
MSW(메이플스토리월드) 게임만들기
h662
메이플스토리월드를 이용하여 간단한 게임을 만들어 볼 수 있습니다.
Nhập môn
Lua, UCC
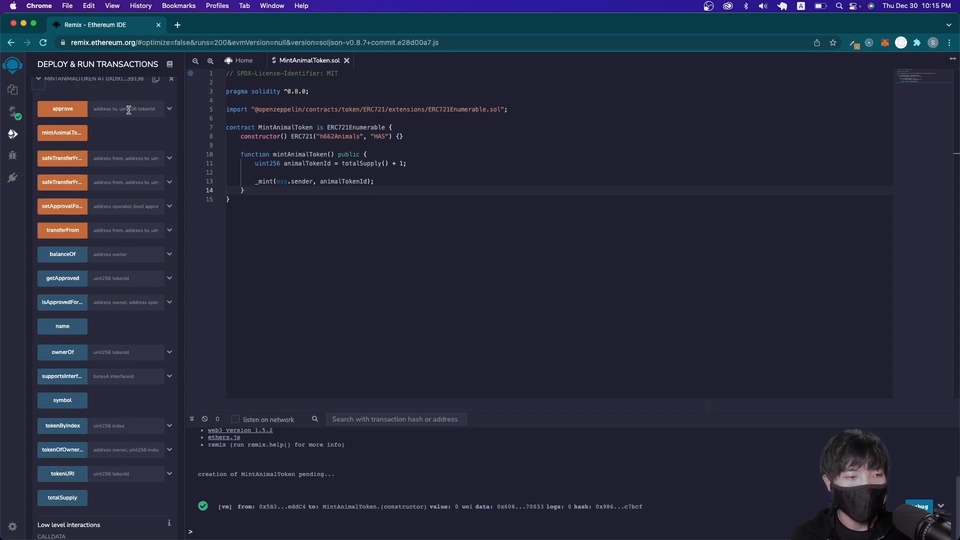
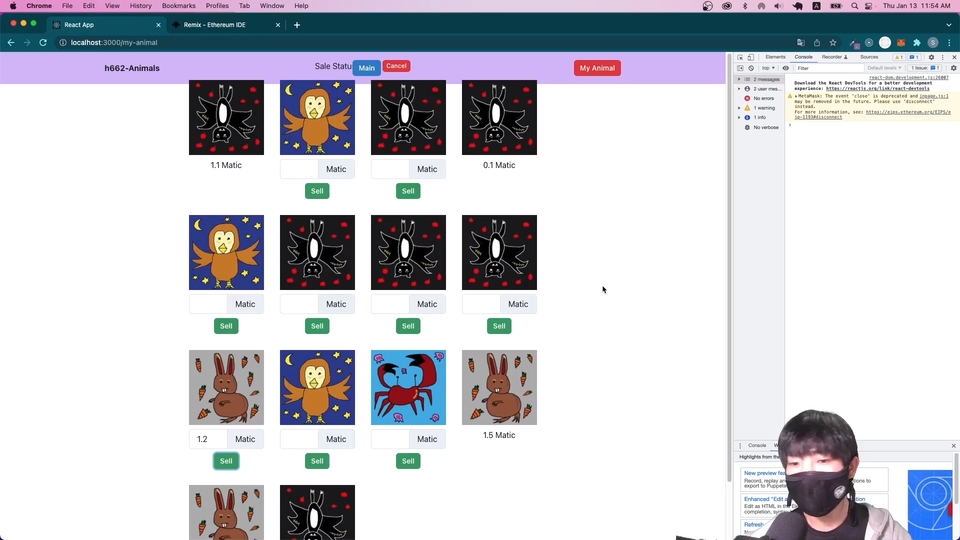
리액트, 솔리디티(ERC721)를 활용하여 기본적인 NFT 생성, NFT 구매 및 판매를 배우게 됩니다. 스마트 컨트랙트 작성과 리액트를 활용하여 작성한 스마트 컨트랙트를 웹에 연동하는 법을 배우게 됩니다.

먼저 경험한 수강생들의 후기
5.0
고승용
지식을 나눔해 주셔서 감사합니다.
5.0
김민겸
내용이 알찹니다
5.0
AmbitiousFox
개발자 분들 중에서 간단하게 댑 nft 거래소 만들어보고 싶으신 분 들으면 좋을 것 같아요!
블록체인
리액트
솔리디티
ERC721
차크라UI
NFT가 궁금한 당신을 위해,
기본에 충실한 D.P(디앱 프로젝트)!

DApp을 제작하고 싶으신가요? 이 강의에서는 DApp 제작을 위한 스마트 컨트랙트 제작, 연동 등을 직접 따라해보면서 NFT의 기본적인 기능(NFT 생성, NFT 구매 및 판매)을 이해하고, 다양한 분야에 응용할 수 있는 기초를 기르게 됩니다.

스마트 컨트랙트 (솔리디티)

프론트엔드 (React, Web3.js)
📖 확인해주세요
Q. DApp 제작이 처음인 사람도 들을 수 있을까요?
설명 위주보다는 실제로 코딩하는 것을 중점적으로 만든 강의이지만, 잘 모르시는 부분은 저와 소통하면서 배워나가면 처음인 분이더라도 충분히 학습할 수 있다고 생각합니다.
Q. 리액트를 몰라도 배울 수 있을까요?
리액트를 한 번도 사용해 본 적이 없다면 리액트에 관한 기초적인 설명은 강의에서 다루지 않기 때문에 배워나가기 조금 힘들 수 있다고 생각합니다. 강의를 들으시다가 리액트에 대해 막히는 부분이 있다면 공유 주시면 답변드리겠습니다.
Q. 강의를 듣고 바로 응용할 수 있을까요?
충분히 응용이 가능하다고 생각합니다. NFT를 구성하는데 있어서 가장 핵심적인 내용들만 포함시켜서 빠르게 DApp을 구축하는 것을 목표로 제작했습니다. 그리고 비슷한 컨텐츠를 계속해서 제작해 나갈 예정이라 다른 컨텐츠들과 같이 듣는다면 응용하는 것은 어렵지 않다고 생각합니다.
학습 대상은
누구일까요?
블록체인 DApp 개발을 시작하려는 사람
리액트를 활용하여 DApp을 제작하고픈 사람
선수 지식,
필요할까요?
리액트
전체
23개 ∙ (3시간 25분)
10. 레이아웃 구성
09:23
12. 판매 승인 상태 체크
12:20
17. 판매 페이지 작성
12:47
21. Outro
01:25
전체
58개
5.0
58개의 수강평
수강평 17
∙
평균 평점 4.3
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 9
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
무료
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!