이 있었는데, 좋은 평가 주셔서 감사합니다. 첫 강의라 부족한 부분이 있는 것 같습니다. 혹시 강의를 들으시고 이해가 안가는 부분이 있다면 언제든 질문 남겨주시면 답변을 성실히 드리도록 하겠습니다. 답변에 담기 힘든 내용이라면 강의를 추가로 업데이트 하도록 하겠습니다. 좋은 평가 감사합니다 :)
수강평 3
∙
평균 평점 4.3
₩33,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!