
Google Apps Script로 시작하는 업무 자동화
totuworld
구글 워크스페이스(스프레드시트, 폼)을 활용하는 6가지 예시를 통해 반복되는 업무를 자동화하는 방법을 배울 수 있습니다.
입문
Google Apps Script, Google Sheets, Slack
겉만 멋진 서비스 말고 사용자를 만나서 피드백 받을 수 있는 서비스를 만들 수 있습니다. 웹 개발에 자신감을 얻을 수 있습니다.

Next.js 활용법
Firebase의 Firestore로 데이터 관리
Firebase의 인증(Authentication) 활용
Web API 설계 및 활용
직접 애플리케이션을 만들며 알아가는
프로그래밍의 즐거움 🚀

어떤 내용을 배워야 할지 모르겠는데 어마어마한 프론트엔드 로드맵에 치이고,
알고리즘 공부하느라 지치셨다면 순수하게 애플리케이션을 만드는 즐거움을 느껴보세요.
즐거워야 더 오래동안 학습할 수 있습니다.
학생이나 취준생 분들은 가격이 부담되실 수 있으니 꼭 제 블로그의 최신 글 먼저 살펴봐주세요.
여러분을 위한 파격적인 할인의 쿠폰이 있어요!
쿠폰🎟️ 확인하러 가기👉 https://medium.com/@totuworld
이 강의에서는 익명 질문 서비스(Blahx2)를 처음부터 모두 만들어서 배포하는 전 과정을 다룹니다. React.js를 접할 때 자주 듣는 클라이언트 사이드 렌더링(CSR)이 아니라 서버에서 초기 html을 만들어서 내려준 뒤 하이드레이션(hydration) 과정을 거치는 서버 사이드 렌더링(SSR)을 지원하는 Next.js를 중심으로 다룹니다.
각종 소셜 로그인 구현하느라 시간 쏟지 않고 빠르게 구축할 수 있도록 Firebase 인증을 활용합니다. Firebase 파이어스토어(Firestore)를 활용해 NoSQL 방식으로 데이터를 저장/수정하며 페이지네이션 처리하는 방법을 배울 수 있습니다.

프로그래밍의 재미를
찾고 싶은 분

실전 기능 구현을
해보고 싶은 분

최신 트렌드 기술을
배우고 싶은 분

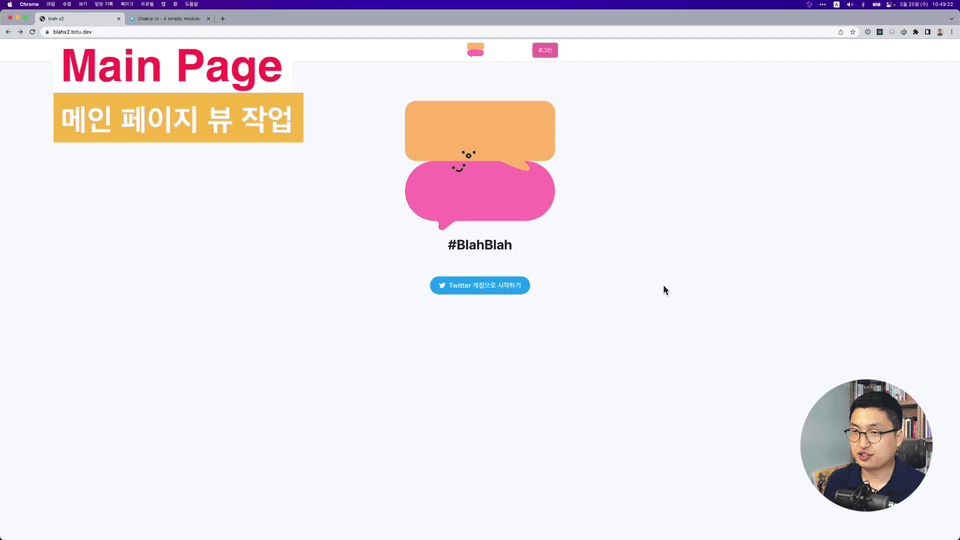
메인 및 사용자 홈페이지 만들기
사용자가 가장 많이 보는 뷰 페이지를 어떻게 구성하는지 살펴봅니다. 각 페이지마다 모두 사용되는 공통 레이아웃을 만들고 GNB를 추가하는 과정을 전부 다룹니다.

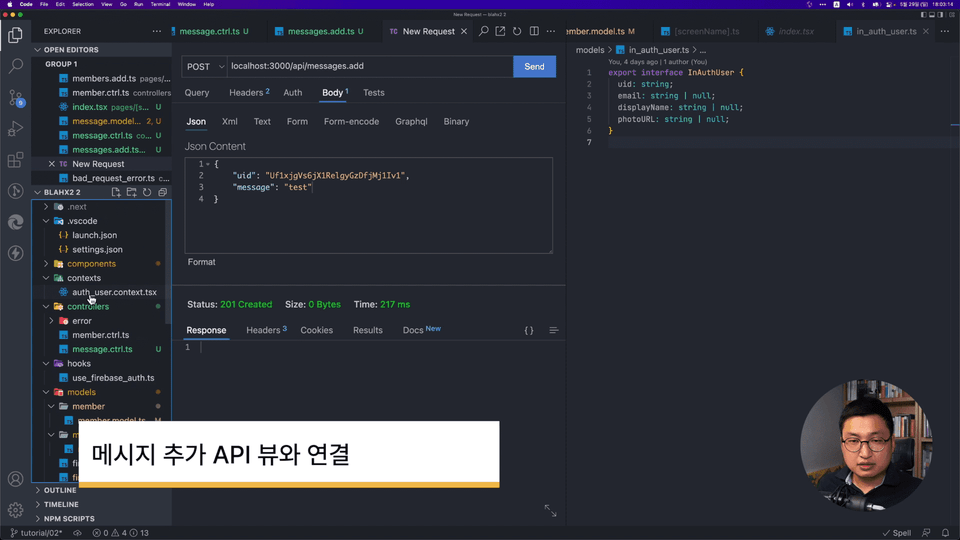
사용자, 메시지 API 만들기
가입 후 사용자 정보를 저장/조회하는 API와 메시지 등록/수정 API를 모두 제작합니다. 서버에서 API를 제공할 때 고려해야 하는 사항을 다루며, Firestore에 데이터를 어떤 식으로 구조화해서 넣는지 확인할 수 있습니다.

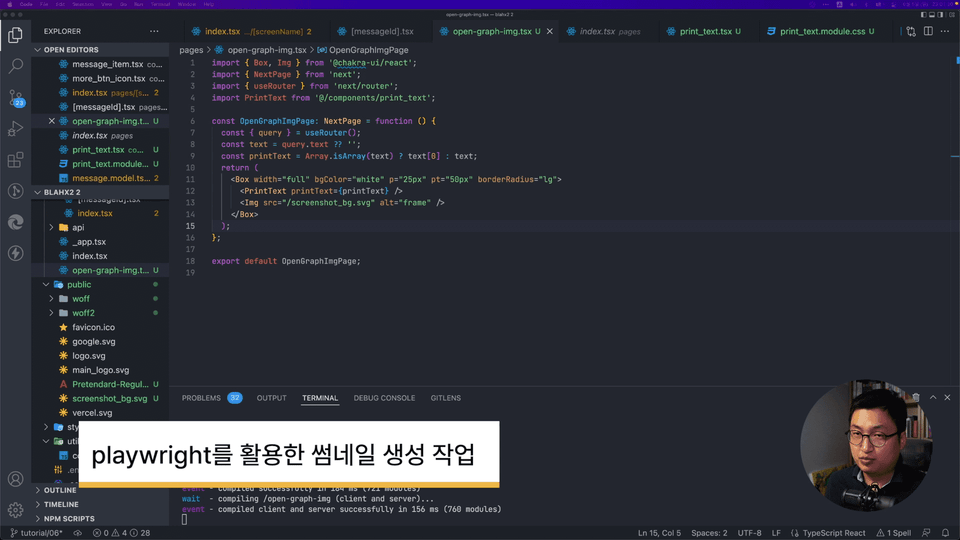
open graph 이미지 생성기 만들기
소셜 미디어에 글을 공유하면 의레 이미지와 텍스트가 따라붙습니다. 그중에서 사용자가 신경 쓰지 않아도 입력된 내용만 가지고 이미지를 생성할 수 있도록 playwright와 aws lambda에서 동작 가능한 headless chrome을 이용 방법을 다룹니다.

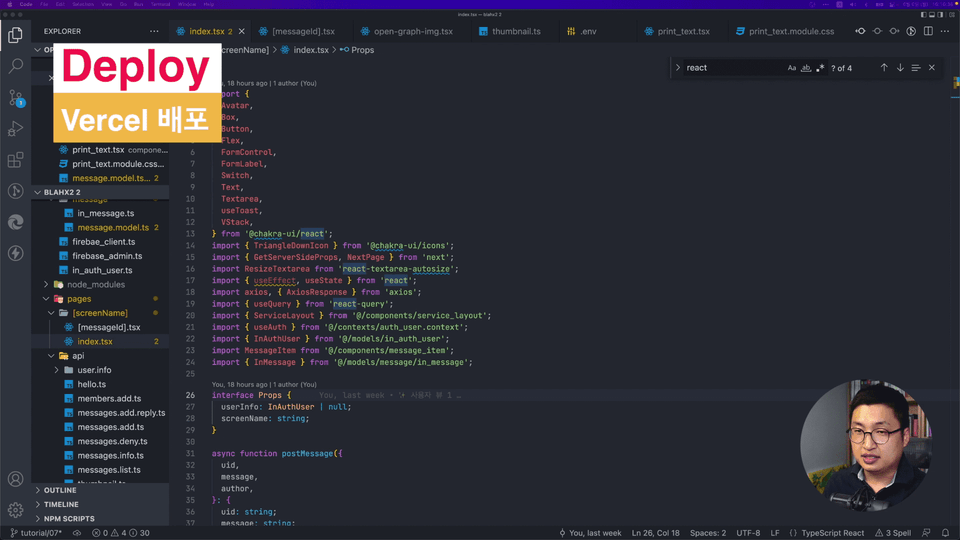
Vercel 배포
서비스를 만들어도 사용자 피드백을 받을 수 있는 방법이 없다면 더 많은 걸 배워나갈 수 없습니다. 이 부분을 개선하기 위해 GitHub 계정과 Vercel 배포 환경을 이용해서 지속 배포(Continuous Deployment) 가능한 환경을 만드는 방법을 다룹니다.

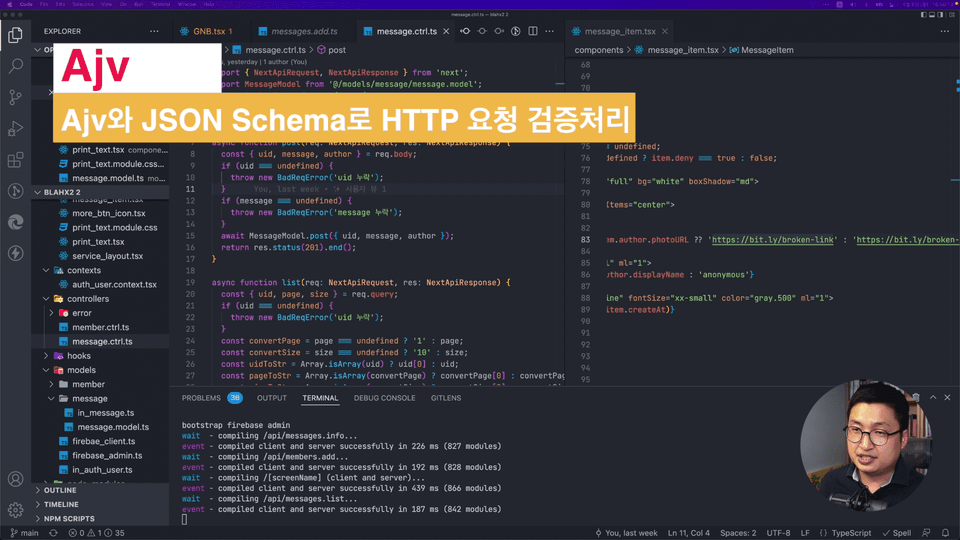
보너스: Ajv 라이브러리
웹 API를 만들 때 사용자가 제출한 입력값을 매번 체크하긴 어렵습니다. 이때 Ajv 라이브러리와 JSON SChema의 도움을 받을 수 있습니다.

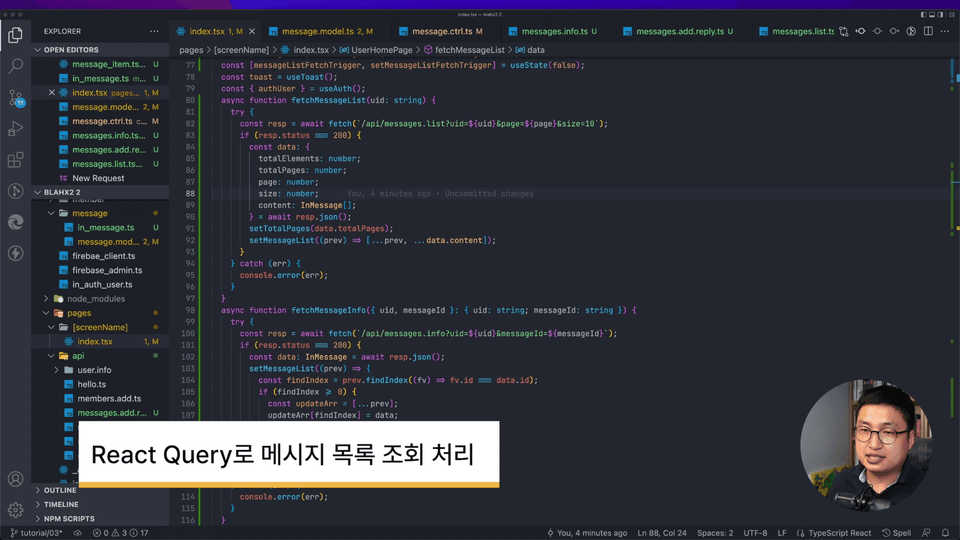
보너스: React Query
React.js의 useEffect를 활용해서 페이징 처리한 데이터를 로딩하도록 구현합니다. 그리고 이를 React Query를 이용하면 어떻게 수정 가능한지 살펴봅니다.
예상 질문 Q&A 💬
Q. 컴퓨터 공학(비전공자)을 전공하지 않아도 들을 수 있나요?
A. 네, 가능합니다. 다만 JavaScript 문법을 알고 계시다면 더 쉽게 이해할 수 있습니다.
Q. 수업 내용을 어느 수준까지 다루나요?
A. 본 강의는 React.js, Node.js, Next.js의 이론이나 문법보다 실제 서비스를 만드는데 집중합니다. 만드는 데 집중하며 더 학습하기 위한 키워드를 제시합니다.
Q. 강의 전 준비해야 할 것이 있나요?
A. JavaScript를 한 번도 다뤄보시지 않았다면 let, const 의 차이나 Array의 map 등은 확인하면 좋습니다.


학습 대상은
누구일까요?
처음 프로그래밍을 시작해서 두려움이 있는 분
TODO 리스트 말고 누군가 사용해볼 수 있는 서비스를 만들고 싶으신 분
프론트엔드 지식은 있지만 백엔드를 다루기 막막한 분
선수 지식,
필요할까요?
JavaScript 기초
2,362
명
수강생
38
개
수강평
66
개
답변
4.7
점
강의 평점
3
개
강의
우아한형제들에서 프론트엔드 프로그래머로 일하고 있습니다. 평범한 사람들이 모여서 비범한 일을 할 수 있다고 믿습니다.
- 현) 우아한형제들, 프론트엔드 프로그래머
- 전) 야놀자, 백엔드 프로그래머
- 전) ArasoPandan, 백엔드 프로그래머
- 전) MobiDIX, 모바일 게임 클라이언트 프로그래머
전체
53개 ∙ (5시간 41분)
해당 강의에서 제공:
1. 개발환경 준비하기
05:03
2. 프로젝트 폴더 살펴보기
02:17
3. firebase 셋업
04:25
14. 사용자 API 작업 살펴보기
00:37
15. 사용자 추가 API 구현
07:32
16. 사용자 추가 API 수정
07:46
17. 사용자 모델 추가
04:49
18. 사용자 컨트롤러 추가
08:17
19. 서버사이드 공통 에러 핸들링
05:54
20. 사용자 정보 조회 API 추가
07:39
전체
22개
4.5
22개의 수강평
수강평 3
∙
평균 평점 4.7
5
일단 중간까지 듣고 남깁니다. 프론트엔드로 취업하시려는 취준생분들 들어주세요. 이유는 1. 떠먹여 주지 않음 이 강의는 엄청 잘하는 사수한테 모르는 거 물어보면 요약한 느낌으로 설명해주시면서 5분 화면 보여주시는데 => 내 자리로 돌아와서 방금 본 거 구글링해보고 좀 더 독스 찾아보면 보여주신 게 이해되는 느낌의 강의입니다. 근데 진짜 못따라가는 정도는 아닙니다. 저처럼 이해가 안되면 꼭 짚고 넘어가는 모난 성격 아니면 그냥 넘기면서 강의 보셔도 괜찮을 거에요. 저는 초반에 나오는 OOP 디자인 패턴 한 개, firebase 독스 읽어보기, chakra 읽어보기 정도를 추가로 했습니다. 큰 그림 보고 스스로 공부하는 스타일로 공부해야 취업합니다 2. 모르는 라이브러리 Chakra 차크라 처음해봤습니다만. 이것도 어떻게 사용하는지 자세히 안알려주시고 샤악 보여주심. 하지만 회사에서 일하는 느낌으로다가 알아서 독스 찾아 보고 조금 익히고 다시 따라오면 괜찮습니다. 사실 스타일링 라이브러리 자세히 알려주는 게 프론트엔드 강의는 아니잖아요 3. 리팩터링 강의를 따라가다 어떤 코드를 작성하고 나서 좀 복잡해지거나 재사용성할 필요성이 느껴지면 그 코드를 바로 옮기고 다시 작성하는 게 좋았습니다. 4. 쿠폰신공 강사님이 medium 에도 글 올리시는데 거기 글 찾아보면 할인율 높은 쿠폰 올라와 있는 거 비밀 아닌 것 같습니다. 5. 적극추천 제가 실력이 부족한 프린이라 그럴 수도 있지만 강의에서는 그냥 대충 넘길 내용은 1도 없고 편집이나 구성도 많이 고민해서 하신 것 같습니다. 그리고 수강기간 3개월이 긴 것 같으면서도 은근 압박되어서 놀다가도 "앗, 강의 들어야지" 하고 돌아오게 됩니다. Dead line Driven Development에 딱 맞는 강의라고 생각됩니다. 6. 질문-답변 제가 귀찮게 이것 저것 많이 물어보고 있는데..잘 설명해주십니다. 좋은 강의 올려주셔서 감사합니다.!
츄츄님 너무 감사합니다. 글 읽으면서 많이 웃고 힘도 많이 받았어요. 제가 의도한 학습 방법을 너무나 잘 해주신듯해서 좋네요. 어디서 어떤 일을 하실지 모르지만 늘 응원하겠습니다.
수강평 4
∙
평균 평점 5.0
5
속도감 있는 코딩 덕분에 재밌게 잘 들었습니다. 제가 이 강의의 수강 직전에 이거랑 비슷하게 최신 기술스택 라인업에 강사님께서 라이브 코딩해주시는 다른 강의를 수강했는데 그 강의는 강사분께서 좀 즉흥적으로 진행하셔서 수강생 입장에서 흐름 따라가기 좀 힘들었는데 이 강의는 순서대로 따라가기 훨씬 수월해서 좋았어요. 강의 하나하나 준비 많이하신 것 같아요. 강의 중에 Thunder Client 사용하시는거 보고 저도 익스텐젼 바로 설치했습니다. 포스트맨 설치안해도 VS Code 상에서 요청 보내볼 수 있어서 편하네요. 주석을 작성할 때 ‘//‘ 말고 ‘/** */’ 처럼 JS Doc 방식으로 작성하면 주석 내용이 에디터상에서 hover했을 때 표시된다거나 하는 잔잔바리 꿀팁도 들려주시는데 이게 은근 좋았어요. 다음에 또 강의 출시하시면 이런거 또 많이 전수해주세요. + 강의 리뷰 중에 Chakra-ui 학습에 대한 부정적인 의견이 있는데, 저는 조금 다르게 생각합니다. 챠크라 UI는 잘 만들어진 UI 라이브러리로 평가되어, 많은 개발자 분들이 컴포넌트 설계할 때 참고하시기도 하고 사용법이 다른 UI 라이브러리랑 큰 차이가 없어 보입니다. 지금까지 UI 라이브러리를 써보신 분께는 러닝커브가 거의 없으실 것이고, 지금까지 UI 라이브러리를 안써보신 분께는 이번 기회에 잘 만들어진 UI 라이브러리를 접해보시면 좋을 거라고 생각합니다. 재미와 실무팁 모두 가져갈 수 있는 프론트엔드 강의라 주변에 추천하고 싶습니다. 좋은 강의 감사합니다.
저도 material ui 자주썼었는데 사용법이 매우 비슷하네요. 앞으로 회사에서 어떤 ui를 쓸지 모르는데 다른 ui 라이브러리를 써봐서 좋았어요.
수강평 4
∙
평균 평점 4.8
4
객관적으로 평가하면, 가격 대비 1. firebase 및 API 작성시 코드에 대한 설명이 부족합니다. 2. Chakra UI를 사용하지 않는 입장에서 또 다른 UI framework를 배우는 불편함 개인적으로 앞에만 듣고 환불을 하고 싶었는데, 불필요한 부분들 수강해서 환불 기준을 넘어서 환불을 진행할 수가 없었음 개인적으로 배운게 없고, 더 들어도 배울게 없어서 돈 낭비 했다고 생각이 듭니다. 강사님은 최대한 친절할려고 하는게 있지만 제 입장에서는 코드에 대한 친절한 설명보다는 이거는 이렇다 정도로만 들려서 배운게 없었네요. 그리고 3달이면 충분히 다 들을 수 있는 시간이긴 하지만, 다른 강의들과 비교했을 때, 시간이 지나서 확인하고 싶은 부분이 있을 수 있기 때문에 3달이라는 시간은 짧은 것 같네요. 강의 비용이 적은 것도 아니구요. 그래도 정성으로 강의 만드셨기에 4점 평점으로 남기도록 하겠습니다
안녕하세요 나두코딩님. 지적감사합니다. 어떻게 수정할 수 있을지 고민해보겠습니다.
수강평 81
∙
평균 평점 5.0
수강평 14
∙
평균 평점 5.0
5
완강했습니다~ 실제 서비스를 만들면서 쉽고 빠르게, 깔끔하고 즐겁게 공부할 수 있었습니다. 개운한 기분이드네요 ㅎㅎ 많이 배울 수 있었습니다. 감사합니다~
endymion님 벌써 과정을 마치셨군요! 축하해요 🎉🎉🎉 다른분들에게 도움이 될 꿀팁도 남겨주시고 이렇게 수강평까지 남겨주시다니 감동이네요.
인프런 10주년! 사랑주간 전체 할인 중 (3일 남음)
₩69,300
30%
₩99,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!