
스케치 뚝딱 끝내기! 입문자용 무료 강좌
디자인베이스
실무 UI 디자이너가 직접 알려주는 스케치 툴 입문 강좌입니다. 핵심 기능 위주로 빠르게 배워볼 수 있어요 : )
Basic
Sketch, 프로토타이핑
더 이상 Gif, Video에 의존하지 않아도 됩니다. 에프터이펙트에서 제작한 애니메이션을 코드로 출력해서 자바스크립트를 통해 다양한 인터렉션을 구현하는 방법을 배워볼게요. 여러분도 매력적인 웹사이트를 만들 수 있습니다.
수강생 140명
난이도 초급
수강기한 12개월

애프터 이펙트에서 작업한 애니메이션을 Lottie 파일로 출력하는 방법
Lottie로 출력한 JSON 파일을 자바 스크립트를 통해 웹에서 움직임을 구현하는 방법
에어비앤비에서 만든 라이브러리
Lottie를 시작해보세요 🎈
에어비앤비에서 만든 핫한 라이브러리, Lottie를 아시나요?

Lottie를 사용하면 고퀄리티 애니메이션을
자유롭게 만들 수 있어요.
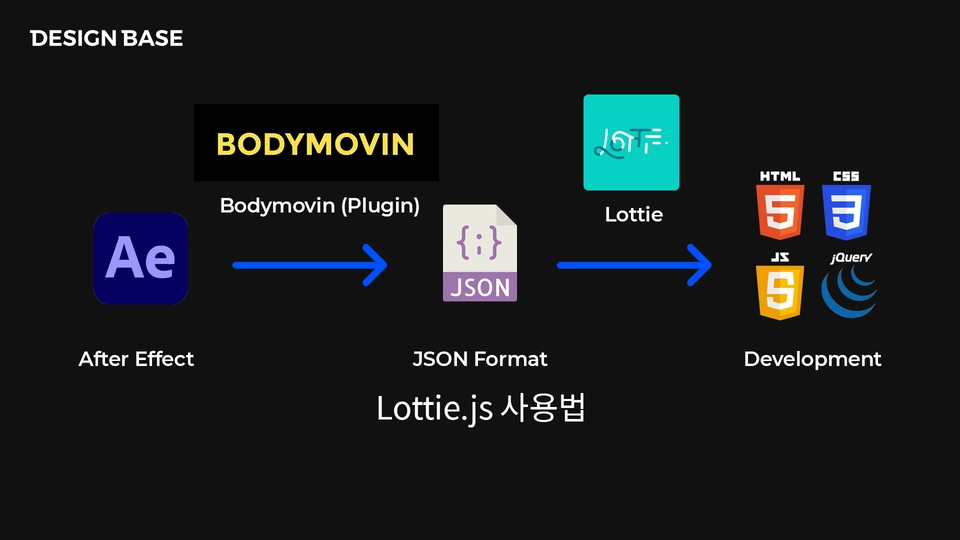
Lottie에 대해 먼저 소개하자면, 움직이는 애니메이션에 대한 데이터 값을 JSON 형식으로 출력해서 실제 코드로 웹과 앱에서 적용되게 해주는 기술입니다. 해당 기술을 배우면 더는 Gif, Video에 의존하지 않아도 움직이는 애니메이션을 구현할 수 있게 됩니다.
이 강의를 통해 Lottie에 대해 자세히 배울 수 있습니다. 로티를 사용하기 위한 환경을 먼저 세팅하고, 애프터이펙트에서 제작한 애니메이션을 바디무빈(Bodymovin)을 통해 코드로 출력해서 자바스크립트를 통해 다양한 인터렉션을 구현하는 방법을 배워볼게요.

 해당 링크에서 lottie로 제작된 예시를 더 많이 볼 수 있습니다.
해당 링크에서 lottie로 제작된 예시를 더 많이 볼 수 있습니다.
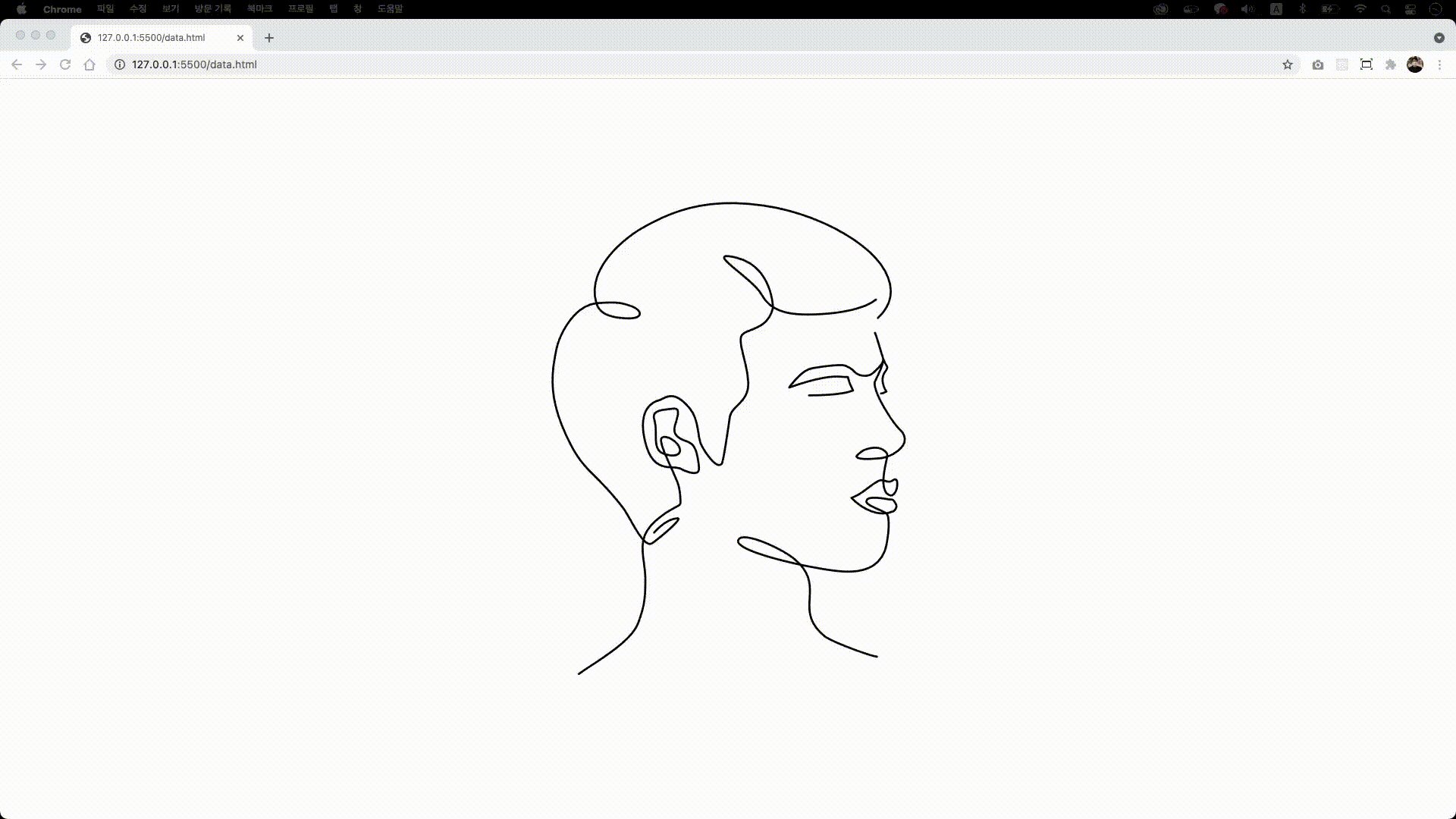
 예제 - 클릭했을 때 로티 애니메이션 실행하는 화면
예제 - 클릭했을 때 로티 애니메이션 실행하는 화면
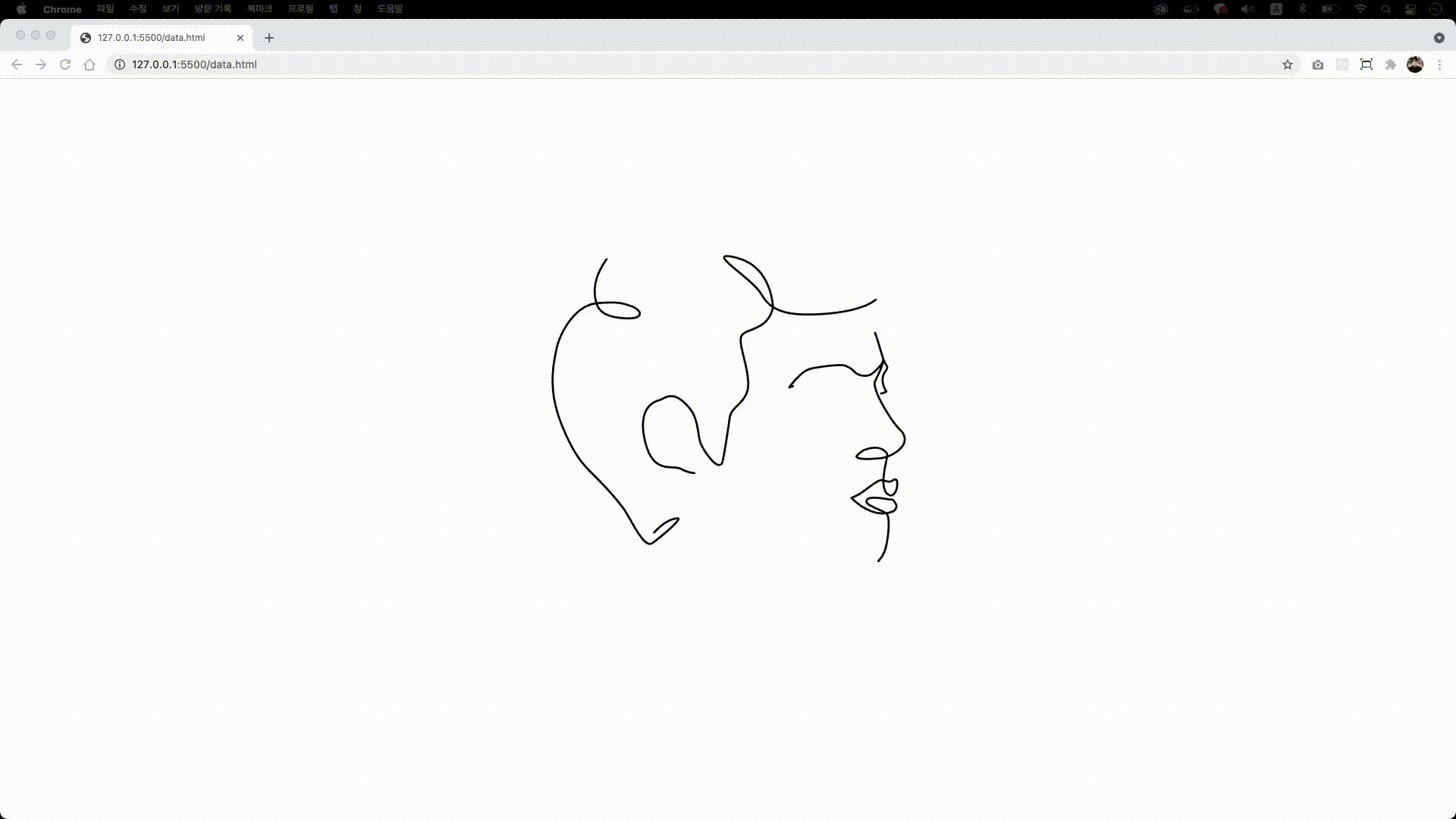
 예제 - 스크롤 정도에 따른 로티 애니메이션 실행
예제 - 스크롤 정도에 따른 로티 애니메이션 실행
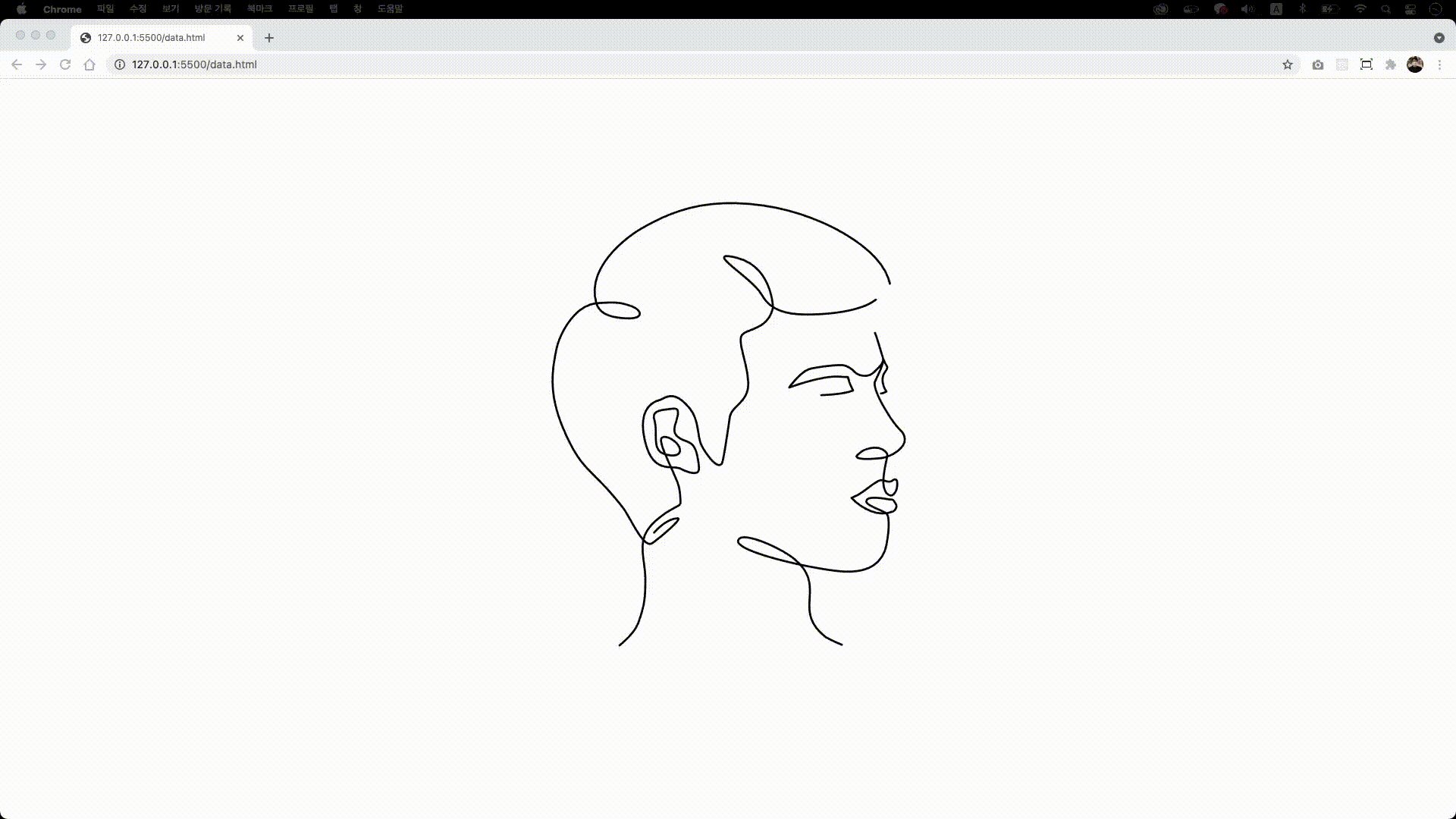
 예제 - 에프터이펙트로 제작해서 출력한 애니메이션
예제 - 에프터이펙트로 제작해서 출력한 애니메이션

멈춰있는 것에
더 이상
만족 못 하는
열정만렙 디자이너

본인이 작업한
애니메이션을 코드로
웹에 적용하고 싶은
능력형 디자이너

Lottie.js를
빠른 시간 안에
익히고 싶은
웹 퍼블리셔

저는 코딩을 하는 프로덕트 디자이너입니다. 디자이너 관점에서 어떤 부분을 어려워하며, 어떤 부분을 구현하고 싶어하는지에 대해 매우 공감하고 있습니다.
우리가 배우려는 것은 엄청난 것이 아닙니다. 어려워 보여서 못하고 있었던 것뿐이고 막상 하면 누구나 할 수 있는 것들입니다. 로티를 학습해서 매력적인 디자인을 해보세요.
참고로, 에프터이펙트로 감각적인 애니메이션을 가르쳐주는 강의는 아닙니다. 작업된 애니메이션을 코드로 어떻게 출력하고, 웹에 어떻게 적용하고, 자바스크립트로 어떻게 인터렉션을 구현하는지에 집중한 강의입니다. 짧고 밀도 높은 핵심만 가르쳐드립니다.
총 9개의 강좌 영상이 준비되어 있고, 기초와 고급 이렇게 2가지 섹션으로 나뉩니다.
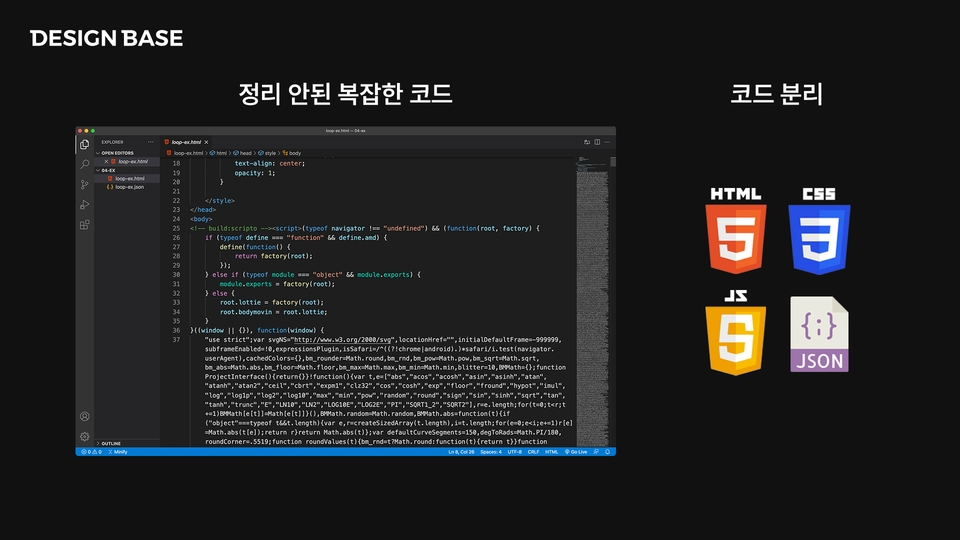
기초에서는 Lottie 코드를 분석하고, 사용하기 편하게 HTML, CSS, JS, JSON 파일로 분리하는 방법을 우선 배웁니다. Lottie에서 기본적으로 제공하는 기능들을 사용하며 작동법을 익힐 수 있어요.

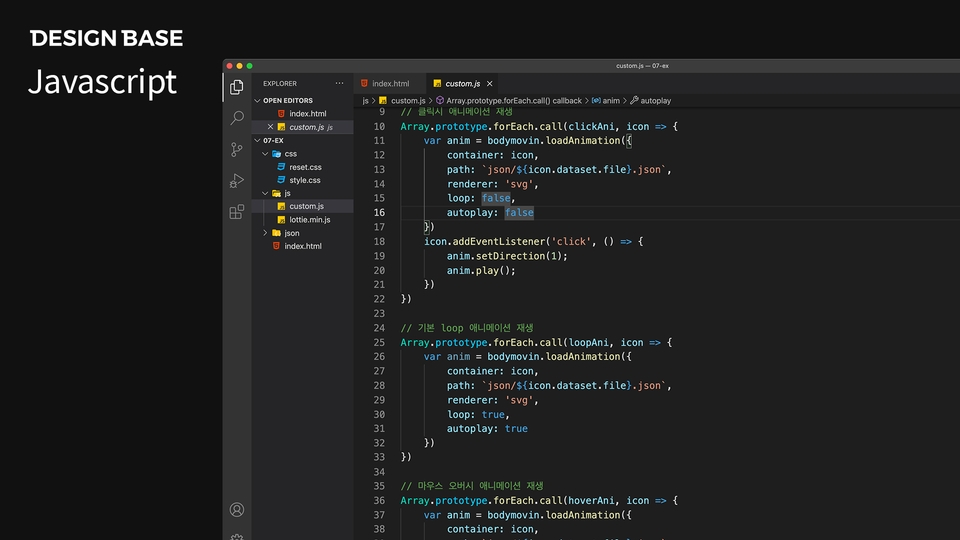
고급에서는 자바스크립트를 통해 마우스 오버나 스크롤, 클릭 등 다양한 행동에 대한 인터렉션을 구현할 수 있습니다. GIF와는 가장 큰 차이죠. 프레임을 원하는 대로 직접 컨트롤 할 수 있어요.

Q. 로티를 배우면 뭐가 좋아요?
에펙으로 작업한 애니메이션을 웹, 앱에 적용할 수 있습니다. 디자인의 퀄리티를 높여주는 요소입니다.
Q. 코드를 아예 모르는 디자이너인데 도움이 될까요?
Lottie가 무엇인지, 어떻게 작동하는지 원리만 알아도 개발자와 협업할 때 재미난 작업을 할 수 있습니다. 다만, 기본적인 HTML/CSS 및 JavaScript 지식이 있다면 더 풍부한 활용이 가능합니다.
Q. 강의 듣기 전 준비해야 할 것이 있나요?
강의에 사용된 툴은 에프터이펙트, 비주얼스튜디오, 일러스트레이터입니다. 해당 툴들에 대한 사용법을 알고 보는 것이 좋습니다. 그리고 자바스크립트에 대한 기초 지식을 가지고 있어야 고급 강좌를 어려움 없이 들을 수 있습니다.
Q. 예제 파일을 제공하나요?
당연히 제공합니다. 공부하는 데 최대한 어려움 없도록 강의에 쓰인 예제 파일을 제공합니다.
Q. 애프터이펙트 사용법이나 애니메이션 제작법도 알려주시나요?
에프터이펙트로 감각적인 애니메이션을 가르쳐주는 강의는 아닙니다. 작업된 애니메이션을 코드로 어떻게 출력하고, 웹에 어떻게 적용하고, 자바스크립트로 어떻게 인터렉션을 구현하는지에 집중한 강의입니다.
학습 대상은
누구일까요?
애니메이션과 인터렉션에 관심 많은 UI 디자이너
웹 코딩을 잘하는 웹 디자이너
로티 사용법을 익히고 싶은 웹 퍼블리셔
선수 지식,
필요할까요?
HTML, CSS 기초 지식
Javascript 기초 지식
After Effect 사용법
35,336
명
수강생
397
개
수강평
32
개
답변
4.8
점
강의 평점
5
개
강의
디자인베이스는 누구나 쉽게 디자인을 배울 수 있도록 디자인 강좌를 만들고 있습니다.
저는 현업에서 UXUI 디자이너로 활동 중이며 입문자의 입장을 잘 알기 때문에 꼭 필요한 내용만 담아 강의를 제작합니다. 포토샵, 일러스트레이터뿐만 아니라 프로덕트 디자이너로서 알아야 할 다양한 툴과 코딩 지식을 갖추고 있습니다. 😊
- 인프런 수강생 3.1만 명 / 수강평 4.8점
- 실무 경력 8년차 디자이너 (스타트업 창업, 에이전시, 인하우스)
- 유튜브 구독자 8.1만 명
실무에서 바로 사용하실 수 있도록 정확한 내용과 양질의 강의를 제공하겠습니다. 📖
전체
9개 ∙ (55분)
해당 강의에서 제공:
전체
12개
4.7
12개의 수강평
수강평 14
∙
평균 평점 4.7
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
인프런 10주년! 사랑주간 깜짝 연장 할인 중 (1일 남음)
₩23,100
30%
₩33,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!