인프런 커뮤니티 질문&답변
CSS관련 질문
해결된 질문
작성
·
499
0
과제를 하면서 css 수정하면서 구글링 해봐도 해결이 안되는 부분이 있어 질문드립니다!
export const SubmitBtn = styled.button`
height: 52px;
padding: 14px 60px;
background-color: ${props => props.color}};
border: none;
font-style: normal;
font-weight: 500;
font-size: 16px;
line-height: 24px;
margin-top: 74px;
box-sizing: border-box;
cursor: pointer;
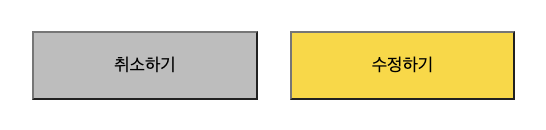
`수정하기/ 취소하기 버튼 CSS입니다. 이렇게 작성했을 때.. 이렇게 나옵니다. 분명 border: none; 을 작성해줬는데 적용이 안됩니다.
이렇게 나옵니다. 분명 border: none; 을 작성해줬는데 적용이 안됩니다.
이상해서 CSS 속성 하나씩 지워줬을 때,
export const SubmitBtn = styled.button`
height: 52px;
padding: 14px 60px;
// background-color: ${props => props.color}};
border: none;
font-style: normal;
font-weight: 500;
font-size: 16px;
line-height: 24px;
margin-top: 74px;
box-sizing: border-box;
cursor: pointer;
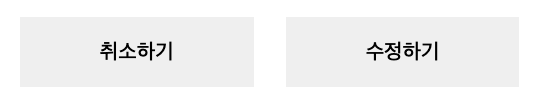
`이런식으로 background-color(또는background 속성)를 주석으로 처리하니 아래 사진처럼 테두리 선이 사라졌습니다.

background 속성을 줬을 때 border: none 도 안먹히고 cursor: pointer; 속성도 안먹히던데 뭐가 문제인걸까요..ㅜㅜ
답변 1
0
안녕하세요!
우선 background-color: ${props => props.color}}; 를 준다고 해서 아래 border가 안먹힐 상황은 아닌데, 안먹힌다니 혹시 인라인으로 스타일을 주시거나 부모요소로 상속된 속성이 있을까요?
그리고 해당 속성 괄호 짝이 이상합니다.
감사합니다.






아 오타 때문에 적용이 안됐던 것 같습니다..! 감사합니다ㅜㅜ