인프런 커뮤니티 질문&답변
DM 내용 표시하기
작성
·
354
0
안녕하세요 강의중에 DM 내용 표시 하기 강의에서 map을 활용해 DM내용을 표시하는 부분인데
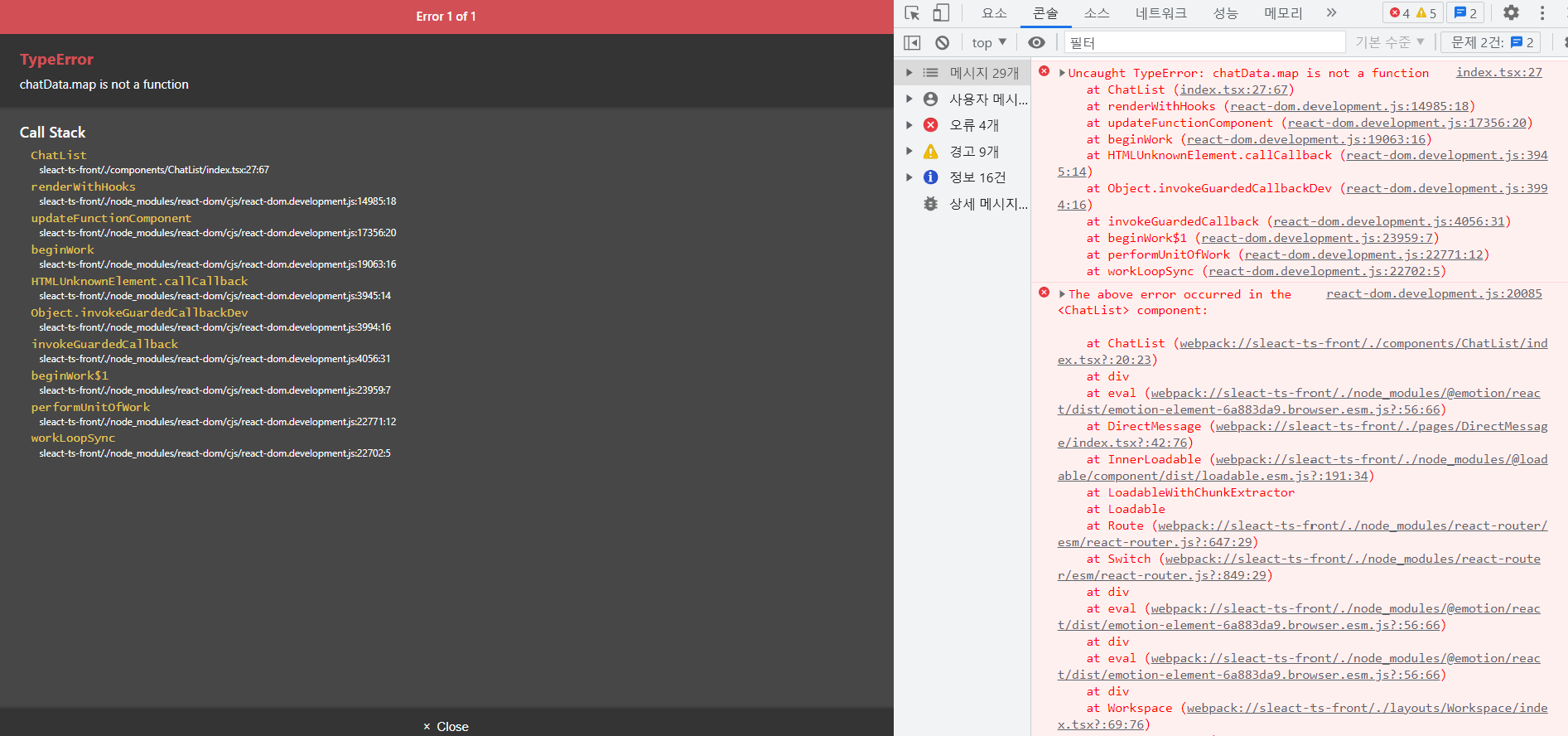
DM을 클릭하고 내용을 확인할 때 TypeError에러가 뜨면서 chatData.map is not a function 이라는 오류가 나오고 있습니다.. 혼자 해결하다 막혀서 질문 남겨 드립니다!
DirectMessage.tsx (return 부분)
return (
<Container>
<Header>
<img src={gravatar.url(userData.email, { s: '24px', d: 'retro' })} alt={userData.nicknam} />
<span>{userData.nickname}</span>
</Header>
<ChatList chatData={chatData} />
<ChatBox chat={chat} onChangeChat={onChangeChat} onSubmitForm={onSubmitForm} />
</Container>
);chatList.tsx
import React, { VFC, useCallback, useRef } from 'react';
import { ChatZone } from './styles';
import { IDM } from '@typings/db';
import Chat from '@components/Chat';
import { Scrollbars } from 'react-custom-scrollbars';
interface Props {
chatData?: IDM[];
}
const ChatList: VFC<Props> = ({ chatData }) => {
const scrollbarRef = useRef(null);
const onScroll = useCallback(() => {}, []);
return (
<ChatZone>
<Scrollbars autoHide ref={scrollbarRef} onScrollFrame={onScroll}>
{chatData?.map((chat) => (
<Chat key={chat.id} data={chat} />
))}
</Scrollbars>
</ChatZone>
);
};
export default ChatList;
chat.tsx
import { IDM, IChat } from '@typings/db';
import React, { VFC, memo, useMemo } from 'react';
import gravatar from 'gravatar';
import { ChatWrapper } from './styles';
interface Props {
data: IDM;
}
const Chat: VFC<Props> = ({ data }) => {
const user = data.Sender;
return (
<ChatWrapper>
<div className="chat-img">
<img src={gravatar.url(user.email, { s: '36px', d: 'retro' })} alt={user.nickname} />
</div>
<div className="chat-text">
<div className="chat-user">
<b>{user.nickname}</b>
<span>{data.createdAt}</span>
</div>
<p>{data.content}</p>
</div>
</ChatWrapper>
);
};
export default Chat;오류내용

답변 1
0
제로초(조현영)
지식공유자
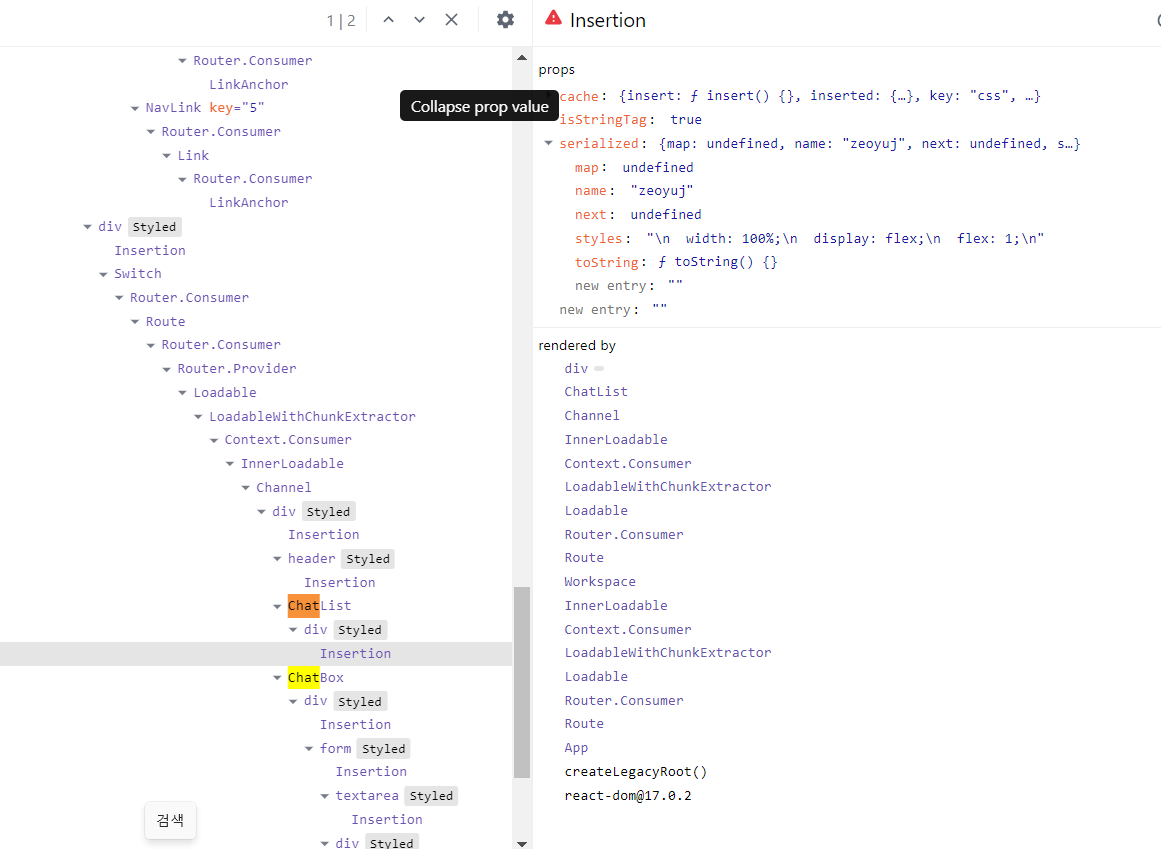
map은 배열에 있는 함수입니다. chatData가 어떤 동작으로 인해 배열이 아니게 되었을 겁니다. 리액트 데브툴즈같은 도구로 chatData props 검사해보세요.
유니크한 고슴도치
질문자
 말씀하신대로 확인해본 결과가 map에서 undefined가 나오고 있습니다 또한 console.log(chatData); 여기서도 undefined가 나와서 porps를 제대로 못받아 오고 있는거 같습니다.. 어디서 문제가 생겼는지 확인이 어려워 답변 남겨드립니다!
말씀하신대로 확인해본 결과가 map에서 undefined가 나오고 있습니다 또한 console.log(chatData); 여기서도 undefined가 나와서 porps를 제대로 못받아 오고 있는거 같습니다.. 어디서 문제가 생겼는지 확인이 어려워 답변 남겨드립니다!
제로초(조현영)
지식공유자
엉뚱한 데를 보시고 계신데요. chatData는 ChatList에 있는 props입니다. 근데 Insertion 컴포넌트를 보고 계시네요. serialized의 map은 이름만 같은 것이고 다른 겁니다. ChatList의 chatData가 배열이 아닌 겁니다. 어느 순간부터 배열이 아니게 되었을텐데 그걸 확인해보세요.





