인프런 커뮤니티 질문&답변
[보기모드 변경 구현] 좋아요 보기 구현에서 문제 발견
해결된 질문
작성
·
404
·
수정됨
0
user7@user7.com이라는 계정을 만들어서,
총 3개의 게시물에 좋아요를 클릭하였습니다.
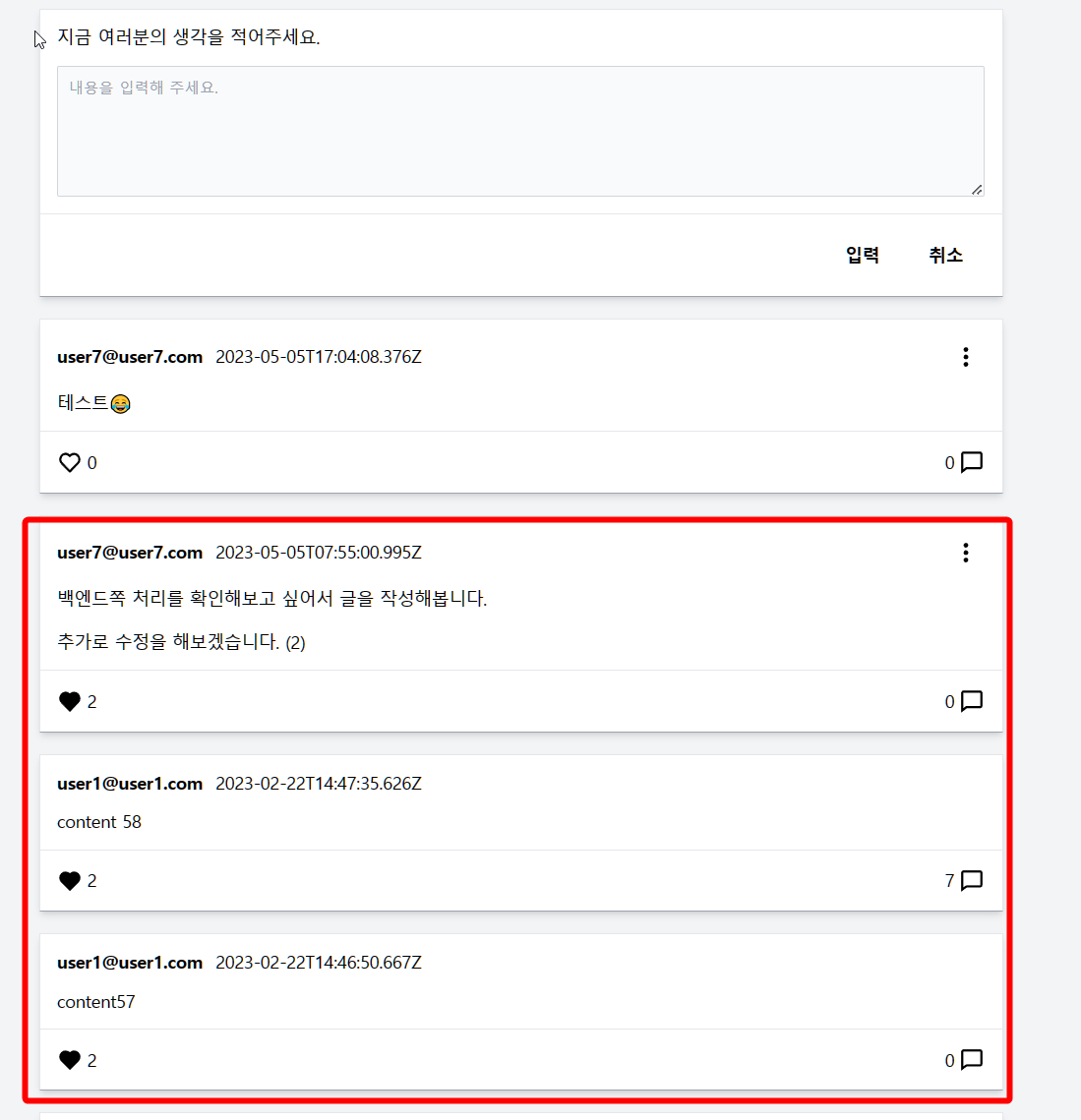
아래 스크린샷을 보면 알 수 있듯이,
user1이 작성한 게시물 2개에 좋아요를 클릭했고
나머지 1개는 user7이 작성한 게시물에 좋아요를 클릭했습니다.

그러면 좋아요 보기를 클릭하면, 3개의 게시물만 화면에 나와야하고 user1이 작성한 게시물 2개 user7이 작성한 게시물이 1개 나와야 합니다.
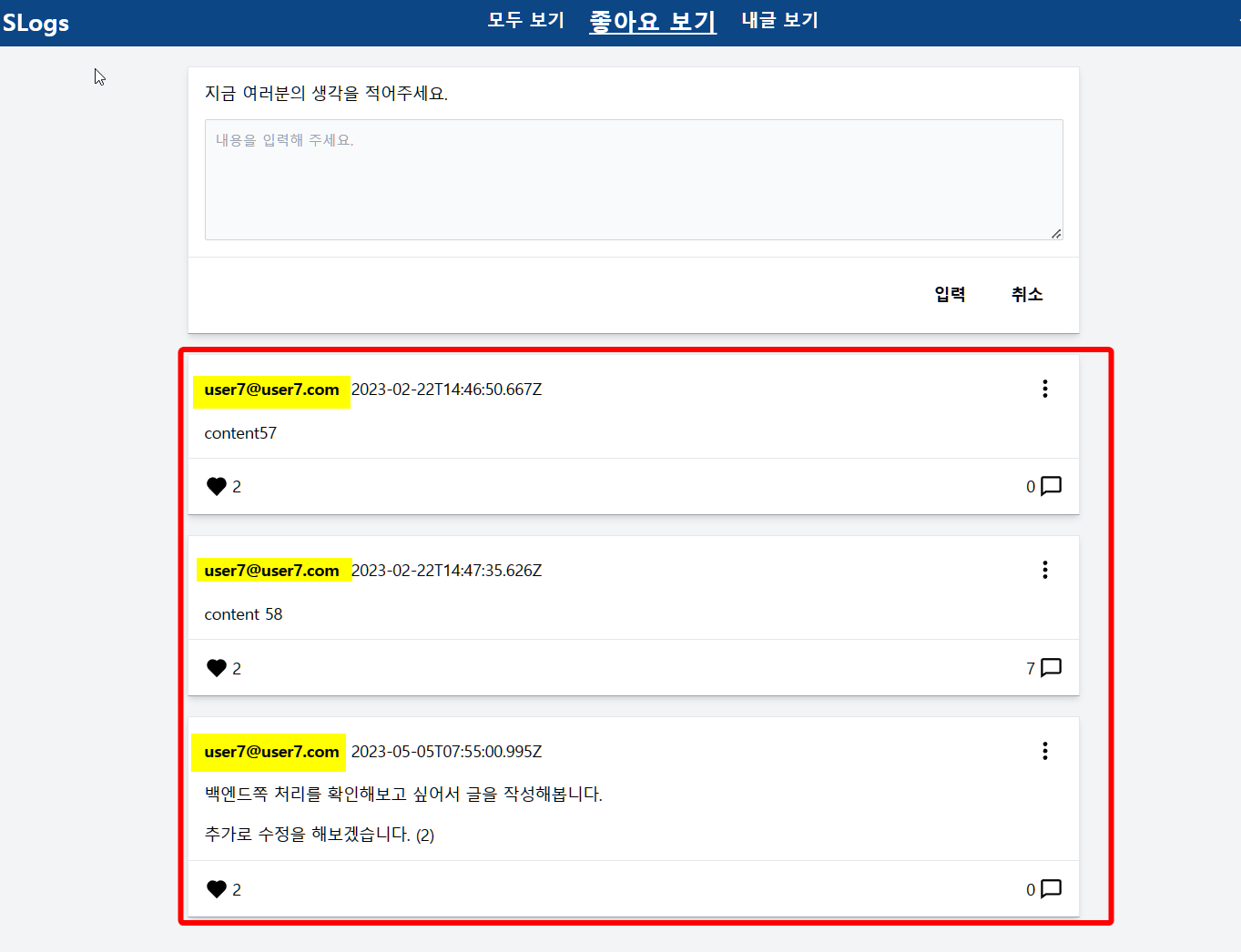
그러나 아래 스크린샷을 보면, 좋아요를 클릭한 게시물의 작성자가 모두 user7인 것을 볼 수 있습니다.

확인을 해보니 백엔드 API(GET /likes)에서 날리는 쿼리에 문제가 있었습니다.
likeArticles = await db.like.findMany({
where: {
userId: userId,
},
include: {
article: {
select: {
id: true,
content: true,
commentCount: true,
likeCount: true,
createdAt: true,
},
},
user: {
select: {
id: true,
name: true,
email: true,
},
},
},
orderBy: {
id: "desc",
},
skip: skip,
take: pageSize,
});위에서 user를 조인하여 정보를 가져오는데
해당 user는 article 작성자가 아니라 좋아요를 클릭한 사용자의 정보입니다.
그러므로 아래와 같이 article의 작성자 정보를 가져오도록 aritcle 내부에 user를 추가해줘야 합니다.
likeArticles = await db.like.findMany({
where: {
userId: userId,
},
include: {
article: {
select: {
id: true,
content: true,
commentCount: true,
likeCount: true,
createdAt: true,
user: true,
},
},
},
orderBy: {
id: "desc",
},
skip: skip,
take: pageSize,
});
그리고 가져온 정보를 평탄화하는 로직에서 userId, userName, userEmail 부분을 수정해줘야 합니다.
flattenArticles = likeArticles.map((article) => {
let newArticle = {
id: article.article.id,
content: article.article.content,
commentCount: article.article.commentCount,
likeCount: article.article.likeCount,
createdAt: article.article.createdAt,
userId: article.article.user.id,
userName: article.article.user.name,
userEmail: article.article.user.email,
likeMe: true,
};
return newArticle;
});
그럼 다음과 같이 정상적인 결과를 가져올 수 있습니다.






