인프런 커뮤니티 질문&답변
안녕하세요 redux 미들웨어 관련하여 질문드립니다.
작성
·
155
0
강의 완강했습니다. 리액트에 ㄹ도 몰랐는데 강사님 덕에 기초가 다져진 기분입니다.
여쭤볼 게 있는데, 현재 강의의 예제에선 redux-thunk를 다루고 있습니다.
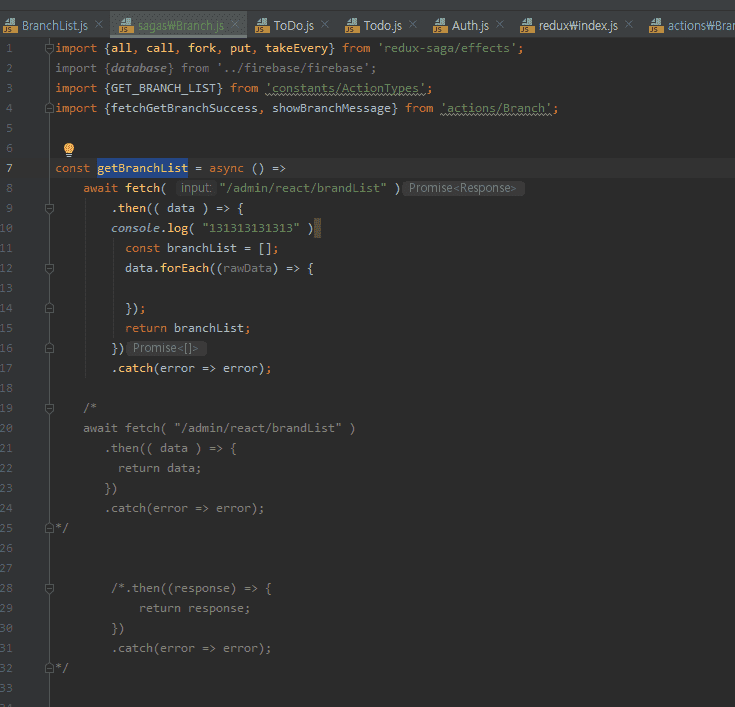
근데 제가 바로 개발에 들어가야해서 react 템플릿을 사용중인데 이쪽에서는 모든 구조가 saga를 사용하도록 되어있어
찾아봤는데 실무에서는 redux-saga를 많이 사용한다고 하더라구요.
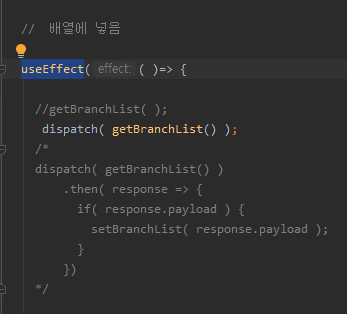
그래서 redux-thunk를 redux-saga로 변경하여 기존과같이 api 호출하여 화면에 로드하는 부분을 구현하려는데 이렇게 useEffect에서 dispatch에 실행하려는 액션을 넣으면 무한루프가 돕니다...
도대체 이유가 뭘까요?
생각보다 검색했을 때 적용하기 쉬운 예제가 안나와서 예제와 관련이 없어보이지만 질문할 곳이 없어 고민하다가 올려봅니다. ㅠㅠ 너무 일부만 보여드려서 피드백이 어려우시다면, 참고할 수 있는 존안강사님의 영상이 있는지 여쭙고싶습니다.
답변
답변을 기다리고 있는 질문이에요
첫번째 답변을 남겨보세요!