인프런 커뮤니티 질문&답변
<script setup>~ </script> 안에서 computed 값을 출력하는 방법이 있을까요?
작성
·
692
·
수정됨
0
선생님 안녕하세요~
학습 중에 아래와 같은 상황이 생겨서 질문드립니다.
vuex store에 있는 itemList Object를 computed로 가져오는
반응성이 있는 변수 solvedIndex가 있습니다.
이 변수의 값을
<template> ~ </template> 안에서는 2가 잘 출력 되는데,
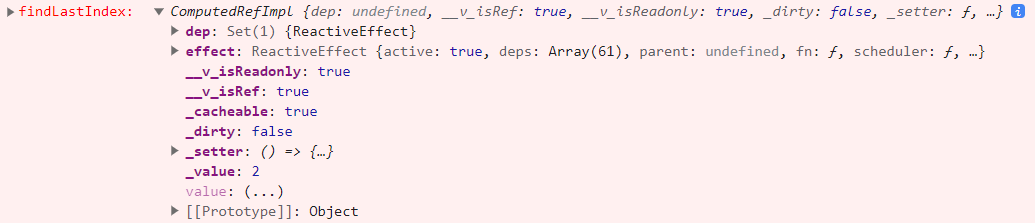
<script setup> ~ </script> 안에서 접근하려면, "ComputedRefImpl" 이 출력이 됩니다.
어떻게 하면, solvedIndex의 값을 출력할 수 있을까요?
solvedIndex는 isSolved === true 인 인덱스를 뒤에서 부터 찾는 코드입니다.
state: () => {
return {
itemList: [
{
"id": 101,
"isSolved": true,
},
{
"id": 102,
"isSolved": true,
},
{
"id": 103,
"isSolved": true,
},
{
"id": 104,
"isSolved": false
},
{
"id": 105,
"isSolved": false
}
]
};
}
<script setup>
const itemList= computed(() => store.state.itemList));
const solvedIndex = computed(() => store.state.itemList.findLastIndex((item) => item.isSolved === true));
// index와 slovedIndex.value가 같은 경우, 분기 처리
const alertFunction = (index) => {
if(index === solveIndex.value) {
console.log('idx === solveIndex : ', idx === solveIndex.value);
} else {
console.log('idx === solveIndex : ', idx === solveIndex.value);
}
}
</script>
<template>
<button
v-for="(item, index) in itemList"
:key="index"
:class="{
disabled: index !== solvedIndex
}"
@click="alertFunction(index)"
>{{ solvedIndex }}</button>
</template>
<script setup> ~ </script> 안에서 접근하려면, 아래와 같이 출력이 됩니다.
방법: 1
console.log('findLastIndex: ', solvedIndex );
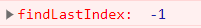
방법: 2
console.error('findLastIndex: ', solvedIndex.value);
답변 1
1
짐코딩
지식공유자
안녕하세요 :)
🤔 script setup 안에서 반응형 데이터(computed API로 선언된)의 값을 출력하기 위해선 .value를 붙여야 합니다. <template>안에서는 안붙여도 되고요.(자동으로 언래핑됨)
혹시 기본편을 보셨을까요? 안보셨다면 권장드려요 🥲






답변 감사합니다. ^^
"기본 편"은 먼저 학습했습니다.
어제는. value로 접근해도 안 됐는데,
vscode 재실행 했더니, 잘 돼서 해결했습니다. ^^;
좋은 강의 해 주셔서 감사합니다~~~ ^^