인프런 커뮤니티 질문&답변
[인증 구현 - 컴포넌트] error 처리 관련 질문
해결된 질문
작성
·
371
·
수정됨
0
2분 12초
인증 컴포넌트를 테스트해보는 과정에서 질문이 생겼습니다.

만약 백엔드 서버가 작동하지 하고 있다면,
이메일/패스워드 입력 후 로그인 버튼을 클릭하면
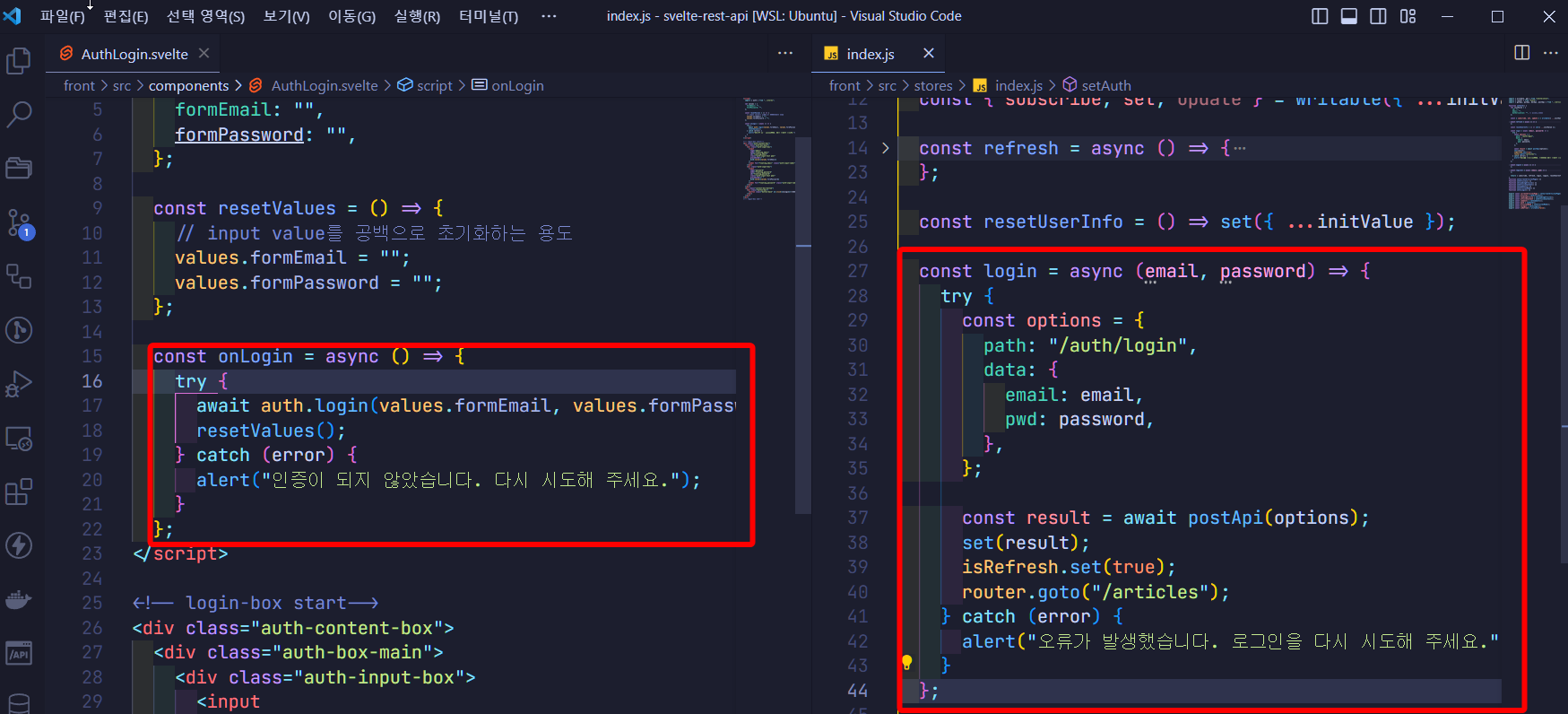
auth 스토어의 login 메소드에서 에러가 발생합니다.
그럼 이때 try/cath로 인해 "오류가 발생했습니다. 로그인을 다시 시도해 주세요."라는 alert 문구를 띄우게 됩니다.
만약에 AuthLogin 컴포넌트에서 정의한 try/catch으로
alert를 보여주고 싶다면 Auth 스토어의 login 메소드에서 try/catch를 하지 않으면 되는데, 이는 좋은 방법같지 않은거 같습니다.
아니면 on:click 이벤트 정의 메소드에서는 try/cathc를 안해는게 나을까요?
error를 catch 하는 것을 한 곳에서 관리(?)하여 에러 발생시 내가 원하는 동작(화면)을 보여주고 싶다면 어떻게 코드를 작성하는게 좋을까요?
답변 1
1
최종 컴포넌트에서 오류를 제어하길 원하신다면
우선 login 메소드의 try catch를 제거하는 것이 아니고 catch에서 다음과 throw를 이용해
오류를 다시 한번 넘겨주면 될 것 같습니다 .
const login = async(email, password) => {
try {
const options = {
path: '/auth/login',
data: {
email: email,
pwd: password,
}
}
const result = await postApi(options)
set(result)
isRefresh.set(true)
router.goto('/')
}
catch(error) {
// alert('오류가 발생했습니다. 로그인을 다시시도해 주세요.')
throw error
}
}
그리고 최종적으로 처리하길 원하는 위치에서 이 넘겨진 오류를 받아
원하는 액션을 주시면 될 것 같습니다.
이때 오류에 따른 처리의 경우 전달받은 error객체에서 message나 code 등 을 분석해
그에 맞는 동작을 하게 하는 함수를 만들어 처리하는 것도 좋을 것 같습니다.
참고로 디버그를 통해서 보면 서버로 부터 전달받는 error의 경우 다음과 같은 형태의 객체가됩니다.
AxiosError {message: 'Request failed with status code 500', name: 'AxiosError', code: 'ERR_BAD_RESPONSE', config: {…}, request: XMLHttpRequest, …}






말씀해주신대로 depth가 있는 곳에서는 error 객체를 throw 해주고 최종적으로 전달받은 곳에서는 원하는 동작을 정의해주면 되겠네요!
늦은 시간임에도 불구하고 친절히 답변해주셔서 감사합니다 :)