인프런 커뮤니티 질문&답변
섹션1. layouts > TheHeader.vue, TheView.vue 에러
작성
·
369
0
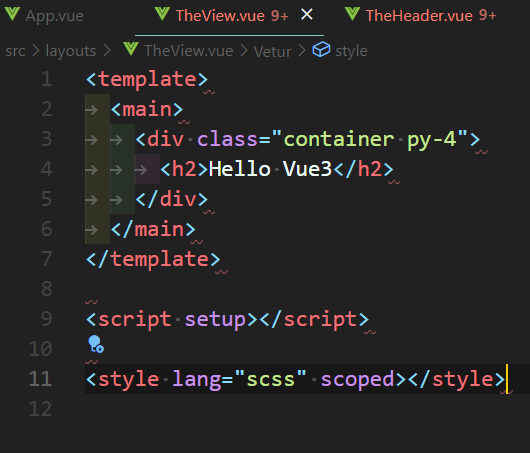
layout > .vue 파일들을 만든 후,
강사님과 똑같이 복붙했지만 어떤 이유에서 빨간색물결과 에러가 확인됬습니다.
이것은 eslint에서 잘못 설정한 문제가 있을까요??
답변 2
1
영준
질문자
친철한 답변 주셔서 감사합니다.
두 가지 해결방법 모두 적용되지 않아
다시 강의 보면서 따라하니 해결되었습니다.
아마 제가 설치하면서 어떤것을 놓친것 같습니다.
다시 한 번 답변주셔서 감사합니다!
0
짐코딩
지식공유자
안녕하세요 :)
컴포넌트 중에
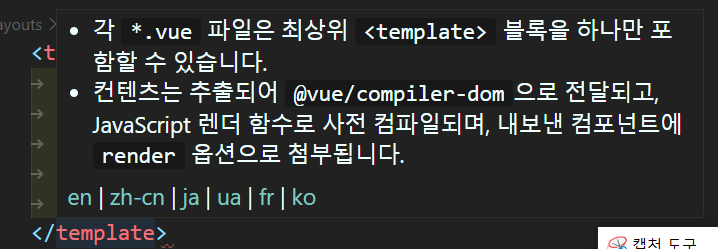
<template>블럭이 두 개 이상인 파일이 있을까요?만약 없다면
package.json파일을 확인할 수 있을까요?
제 소스와 똑같음에도 에러가 발생하신다면 버전 문제일 수도 있어서요. package.json 파일에서 패키지 버전을 동일하게 하여 다시해보시겠어요? 아래는 강의 당시 제 package.json 파일입니다.
{
"name": "vue3-posts",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview --port 5050",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs --fix --ignore-path .gitignore",
"db": "json-server --watch db.json --port 5000 --delay 500"
},
"dependencies": {
"axios": "^0.27.2",
"bootstrap": "^5.1.3",
"bootstrap-icons": "^1.8.1",
"dayjs": "^1.11.2",
"pinia": "^2.0.14",
"vue": "^3.2.33",
"vue-router": "^4.0.15"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.1.0",
"@vitejs/plugin-vue": "^2.3.1",
"@vue/eslint-config-prettier": "^7.0.0",
"eslint": "^8.5.0",
"eslint-plugin-vue": "^8.2.0",
"json-server": "^0.17.0",
"prettier": "^2.5.1",
"unplugin-vue-components": "^0.19.5",
"vite": "^2.9.5"
}
}이 것을 package.json 파일에 고대로 하시고 package-lock.json 파일 제거 그리고 node_modules 폴더 제거 하신 후 npm install로 재설치 하셔서 하시 해보시겠어요?