인프런 커뮤니티 질문&답변
useState 실행순서
해결된 질문
작성
·
532
0
안녕하세요 강사님 강의를 듣다가 이해를 제대로 한게 아닌거 같다는 생각이 들어 질문드립니다 검색해봐도 검색실력이 꽝인지... 제대로된 답을 못 찾았습니다 실행순서에 대해 알고싶은데요

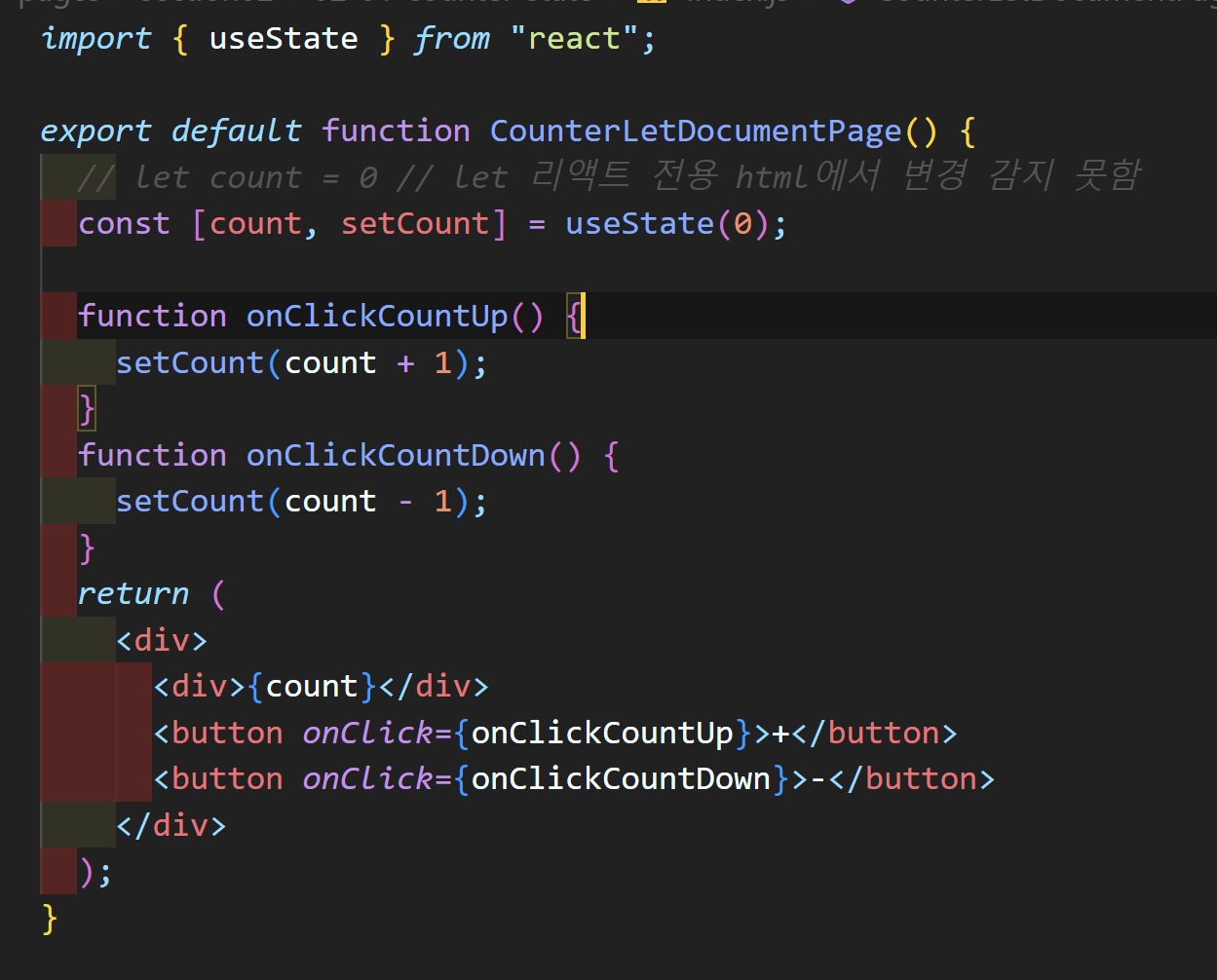
이 코드의 실행순서가
1 구조만들기 export default return
2 html 을 만들고 onClick이벤트 안 함수로 가서 그 함수 안 실행 값을 setCount로 인해 count에 담아주어 실행된다
라고 생각하긴했는데 count가 먼저 실행되어지고 그 다음에 setCount로 인해 값이 변경되어지는게 아닌가란 의문이 들었습니다 useState는 실행순서가 언제 인가요? useState있을때 실행순서를 알고싶습니다
제가 자바스크립트라던지 리액트의 실행순서에 동작방식에 미흡한데 추천해주실만한 글이나 어떻게 공부를 해야하는지에 대해 조언부탁드립니다 🙏
답변 1
0
안녕하세요! codjssl33님!
자세한 작동 원리 등에 대해서는 뒷부분에서 차례차례 수업이 진행되고 있어요!
useState가 포함된 줄에 있는 대괄호[] 의 의미, useState의 작동 원리, setState의 작동 원리 등이 순서대로 진행되고 있기 때문에 순서대로 꾸준히 학습해 주시면 좋을 것 같아요!
따라서, 현재 이 질문에 대한 답변으로는 간단한 실행순서만 말씀드려볼게요!
function 이라는 것은 만들어만 지는 것이고, 실제 실행을 누군가 해줘야 실행이 된답니다!
따라서, 페이지를 보여주기 위한 export default function()은 실행이 되겠지만, 우리가 굳이 버튼을 클릭하지 않는다면 function onClickCountUp(), function onClickCountDown()은 실행이 되지 않아요!
따라서, 우리가 버튼을 클릭하지 않는다고 했을 때, 실행되는 부분들은 아래와 같습니다.
const [count, setCount] = useState() // 실행됨
function onClickCountUp(){} // 만들어짐(실행안됨)
function onClickCountDown(){} // 만들어짐(실행안됨)
return (<div>...</div>) // 실행됨
여기서, 자바스크립트는 실행시 위에서부터 1줄씩 실행되므로, 순서는 위에서 아래로 내려가시면 됩니다!^^
useState()가 제일 먼저 실행 되겠네요!





