인프런 커뮤니티 질문&답변
api 호출(mock서버에서) 한 데이터로 bar chart 데이터 전달 문의
작성
·
470
·
수정됨
0
vue 공부를 하기 위해 강사님 강의 잘 듣고 있습니다. 정성스러운 준비 알찬 내용에 너무 감사드립니다.
코드 작성하다가 아직은 vue 문법이나 전체적인 개념이 잘 잡히지 않아서, 이렇게 저렇게 해보다가 잘 안되어서 강사님께 질문을 드립니다.
차트 그리기 위해서 아래 코드를 작성했는데요.
차트에 뿌려질 데이터가 js 파일에 명시적으로 있는 것은 props 로 전달하여 잘 뿌려지고 있습니다.
BarChart.vue, ChartView.vue, bar.chart.config.js
이 데이터를 api 호출하여(실제 데이터가 있는 서버. 지금은 postman. mock 서버) props 전달해서 하려고 합니다. async await 로 api 호출하여 원본자료 받는것 까지는 됐는데, 받아온 자료를 bar.chart.config.js 에 명시된 데이터 처럼 가공하여 BarChart.vue 에 전달하고 싶은데, 방법을 잘 모르겠습니다.
아래 CallApiView.vue 에서 this.chartList 부분으로 시도하였는데, 방법이 틀린 것 같습니다.ㅠㅠ
(아직 vue 초보이니 너른 마음으로 알려주시길 부탁드립니다)
BarChart.vue
<script setup>
import { ref, watch, computed, onMounted } from "vue";
import Chart from "chart.js/auto";
const props = defineProps({
data: {
type: Object,
required: true,
},
});
const root = ref(null);
let chart;
onMounted(() => {
chart = new Chart(root.value, {
type: "bar",
data: props.data,
options: {
responsive: false,
maintainAspectRatio: false,
scales: {
y: {
display: true,
},
x: {
display: true,
},
},
plugins: {
legend: {
display: false,
},
},
},
});
});
const chartData = computed(() => props.data);
watch(chartData, (data) => {
if (chart) {
chart.data = data;
chart.update();
}
});
</script>
<template>
<canvas ref="root" />
</template>
ChartView.vue
<script setup>
import { computed, ref, onMounted } from "vue";
import BarChart from "@/components/Charts/BarChart.vue";
import * as chartConfig from "@/components/Charts/bar.chart.config.js";
const chartData = ref(null);
const fillChartData = () => {
chartData.value = chartConfig.sampleBarChartData();
};
onMounted(() => {
fillChartData();
});
</script>
<template>
<div style="width: 800px">
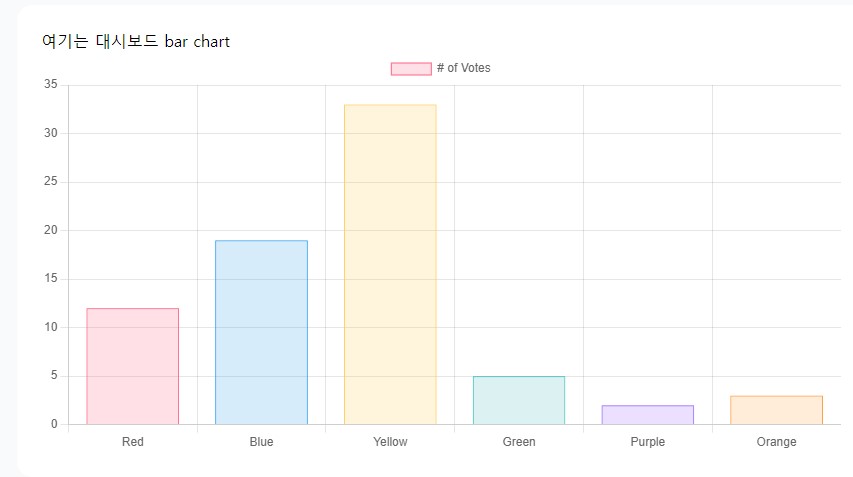
여기는 대시보드 bar chart
<bar-chart :data="chartData" class="h-96" />
</div>
<template>
bar.chart.config.js
export const sampleBarChartData = () => {
const labels = ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"];
const datasets = [
{
label: "# of Votes",
data: [12, 19, 33, 5, 2, 3],
backgroundColor: [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
],
borderColor: [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)",
],
borderWidth: 1,
},
];
const options = {
scales: {
y: {
beginAtZero: true,
},
},
};
return {
labels,
datasets,
options,
};
};
보여지는 화면

api 호출(mock서버에서)
데이터는 아래와 같이 등록되어 있습니다.
https://0604916b-347f-4b44-bb75-60dd4b41d9cb.mock.pstmn.io/test/yeardata
[
{ "labels": "Red", "vote": 12 },
{ "labels": "Blue", "vote": 19 },
{ "labels": "Yellow", "vote": 33 },
{ "labels": "Green", "vote": 5 },
{ "labels": "Purple", "vote": 2 },
{ "labels": "Orange", "vote": 3 }
]
CallApiView.vue
<script setup>
import BarChart from "@/components/Charts/BarChart.vue";
</script>
<script>
import axios from "axios";
import { Chart, registerables } from "chart.js";
Chart.register(...registerables);
export default {
setup() {},
data() {
return {
chartList: {},
};
},
mounted() {
this.getChartList();
},
methods: {
async getChartList() {
try {
//mock서버에서 호출
const res = await axios.get(
"https://0604916b-347f-4b44-bb75-60dd4b41d9cb.mock.pstmn.io/test/yeardata"
);
console.log("res ===> ", res.data);
const labels = res.data.map((row) => row.labels);
const datas = res.data.map((row) => row.vote);
console.log("new labels ===> ", labels);
console.log("new datas ===> ", datas);
//여기에서 자료가공을 하려고 했으나 안됨..
this.chartList = {
data: {
labels: this.labels,
datasets: [
{
label: "# of Votes test",
data: this.datas,
},
],
},
};
console.log("new chartList ===>", this.chartlist.data);
} catch (e) {
console.error("chart error===>", e);
}
},
},
};
</script>
<template>
<div style="width: 800px">
new 여기는 대시보드 bar chart
<bar-chart :data="chartList" class="h-96" />
</div>
</template>
답변 1
0
안녕하세요 🙂
Chart.js를 Vue에서 쉽게 이용할 수 있도록 제공하는 vue-chartjs를 이용하면 조금 더 쉽게 접근할 수 있을 거 같아요.
서버에서 데이터를 조회하여 업데이트 하는 예제를 참고할 수 있는 링크입니다.
https://vue-chartjs.org/guide/#chart-with-api-data






감사합니다. 덕분에 잘 해결 되었습니다.^^