인프런 커뮤니티 질문&답변
jquery 작성 관련입니다.
작성
·
96
1
html 작성시에,
그냥 a태그로만 안하고 ul과 li를 사용하는 이유가,
글자에만 영역을 잡으려고 한다고 하셨습니다.
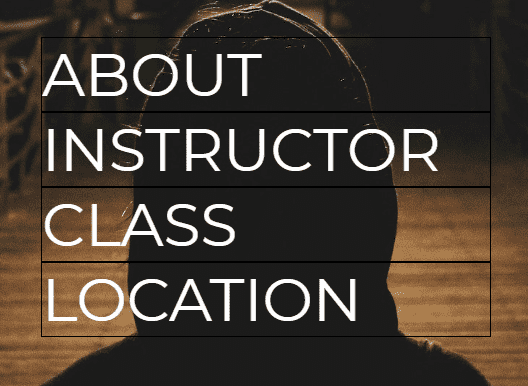
그렇게 하지 않으면 보더를 그렸을때 아래사진처럼,
글자 옆으로 영역이 더 발생하기에 그렇게 한다고 하셨고,
아, 그런의도구나라고 이해했습니다.
그렇다면, jquery 식을 보면,
이렇게 되면,
".btn li"를 눌렀을 때가 되고, 결국 li의 영역은
위의 사진처럼 영역이 똑같아 지게 됩니다.
따라서,
'.navi li a' 여기에 mouseenter와 mouseleave가 있어야 합니다.
그러나 이렇게 되면 changeImage의 data-image경로가 꼬여버리기 때문에
data-image를 li가 아닌 a에 주던가,
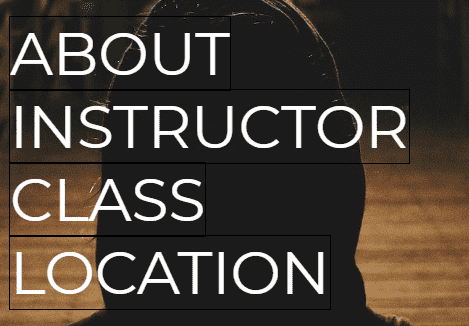
혹은 아래처럼,
parent()를 넣어줘서 해야,
영역이 아래 그림처럼 잡히고 그안에서만 반응하도록
선생님께서 의도한 기능이 구현되는 것 같습니다.
제가 말씀드리는 부분이 이해가 가시나 모르겠습니다.
주제넘게 이런거 올려서 죄송합니다.
보다 정확하게 하고 싶은 마음과, 선생님께 제가 이렇게 생각한걸 보고 피드백도 받고 싶은 마음,
그리고 제가 짚어낸 부분이 맞다면, 다른분들도 같이 참고 했으면 하는 마음이 있어서 그랬습니다.
피드백 기다리겠습니다.
답변 1
2
제이쿼리에서 마우스가 오버되는 선택자는 .navi li 또는 .navi li a 로 하셔도 상관없습니다.
.navi li로 한건 a태그 안의 사용자정의 속성이 많아져서 li에 배분한 것 뿐입니다.
그리고 이번에 ul li를 사용한 이유는...
만약 a를 블록요소로 변경하면 간단하지만 너비가 자동으로 100%가 됩니다.
그럼 아래 그림처럼 보이게 됩니다.
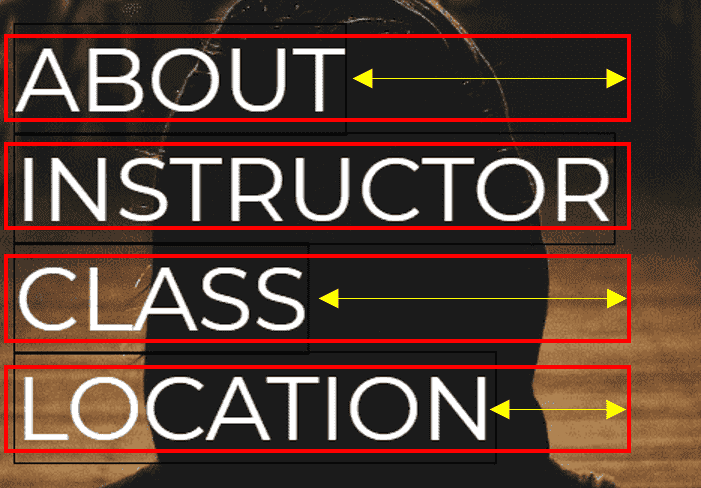
마우스오버했을 때 0.5초 동안 before가 보여야 하는 아래 그림의 노란색 화살표 부분이 0.5초에 포함됩니다.
가장 긴 INSTRUCTOR 텍스트는 괜찮지만 나머지 짧은 텍스트는 노란색 빈공간 만큼 딜레이가 생기기 때문에 이번엔 UL LI 구조하 한 것 입니다.
의견 내시는거 좋습니다. 다른 수강생 분들도 공유하면 좋은거죠. 저라고 다 명쾌한 답변을 드릴 수 있는건 아니잖아요^^