iOS/Android 앱 개발을 위한 실전 React Native - Basic
Mobile App Front-End 개발을 위한 React Native의 기초 지식 습득을 목표로 하고 있습니다. 진입장벽이 낮은 언어/API의 활용을 통해 비전문가도 쉽게 Native Mobile App을 개발할 수 있도록 제작된 강의입니다.

초급자를 위해 준비한
[프론트엔드, 모바일 앱 개발] 강의입니다.
이런 걸
배워요!
React Native 개발 언어인 JavaScript의 6번째 표준 스펙(ECMAScript 6) 배경지식
React Native의 근간인 React 배경지식
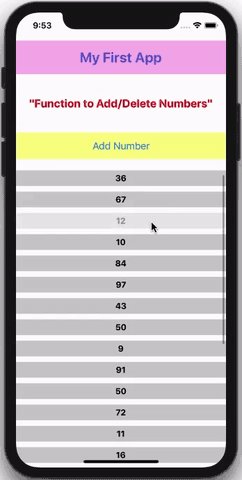
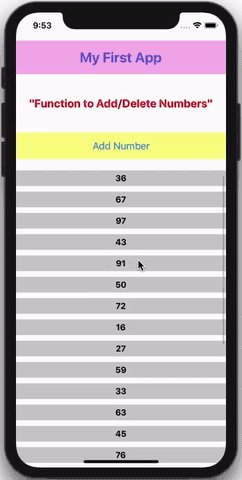
React Native의 기본 Component 사용법 학습을 통한 화면 구성 방법
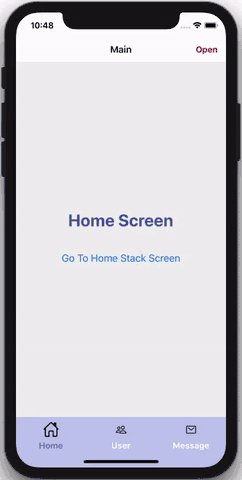
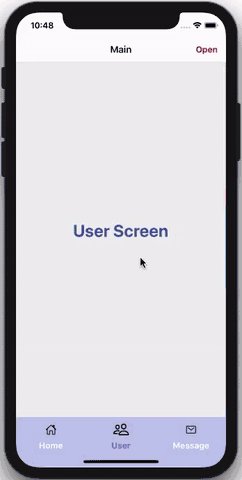
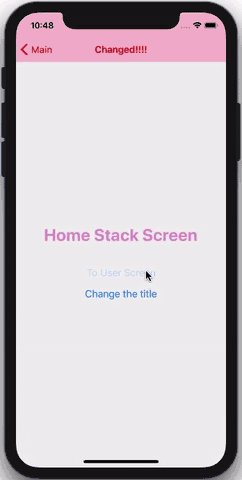
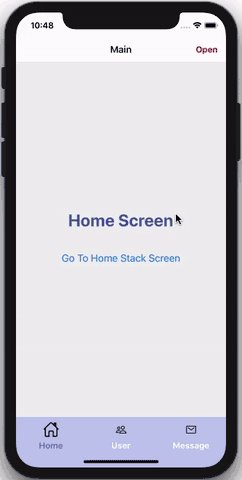
React Navigation 학습을 통한 화면 전환 및 연결(Stack, Drawer, Tab) 방법
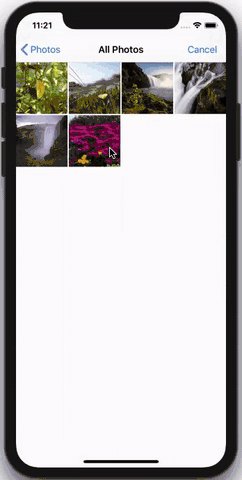
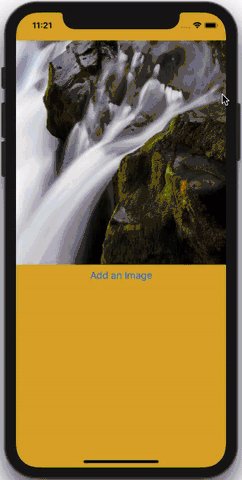
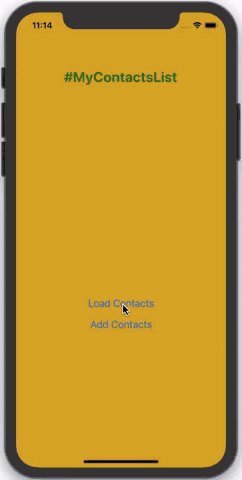
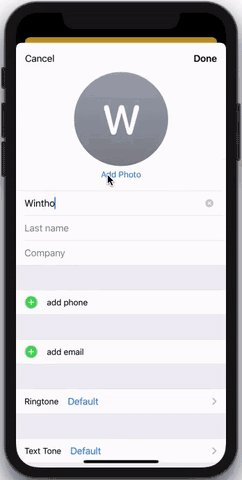
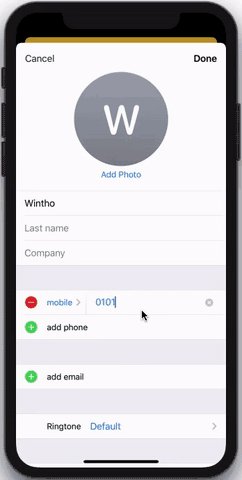
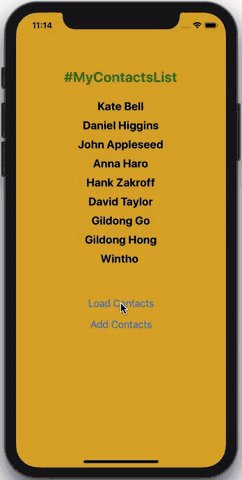
연락처/카메라/갤러리와 같은 Phone Resource 활용 방법
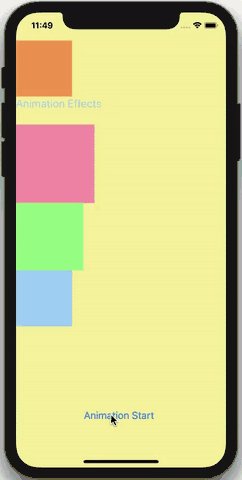
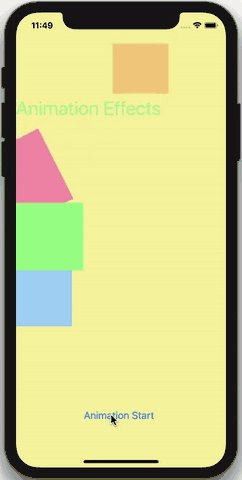
Image, Text 등의 Animation 생성 방법
React Native의 심화 코딩을 위한 Tip (디버거, 재사용 Component 제작 등)
iOS/Android App Front-End 개발자가 되기 위한 기초 지식
React Native 및 유관 3rd Party Library 공식 문서 활용을 통해 스스로 개발 및 문제를 해결할 수 있는 Skill
리액트 네이티브(React Native)로 모바일 앱 개발에 도전해보세요!
"시작만 하고 끝을 못 보는 앱 프로그래밍은 No!!
React Native로 나도 이제 앱 개발자!!!"
■ 강의 소개
● Section 0 : React Native 소개 및 개발 환경 구축

React Native(리액트 네이티브) 소개 및 개발 환경 구축에 대한 설명으로 진행됩니다. 모바일 앱 Cross Platform Framework인 React Native는 어떻게 하나의 코드로 iOS와 Android에서 앱 구동이 가능한지, React Native 개발에 필요한 선수지식은 어떠한 것들이 있는지 등 React Native의 전반적인 이해를 돕기 위해 구성되었으며, React Native 개발을 위한 프로그램 및 툴 설치 방법을 알려드립니다. 리액트네이티브 개발을 위한 환경구축이 까다로울 수 있습니다. 각각의 프로그램 및 툴의 버전을 명시했기 때문에 호환성 Issue는 걱정하지 않으셔도 됩니다. 하나하나 같이 설치해보면서 환경구축에 대한 허들을 낮출 수 있도록 구성된 Section입니다.
● Section 1 : Simulator 구동
개발 코드를 Android Emulator와 iOS Simulator에서 구동시켜보는 방법에 대한 설명으로 진행됩니다. React Native는 Cross Platform Framework이지만, iOS와 Android에서 제공하는 Native Component Style 및 성격에 다소 상이한 부분이 있습니다. 각각의 Simulator 구동을 통해 여러 기종의 단말기에서 Rendering되는 출력 화면을 확인할 수 있도록 구성된 Section입니다.
● Section 2 : ECMAScript 6 (ES6)

React Native 개발에 필요한 선수지식인 ECMAScript 6 (ES6)의 기초 문법 설명으로 진행됩니다. React Native 개발에 주로 사용되는 핵심만을 발췌하여 불필요한 학습을 최소화하고 효율적인 선수지식 학습이 될 수 있도록 구성된 Section입니다.
● Section 3 : React

React Native 개발에 필요한 선수지식인 React의 기초 문법 설명으로 진행됩니다. React Native 개발 코드를 활용하여 설명을 드리기 때문에, React Native 개발 코드에 친숙해지실 수 있습니다. 뿐만 아니라, React Native 개발에 필요한 알짜배기 핵심만을 발췌하여 효율적인 선수지식 학습이 될 수 있도록 구성된 Section입니다.
● Section 4 : React Native Component
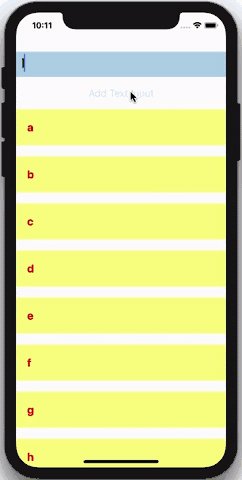
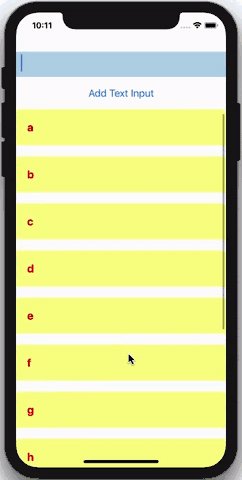
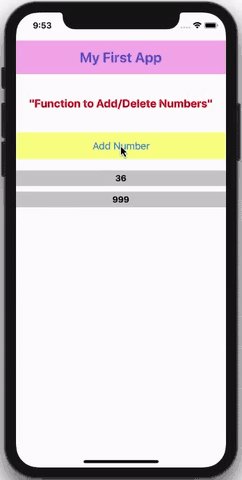
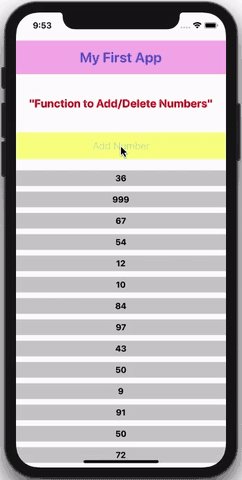
본격적인 React Native 기초 문법 설명으로 진행됩니다. App 화면을 구성하는 다양한 Component들(View, Text, Button, Image, TextInput 등)의 기본 사용법을 배우고, 심화 학습을 통해 여러 Component들의 조합을 활용하여 Advanced한 화면 Rendering을 다룹니다. 하나의 화면을 구성하기 위한 기초 문법 및 심화 내용을 학습할 수 있도록 구성된 Section입니다.


● Section 5 : React Navigation Ver. 5
화면 전환을 도와주는 3rd Party Library인 React Navigation의 기초 문법 설명으로 진행됩니다. 가장 최신에 Update 된 Ver. 5의 내용을 다루며, Stack Navigator(버튼을 이용한 화면 전환)/ Drawer Navigator(화면 좌우측에서 열리는 새 창)/ Tab Navigator(Tab 버튼을 이용한 화면 전환)/ Vector Icon(다양하고 편리한 Pictogram 사용)에 대한 학습이 가능합니다. 뿐만 아니라, 각 Navigator의 조합을 통한 화면 Tree 구조 설계(Nesting Navigator)를 통해 다양하고 풍부한 화면 전환 방법을 학습할 수 있도록 구성된 Section입니다.

● Section 6 : Phone Resource 활용
스마트폰 자원 활용 방법에 대한 설명으로 진행됩니다. App에서 연락처/카메라/갤러리 등의 단말기 자원을 사용하기 위해서는 추가적인 3rd Party Library의 설치가 필수적이며, 접근 권한 여부 판단 등의 Process가 선행되어야 합니다. iOS와 Android의 각 보안 정책을 기반으로 단말기 자원을 활용하기 위한 권한 부여 방법을 알아보고, 실제 개발을 통해 스마트폰 자원 사용법을 학습할 수 있도록 구성된 Section입니다.


● Section 7 : Animation
도형 및 텍스트에 Animation 효과를 부여하는 방법에 대한 설명으로 진행됩니다. React Native는 Animation 효과를 지원합니다. 색깔, 투명도, 회전, 이동 등의 효과뿐만 아니라, 각 Animation 효과의 조합(Interpolation, Sequence, Parallel)을 통해 보다 다양하고 풍성한 시각적 효과의 연출 방법을 학습할 수 있도록 구성된 Section입니다.

● Section 8 : Good To Know Things
React Native 개발에 필요한 고급 Skill에 대한 설명으로 진행됩니다. 심화 코딩에 필요한 Debugger의 소개를 시작으로 재사용 Component를 직접 생성하여 사용해보고, Platform별로 각기 다른 결과를 출력하는 방법 등에 대한 학습이 가능합니다. 보다 Advanced한 내용의 학습과 현업에서 사용하는 Skill의 습득을 목표로 구성된 Section입니다.
● Section 9 : 강의를 끝내며
본 강의 학습을 마치신 후의 여정에 대해 설명 드립니다. 본 강의에서는 React Native의 기초적인 부분을 다뤘으며, 실제 App 개발 및 현업에서의 Co-Work을 위해서는 Redux의 개념과 함께 Back-End에 대한 이해도 필수적입니다. Redux의 학습 및 심화 코딩을 통해 실제 App을 개발해보는 후속 강의가 Open되었습니다!! 로그인 Process 구현, 서버로부터의 데이터 수신 및 출력 등의 Advanced 내용의 학습을 원하시는 분들께서는 다음 강의를 수강하시기 바랍니다.
지식공유자의 후속 강의(심화 과정)가 궁금하다면?
iOS/Android 앱 개발을 위한 실전 React Native - Intermediate
리액트 네이티브로 모바일 앱 개발 실전에 도전해보세요!
■ 강의 특징

● React Native 개발에 필요한 선수지식 내용을 하나의 강의에 담았습니다
React Native 개발을 위해서는 ECMAScript 6 (ES6) 및 React의 지식이 필요합니다만, 실제 React Native 개발에 활용되는 지식은 그 전체 중 일부입니다. 어떤 것들을 배워야할지 몰라서 모든 내용을 공부한다는 것은 굉장히 비효율적이죠. 그래서 본 강의는 React Native 개발에 핵심이 되는 요소들만을 발췌하여 구성되었습니다. 단 하나의 강의로 React Native 기초 학습을 즐기시길 바랍니다.
● React Native 기초를 다룹니다
본 강의는 Mobile App Front-End 개발을 위한 React Native 기초 학습을 목표로 하고 있습니다. 기초 개념을 탄탄히 다질 수 있도록 상세한 설명을 다뤘으며, React Native 개념이 아닐지라도 이해가 버거울 수 있는 사항에 대해서는 부연 설명을 포함시켰습니다. React Native를 처음 다루는 분들께서도 쉽게 이해하실 수 있으실 겁니다.
● React Navigation Ver. 5를 다룹니다
본 강의에서는 React Navigation의 최신 버전인 Ver. 5를 다룹니다. Ver. 4로부터의 Update 이후 큰 변화들이 있었습니다. 실제 코딩을 통해 공식 문서 확인으로는 습득하기 어려운 내용들을 다루면서, 최신 버전의 React Navigation을 학습할 수 있도록 구성되었습니다.
● 비전공자도 쉽게 따라할 수 있습니다
본 강의는 비전공자도 충분히 따라오실 수 있도록 제작되었습니다. 진입장벽이 낮은 Script 언어 및 API를 사용할 뿐만 아니라, 쉽게 학습하실 수 있도록 코딩 진행 방법과 설명의 난이도/템포 조절에 유의하였습니다. App 개발 세계에 처음 발을 내딛는 비전문가분들께서도 이 강의를 통해 App 개발자가 되시길 바랍니다.
■ 참고 사항
● 본 강의에서는 Mac을 사용합니다. Mac 환경을 구축해 두시기 바랍니다.
● 본 강의에서는 React Native CLI를 사용합니다. React Native CLI의 대체재인 Expo CLI는 Beginner분들에게는 용이할 수 있으나, 개발 측면에서의 자유도가 현저히 낮습니다. React Native CLI 사용법을 익히셔서 개발의 한계점을 극복하시기 바랍니다.
(※ 이 강의는 지식공유자의 사정에 의해 답변이 늦을 수 있는 점 양해바랍니다.)
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Native Mobile App의 Front-End 개발을 배우고 싶으신 분
iOS App 개발을 위한 Swift 언어, 혹은 Android App 개발을 위한 Java/Kotlin 언어의 높은 진입장벽을 느끼신 분. 혹은 이미 장벽의 높이를 체감하신 분
진입장벽이 낮은 언어/API 기반으로 비전문가도 쉽게 배울 수 있는 App 개발 방법을 찾고 계신 분
Mobile App Front-End 개발을 해보고 싶은데 iOS와 Android 중 어떤 Platform이 좋을지 고민이신 분
단 하나의 코드 개발로 iOS와 Android에서의 App 구동을 원하시는 분
React Native를 배우고 싶지만, ES6(ECMAScript 6)와 React의 선수지식 학습이 부담스러우신 분
취업/이직을 위해 Mobile App Front-End 개발자로서의 개발 Stack을 쌓고 싶으신 분
창업을 위해 단기간에 Mobile App 개발 Skill을 습득하고 싶으신 분
Mobile App Front-End 개발 학습을 쉽고 즐겁게 하고 싶으신 분
선수 지식,
필요할까요?
JavaScript의 이해가 필요합니다. 하지만, 무작정 시작해 보시는 것도 나쁘지 않을 것 같습니다. ^^;; 직관적인 Script 언어를 기반으로 하기 때문에 쉽게 이해할 수 있고, 함께 코딩을 하다보면 금방 익숙해지실 겁니다. 그래도 JavaScript 선수지식의 부재가 걱정되시는 분들께서는 JavaScript의 6번째 표준 스펙을 다루는 'Section 2: ECMAScript 6 (ES6)'를 필히 수강하시기 바랍니다.
안녕하세요
Wintho입니다.
안녕하세요. 여러분들께 React Native 지식을 공유해드릴 Wintho 입니다.
저는 Computer Vision을 전공하여, 자동차 업계에서 자율주행 시스템을 개발했고, 현재는 로봇 업계에서 사물인식, 장애물 회피 등의 영상처리 Alg.을 개발하는 개발자입니다.
새로운 영역에서의 개발 Stack을 쌓아보고자 취미로 앱 개발을 시작했습니다. Java와 Swift 언어로 Android/iOS 네이티브 앱 개발도 해봤지만, React Native 만큼 진입장벽이 낮고 개발이 용이한 API도 없다고 생각됩니다. 쉬운 데다가 단 하나의 코드로 iOS/Android 동시 개발이 가능하다는 건 더할 나위 없는 메리트겠죠? :):)
외국에서는 이미 Mega Trend의 흐름에 합류하여 개발자들의 Community도 급증하고 있는 React Native입니다. 국내에서는 React Native의 명성에 비해 그 인지도가 낮은 것이 현실이고요. 많은 분들께 React Native의 훌륭함을 공유해드리고자 본 강의를 제작하게 되었습니다. 수업을 통해 목말라했던 지식을 습득하시는 유익한 시간이 되시길 바라며, 그를 통해 국내에서도 React Native 개발자들의 Community가 활성화 되길 바랍니다.
그럼 강의에서 뵙겠습니다. 감사합니다. ^^;
커리큘럼
전체
78개 ∙ (7시간 8분)
Intro
02:40
React Native 기본 원리
02:13
Installation 01
08:39
Installation 02
13:09
새 프로젝트 생성
01:56
iOS Simulator 구동
03:21
Android Emulator 구동
03:24
var, let, const
08:19
String Literal
03:08
for... of 반복문
03:06
Rest Operator
02:35
Spread Operator 01
06:43
Spread Operator 02
02:08
Arrow Function
05:23
Class
06:37
마지막 업데이트일: 2020년 09월 03일
_Lecture_Image.jpg)