인프런 커뮤니티 질문&답변
Generic in Function 강의 instantiator 질문입니다.
작성
·
404
0
Generic in Function (함수에서 제너릭 사용하기) 강의 내용에서의 질문입니다.
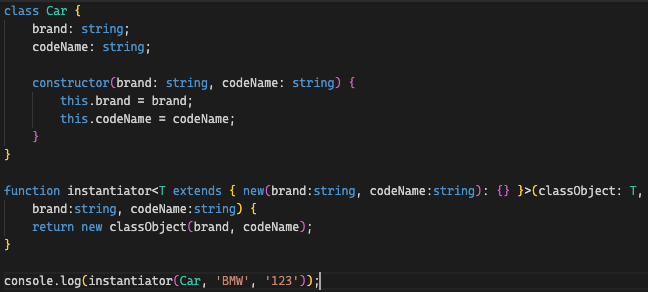
class Car {
brand: string;
codeName: string;
constructor(brand: string, codeName: string) {
this.brand = brand;
this.codeName = codeName;
}
}
function instantiator<T extends { new(...args: any[]): {} }>(classObject: T,
...args: any[]) {
return new classObject(...args);
}
console.log(instantiator(Car, 'BMW', 1111));Car의 경우 생성자의 codeName 인자의 타입이 string인데
...args의 타입을 any[]로 지정했기 때문에
instantiator(Car, 'BMW', 1111)에서 codeName에 number값을 넣어도 오류가 발생하지 않았습니다.
물론 단순히 할당하기만 하는 코드이기 때문에 런타임에서도 오류가 발생하지는 않을 것 입니다.
좀 더 정확한 타입 체킹을 할 수 있도록 위 케이스에서 클래스 생성자의 인자 타입까지 반영해서 체크하는 instantiator를 작성할 수 있을까요?







안녕하세요 저도 비슷한 문제로 고민하고 있었는데요
인자값도 인자값인데 결과값을 사용하려고 할 때 어떻게 해야될 지 고민중이라 질문드립니다.
이런 식으로 결과값 오브젝트에 직접 파라미터를 박아주면 값을 사용할 수 있었긴 했는데 이러면 제너릭을 사용하는 의미를 못 느끼겠어서 해결할 방법이 있는지 궁금해요.