인프런 커뮤니티 질문&답변
최근 작성 리뷰 Top10 기능 구현 강의 overflow 오류
해결된 질문
작성
·
309
답변 1
1
개발하는남자
지식공유자
안녕하세요 우선 다양한 디바이스로 테스트 하지 못해 이러한 오류 현상을 마주하게 해드려 죄송합니다.
우선 home_page.dart 파일의 build 함수 부분에
SizedBox로 롤링 height 영역을 MediaQuery.of(context).size.width * 0.7 로 디바이스 해상도에 따라 대응이 되도록 작업을 해놓긴했지만 완변하게 대응이 되지 않았습니다.
우선 빠르게 대응이 필요하시니 다음과 같이 수정을 해주시면 되겠습니다.
@override
Widget build(BuildContext context) {
return Column(
children: [
const SizedBox(height: 20),
_header(),
const SizedBox(height: 15),
SizedBox(
height: 280, //MediaQuery.of(context).size.width * 0.7, // < 해상도에 따른 대응 소스 주석 후 height 영역 만큼 확보
child: Padding(
padding: const EdgeInsets.only(left: 25),
child: BlocBuilder<RecentlyReviewCubit, RecentlyReviewState>(
builder: (context, state) {
return PageView.builder(
padEnds: false,
itemBuilder: (context, index) {
return Container(
margin: EdgeInsets.only(right: 25),
child: _bookView(state.results![index], context),
);
},
controller: PageController(viewportFraction: 0.45),
itemCount: state.results?.length ?? 0,
);
}),
),
)
],
);
}home_page.dart 파일의 SizedBox로 280으로 값을 넣어주시면 되겠습니다.
단, 위 경우 280으로 고정이 되기 때문에 overflow에 대한 문제는 해결이 되겠지만 Z폴드나 패드와 같이 가로 세로 비율이 비슷한 디바이스의 경우 책 섬네일이 가로로 길어져 보이는 현상이 있습니다. 이부분에 대해서는
디바이스 대응편을 강의를 제작하여 업데이트 하도록 하겠습니다.
문제 제보 감사드리며 어서 수정작업영상을 제작하도록 하겠습니다.
감사합니다.






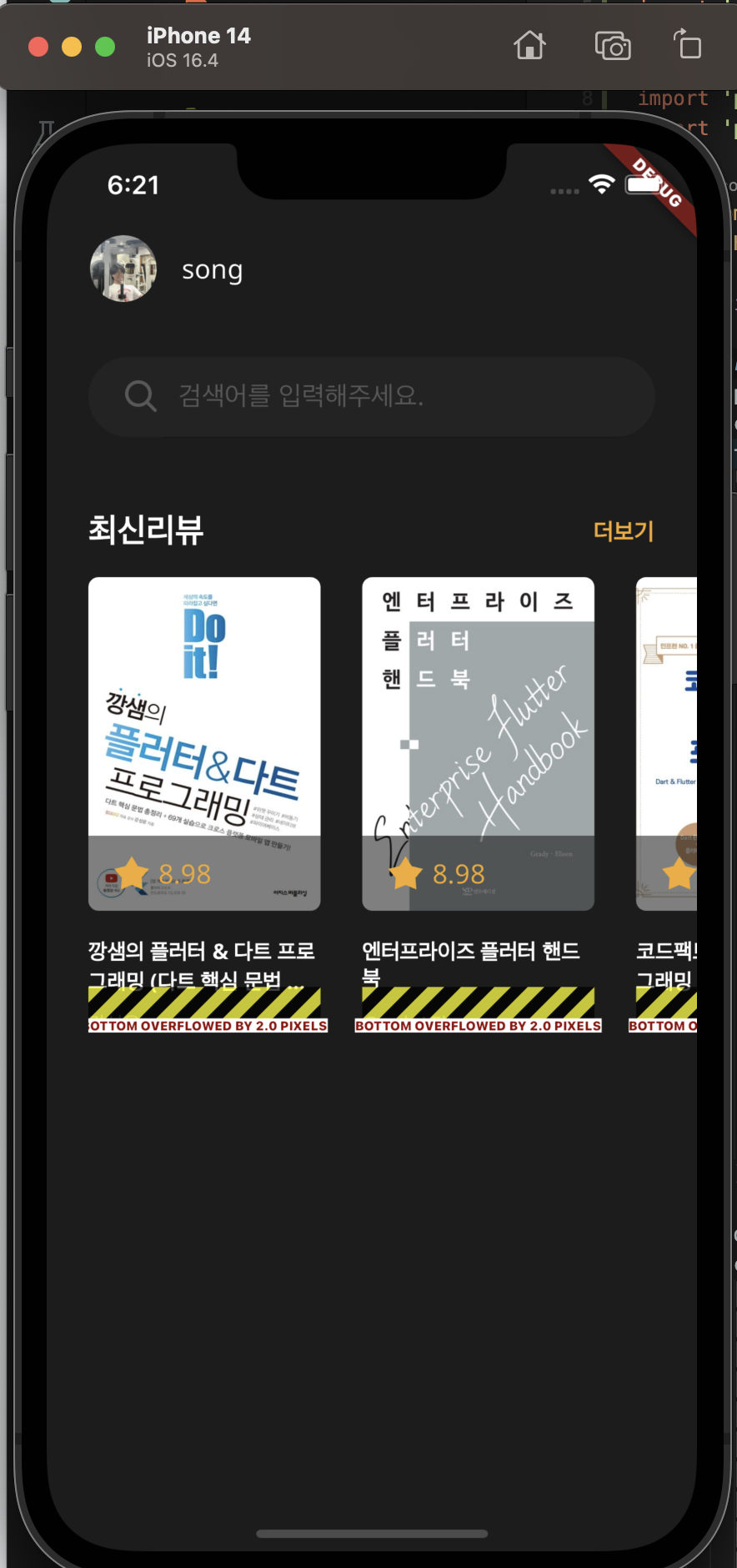
 최근 작성 리뷰 Top10 기능 구현강의 에서 타이틀이랑 작가부분을 퍼블리싱 했는데 오버플로우 오류가 뜨네요 ㅠㅠ 왜 생기는 거고 어떻게 해결을 해야 하나요? 혹시 선생님의 시뮬레이션 기기가 아이폰 pro max 여서 안생겼고, 저는 아이폰 14여서 생기는 건가요? 그러면 유저들이 다양한 디바이스를 쓸텐데 오버플로우 오류를 해결 할 수 있는 방법이 있을까요?ㅠㅠ
최근 작성 리뷰 Top10 기능 구현강의 에서 타이틀이랑 작가부분을 퍼블리싱 했는데 오버플로우 오류가 뜨네요 ㅠㅠ 왜 생기는 거고 어떻게 해결을 해야 하나요? 혹시 선생님의 시뮬레이션 기기가 아이폰 pro max 여서 안생겼고, 저는 아이폰 14여서 생기는 건가요? 그러면 유저들이 다양한 디바이스를 쓸텐데 오버플로우 오류를 해결 할 수 있는 방법이 있을까요?ㅠㅠ