인프런 커뮤니티 질문&답변
챗봇 어플리케이션 만들기#9 메세지 데이터를 채팅창에서 보여주기 질문있습니다
작성
·
300
0
좋은 강의 올려주셔서 항상 감사하게 생각하고 있습니다.
const renderOneMessage = (message, index) => {
console.log('message', message)
}
const renderMessage = (messageFromRedux) => {
if(messageFromRedux){
messageFromRedux.map((message, index) => {
return renderOneMessage(message, index);
})
}
} 해당 수업 도중, 위와 같은 코드가 있었는데 페이지를 처음 로딩하는 경우,
useEffect에서 eventQuery()에 관한 함수를 처리하는데
useEffect는 lifecycle이 DOM에 마운팅된 직후에 이 작업을 수행하겠다는 뜻으로 알고 있습니다.
그렇다면 페이지를 처음 로딩하는 경우, useselector를 통해 받아오는 state 값이 빈배열이 될것이고,
이 빈배열의 값이 map 메소드를 통해 로직이 구현되는거 아닌가요??
즉, useEffect는 DOM에 마운팅된 직후에 이 작업을 수행하니까, useEffect가 실행되기 전에 마운팅된 시점.
그 시점에서의 결과가 출력되지 않고, useEffect가 실행된 후의 시점의 결과가 출력되는지 궁금합니다.
감사합니다 선생님
답변 2
0
0
안녕하세요 !
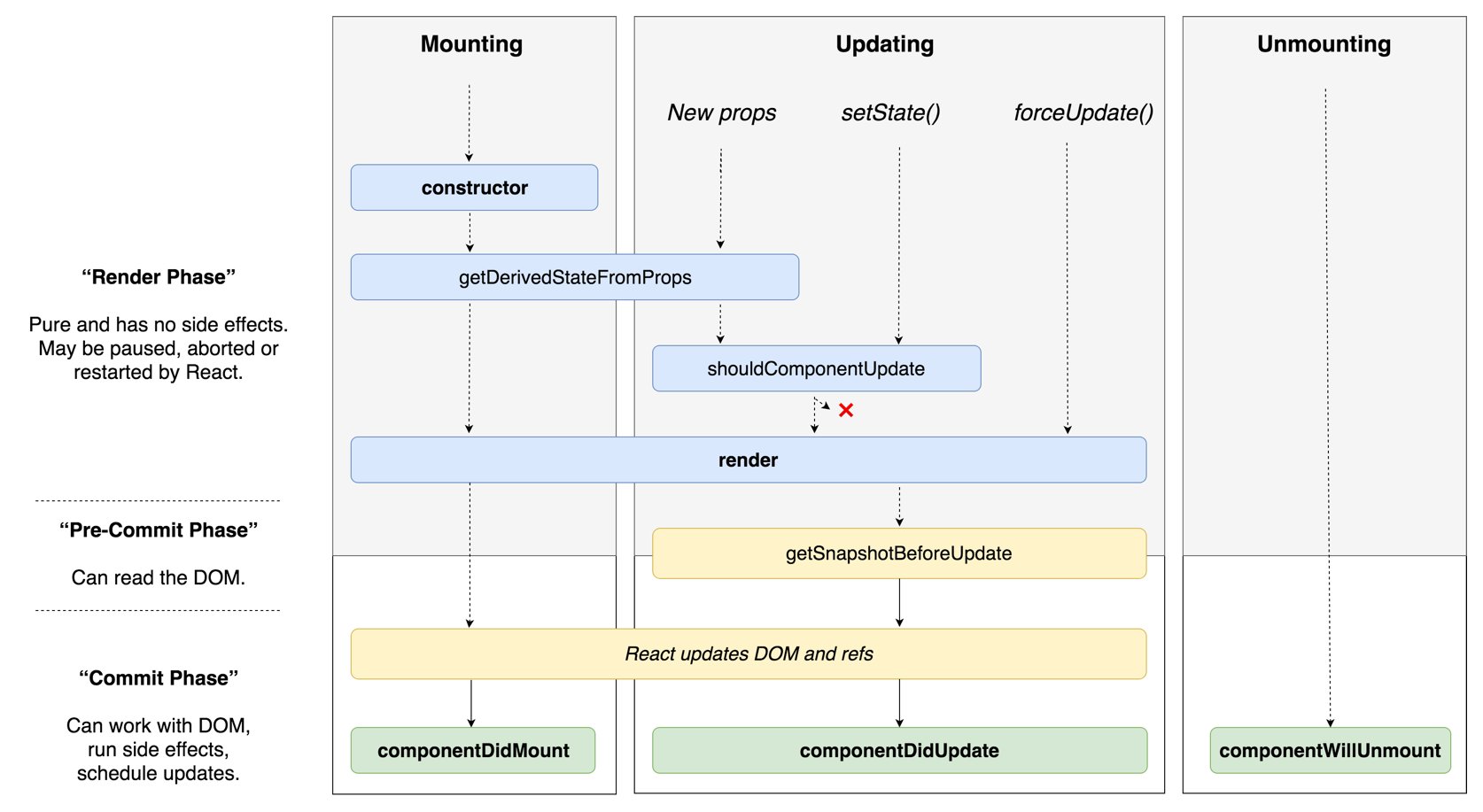
우선 리액트 lifecycle에 관한 유명한 도표하나 첨부할게요 ~ ! 
도표에 보시는 것 처럼 먼저 마운트 된 이후에 렌더링이 됩니다. 그래서 화면에 렌더링 부분이 그려지게 됩니다.
하지만 백엔드나 API를 통해서 가져와야하는 값들은 아직 없겠죠 그래서 그러한 부분은 로딩 처리등을 통해서 보여지게 됩니다.
그러고 난 이후에 componentDidMount 훅에서는 useEffect겠죠 !
챗어플리케이션에서도 같습니다 !
먼저 렌더링 부분 렌더링되고 그이후에 데이터들을 가져온 후에 (가져올때 useEffect를 통해서 가져오겠죠) 렌더링 부분에 뿌려주게됩니다 !
이 과정은 리덕스 스토어에도 똑같이적용됩니다 ! 수고하세요 ~ !