인프런 커뮤니티 질문&답변
post와 put에서 async와 await를 사용해야 하는가,
작성
·
745
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
안녕하세요 짐코딩님,
비슷한 내용의 질문이 있어 답글로 질문드렸으나 답글은 알림이 안 가는 것 같아, 게시물로 다시 질문 드립니다.
원질문자님의 질문처럼 짐코딩님의 코드를 보면 PostCreateView 내 save 함수에는 async await을 활용하지 않으셨고, PostEditView 내 edit 함수에는 async await을 활용하셨습니다.
save에서 async await을 활용하지 않으신 건 post로 return 받을 게 없으니 필요 없어 그러셨다고 파악했는데, edit에서 put 역시 return 받는 게 없는데 async와 awiat을 활용하신 이유가 궁금하였습니다.
하지만 현재 짐코딩님의 답글을 보니, save에서 async await을 활용하지 않으신 건 실수라 생각되고, 원래는 모두 붙이는 걸 선호하시는 거 같은데(의도치 않은 라우터 동작 등을 피하기 위해) 제가 파악한 게 맞을까요 ?

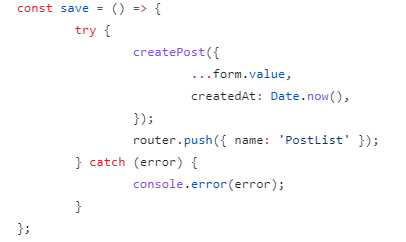
짐코딩님 깃 속 코드는 다음과 같습니다.
감사합니다.
답변 1
0
안녕하세요 :)
제 기준에서 async / await 을 사용하는 이유는 return 받을 값 유/무도 있지만 더 크게 보면 코드가 동기식/비동기식으로 동작 했을때 프로그램이 '정상적으로 동작할 것인가?'에요~!
위 코드의 예로 말씀드리면 await을 사용하지 않는다면 등록완료에 관계 없이 목록페이지로 이동할 거에요. 하지만 서버에서 글등록 과정에서 딜레이가 생겨 아직 등록되지 않았다면 최 상단에 방금 등록한 글이 안보이겠죠?
createPost({
...form.value,
createdAt: Date.now(),
});
router.push({ name: 'PostList' });하지만 아래코드처럼 await을 사용하여 글의 등록완료를 기다린다면
await createPost({
...form.value,
createdAt: Date.now(),
});
router.push({ name: 'PostList' });목록으로 이동했을때 방금 등록한 글이 잘 보일거에요 :)
그리고 글 등록과정에서 오류가 발생했다고 가정해 보시겠어요?
const save = async () => {
try {
loading.value = true;
createPost({
...form.value,
createdAt: Date.now(),
});
router.push({ name: 'PostList' });
vSuccess('등록이 완료되었습니다!');
} catch (err) {
vAlert(err.message);
error.value = err;
} finally {
loading.value = false;
}
};위 코드처럼 await이 없다면 아마 '등록이 완료되었습니다!' 라는 메시지와 함께 페이지 목록으로 이동될 거에요! 우리가 원하는건 현재 페이지에서 에러메시지를 보고싶은데 말이죠...🥲
이처럼 async / await 은 프로그램이 정상동작 할 것인가에 염두하고 사용해요~! ㅎ 👍
(아! 제 깃헙 코드는 21_use_axios_1 브랜치 부터 수정했어요 🥲 해당 글은 설명란에 공유 할게요 🙂)





