인프런 커뮤니티 질문&답변
처음 리액트 yarn dev시 문제
해결된 질문
작성
·
567
·
수정됨
1
안녕하세요 리액트 기초 및 폴더구조와 이모션 듣고있는데 세팅 다 마치고 yarn 데브 쳐서 보니까
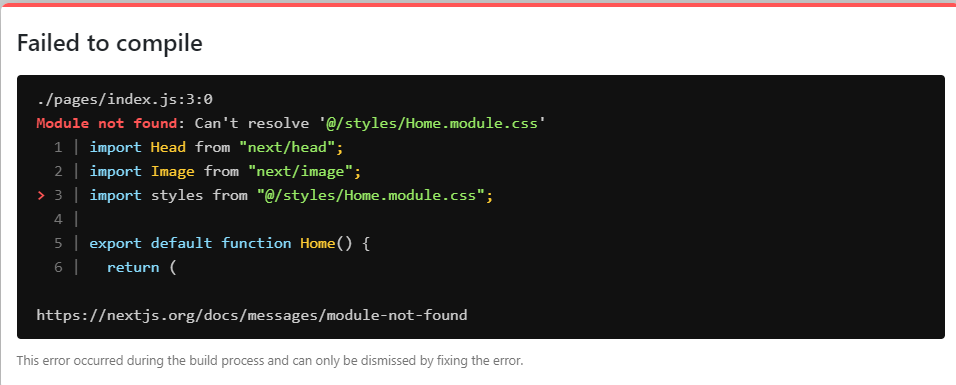
 이 메세지가 뜨더라고요
이 메세지가 뜨더라고요
저는 초기에 아예 저기에 골뱅이가 써져있어서 다시
..으로 바꾸고 다시 해봤습니다. 그런데도

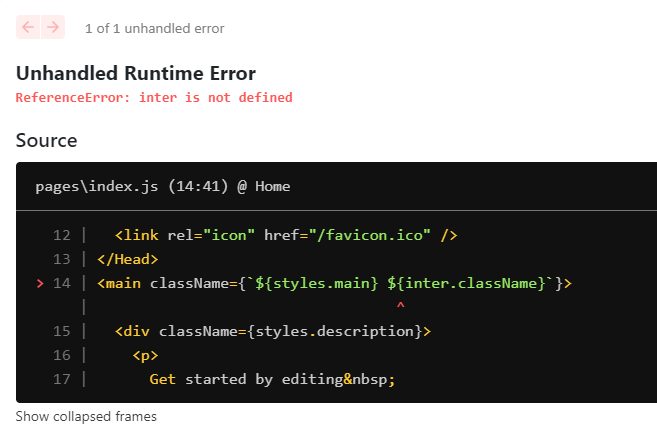
이 오류가 떠서 보니까 선생님이 보여준 코드랑
제 index.js코드랑 미묘하게 다르더라고요?
선생님 코드는
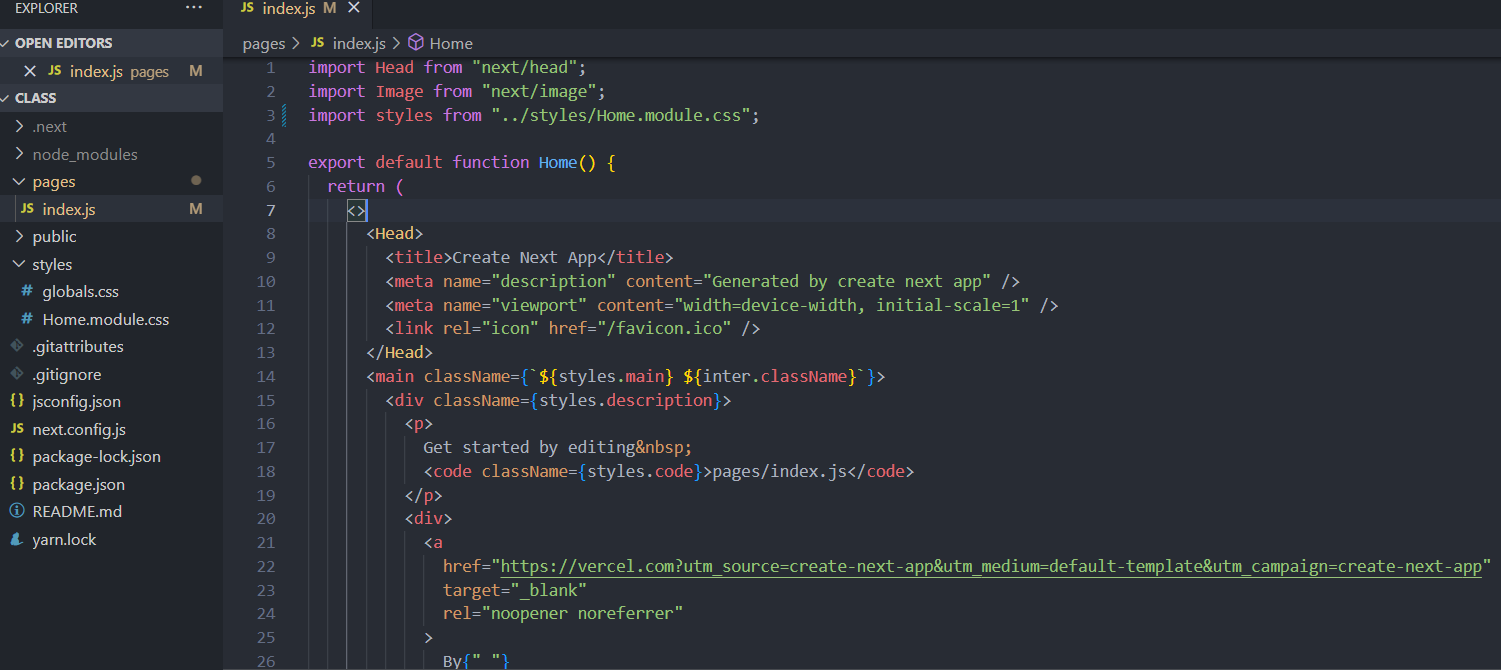
 이건데 제 초기 코드는
이건데 제 초기 코드는

이거입니다.. 리액트 버전도 잘 낮췄는데
왜 다른 걸까요? 갑자기 난데없는 백틱과 변수표현식도 있고......일일이 지워서 선생님 강의랑 맞게 고쳐야할까요? 혹시 index.js전체 코드를 구할 수 있을까요?
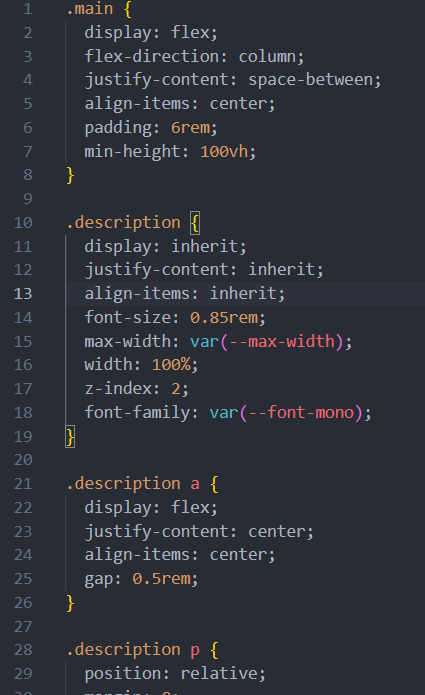
보니까 Home.module.css도 선생님 거랑 달라요ㅠㅠ
.title은 없고

이런것만 있어요.
노션 보고 지울건 지우고 순차대로 깐 게 맞는데
왜 제 건 이럴까요ㅠㅠ
현재 제 버전입니다
"next": "12.1.0",
"react": "17.0.2",
"react-dom": "17.0.2"
답변 1
1
노원두
지식공유자
안녕하세요! 치카치카님!
react와 next의 버전은 동일한데, create-next-app 명령의 버전이 올라가면서 폴더에 변동이 있었던 것 같아요!
@로 되어있는 부분은 상대주소로 변경해 주세요!
또한, index.js는 소개 페이지 이므로, 사실상 본격적인 수업은 01-01-example 부터예요!
또한, Home.module.css 파일도 사용하지 않으므로, 01-02-emotion부터 새로운 CSS 방식으로 진행해 주세요!
추가로, index.js 파일은 아래와 같습니다.
import Head from 'next/head'
import Image from 'next/image'
import styles from '/styles/Home.module.css'
export default function Home() {
return (
<>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<div className={styles.description}>
<p>
Get started by editing123123123123123123123123123
<code className={styles.code}>pages/index.js</code>
</p>
<div>
<a
href="https://vercel.com?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app"
target="_blank"
rel="noopener noreferrer"
>
By{' '}
<Image
src="/vercel.svg"
alt="Vercel Logo"
className={styles.vercelLogo}
width={100}
height={24}
priority
/>
</a>
</div>
</div>
<div className={styles.center}>
<Image
className={styles.logo}
src="/next.svg"
alt="Next.js Logo"
width={180}
height={37}
priority
/>
<div className={styles.thirteen}>
<Image
src="/thirteen.svg"
alt="13"
width={40}
height={31}
priority
/>
</div>
</div>
</main>
</>
)
}






감사합니다.
css부분 상대주소로 바꿔도
이렇게 뜨는데 그냥 다음강의 계속 진행해도 별 문제가 없다 이 말씀이시죠?