인프런 커뮤니티 질문&답변
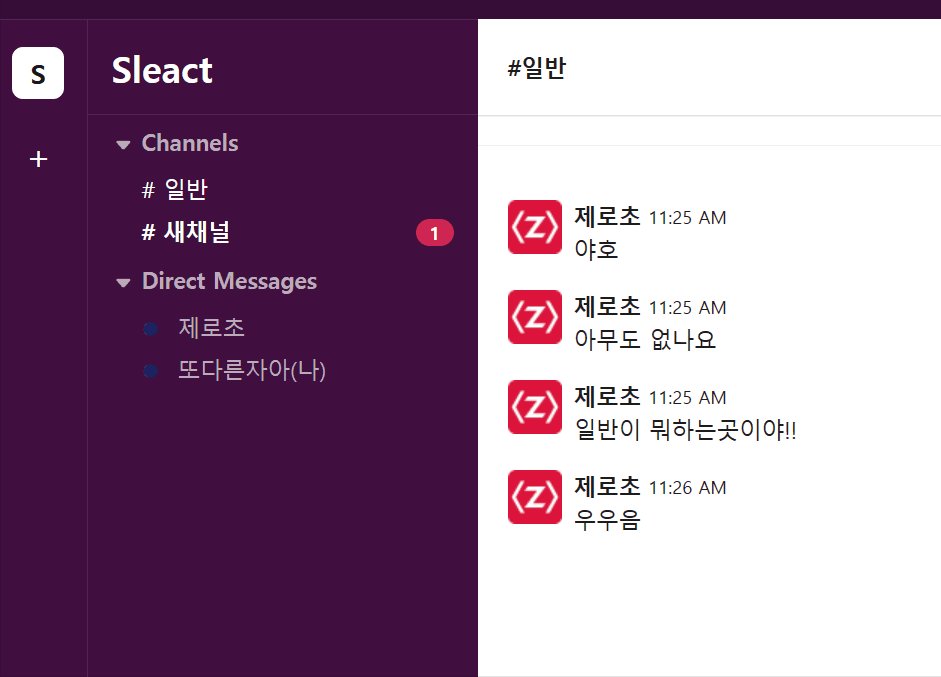
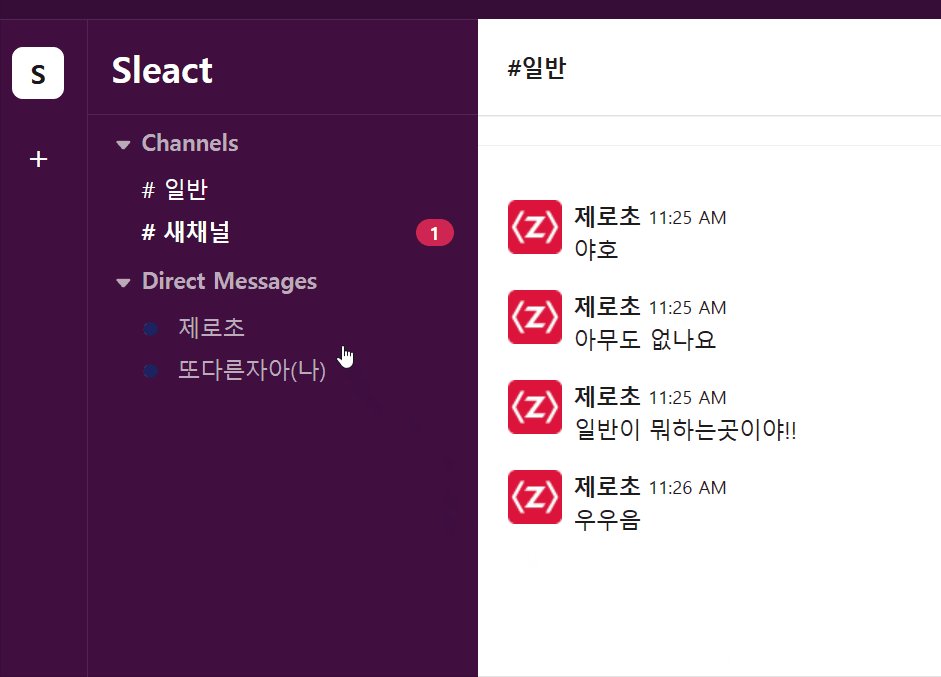
안읽은메세지 개수 표시하기
작성
·
1.1K
답변 1
0
제로초(조현영)
지식공유자
https://github.com/ZeroCho/sleact/blob/master/front/components/EachChannel/index.tsx#L17-L18
이 부분도 추가하셨나요? 여기서 숫자가 있을지 없을지 판단되는 겁니다.
장산
질문자
허허 혹시 EachChannel 이코드 아닌가요?
import { IChannel, IUser } from '@typings/db';
import fetcher from '@utils/fetcher';
import React, { useEffect, VFC } from 'react';
import { useParams } from 'react-router';
import { NavLink, useLocation } from 'react-router-dom';
import useSWR from 'swr';
interface Props {
channel: IChannel;
}
const EachChannel: VFC<Props> = ({ channel }) => {
const { workspace } = useParams<{ workspace?: string }>();
const location = useLocation();
const { data: userData } = useSWR<IUser>('/api/users', fetcher, {
dedupingInterval: 2000, // 2초
});
const date = localStorage.getItem(`${workspace}-${channel.name}`) || 0;
const { data: count, mutate } = useSWR<number>(
userData ? `/api/workspaces/${workspace}/channels/${channel.name}/unreads?after=${date}` : null,
fetcher,
);
useEffect(() => {
if (location.pathname === `/workspace/${workspace}/channel/${channel.name}`) {
mutate(0);
}
}, [mutate, location.pathname, workspace, channel]);
return (
<NavLink key={channel.name} activeClassName="selected" to={`/workspace/${workspace}/channel/${channel.name}`}>
<span className={count !== undefined && count > 0 ? 'bold' : undefined}># {channel.name}</span>
{count !== undefined && count > 0 && <span className="count">{count}</span>}
</NavLink>
);
};
export default EachChannel;
제가 뭐 잘못 건드렸나요... 혹시 Channel말고도 연관 되어있는 파일이 있을까요?
제로초(조현영)
지식공유자
https://github.com/ZeroCho/sleact/blob/master/front/components/ChannelList/index.tsx
EachChannel은 ChannelList에서 쓰이므로 여기도 봐보세요. 저 부분 리렌더링이 안 되는 것 같기도 하고요.
장산
질문자
import { CollapseButton } from '@components/DMList/styles';
import EachChannel from '@components/EachChannel';
import { IChannel, IUser } from '@typings/db';
import fetcher from '@utils/fetcher';
import React, { FC, useCallback, useState } from 'react';
import { useParams } from 'react-router';
import useSWR from 'swr';
interface Props {
channelData?: IChannel[];
userData?: IUser;
}
const ChannelList: FC<Props> = () => {
const { workspace } = useParams<{ workspace?: string }>();
const [channelCollapse, setChannelCollapse] = useState(false);
const { data: userData } = useSWR<IUser>('/api/users', fetcher, {
dedupingInterval: 2000, // 2초
});
const { data: channelData } = useSWR<IChannel[]>(userData ? `/api/workspaces/${workspace}/channels` : null, fetcher);
const toggleChannelCollapse = useCallback(() => {
setChannelCollapse((prev) => !prev);
}, []);
return (
<>
<h2>
<CollapseButton collapse={channelCollapse} onClick={toggleChannelCollapse}>
<i
className="c-icon p-channel_sidebar__section_heading_expand p-channel_sidebar__section_heading_expand--show_more_feature c-icon--caret-right c-icon--inherit c-icon--inline"
data-qa="channel-section-collapse"
aria-hidden="true"
/>
</CollapseButton>
<span>Channels</span>
</h2>
<div>
{!channelCollapse &&
channelData?.map((channel) => {
return <EachChannel key={channel.id} channel={channel} />;
})}
</div>
</>
);
};
export default ChannelList;
sleact /back 폴더에서 npm run dev하고 실행하는건 맞죠?






 front 코드와 똑같다면 돼야 합니다 ㅠ
front 코드와 똑같다면 돼야 합니다 ㅠ
음 채널부분은 추가하라고 하신데로
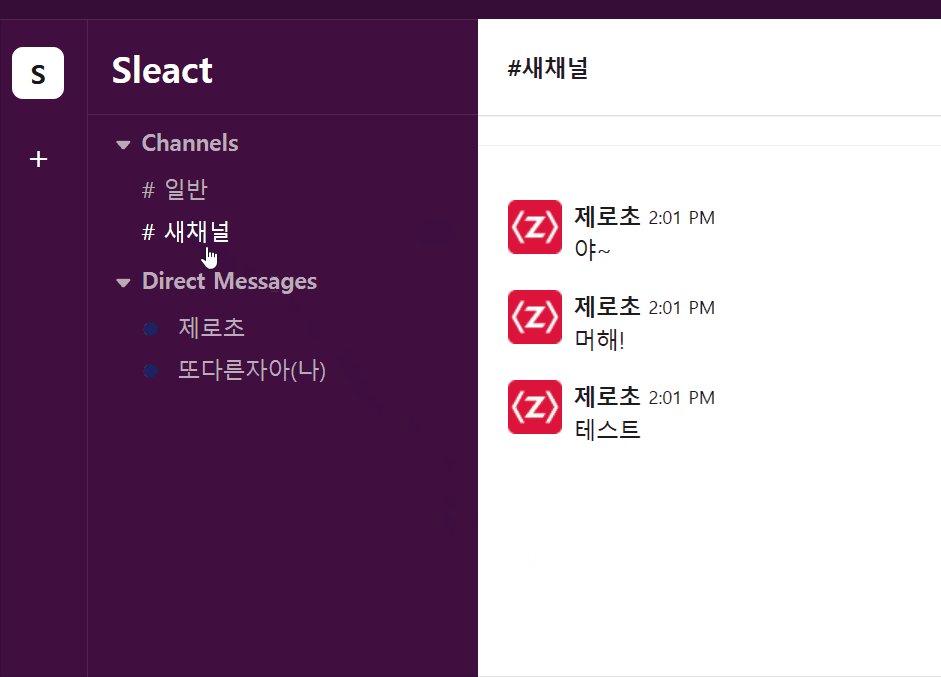
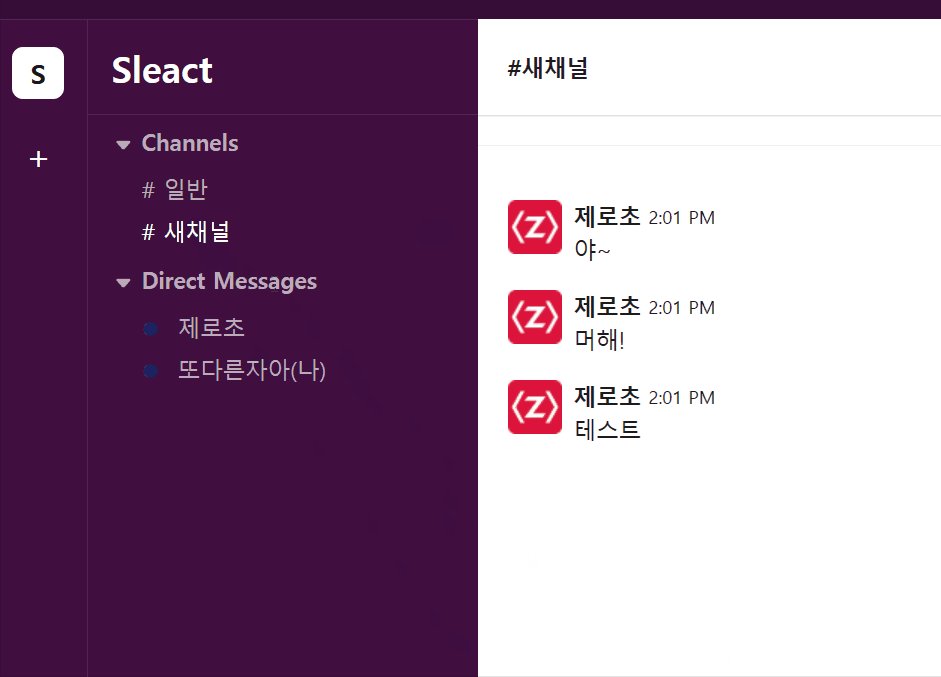
이거 추가하고 EachChannel은 복붙해서 가져왔는데 보니까 채널부분은 채팅을 쳐야지만 안읽은 표시가 사라지네요