인프런 커뮤니티 질문&답변
promise 관련 질문 있습니다.
작성
·
245
0
const promise = new Promise(function (resolve, reject) {
setTimeout(() => {
reject("실패");
}, 500);
});
promise.then(function (res) {
console.log(res);
});
promise.catch(function (err) { ①
console.log(err);
});
// 실패
참고 문헌에는 이게 실패를 콘솔에 출력한다고 되어 있는데 실제로는 에러가 뜹니다.
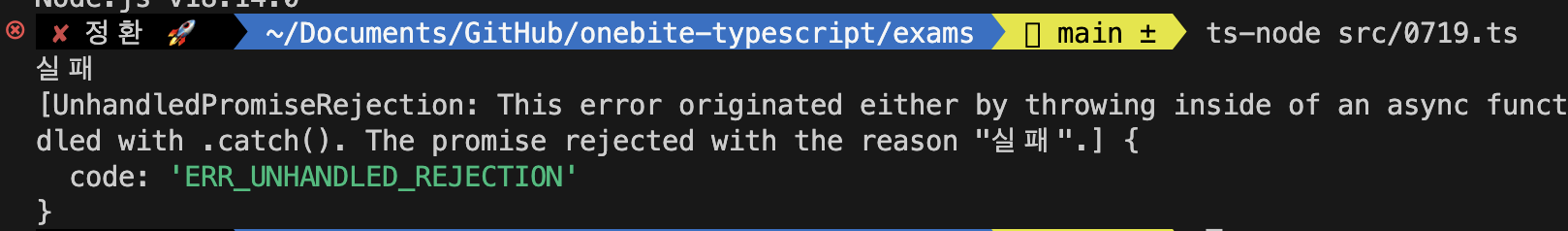
code: 'ERR_UNHANDLED_REJECTION'
혹시 왜 그런건지 알 수 있나요?
찾아보니 try catch 구문을 써야 한다는데..
답변 1
0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
질문 주신 코드를 실행 하면 아래처럼 "실패"라는 메세지와 함께 오류 메세지도 함께 출력됩니다.
 이때 오류 메세지는 Promise가 비정상적으로 실패했기 때문에 발생하는 것으로
이때 오류 메세지는 Promise가 비정상적으로 실패했기 때문에 발생하는 것으로
의도대로 작동한 것이라고 이해해주시면 됩니다.





