인프런 커뮤니티 질문&답변
스크롤 헤더 디자인 변경하기 질문드립니다.
작성
·
524
1
헤더 변경 하기 강의 듣는 도중에 궁금한 게 생겨서 질문드립니다.
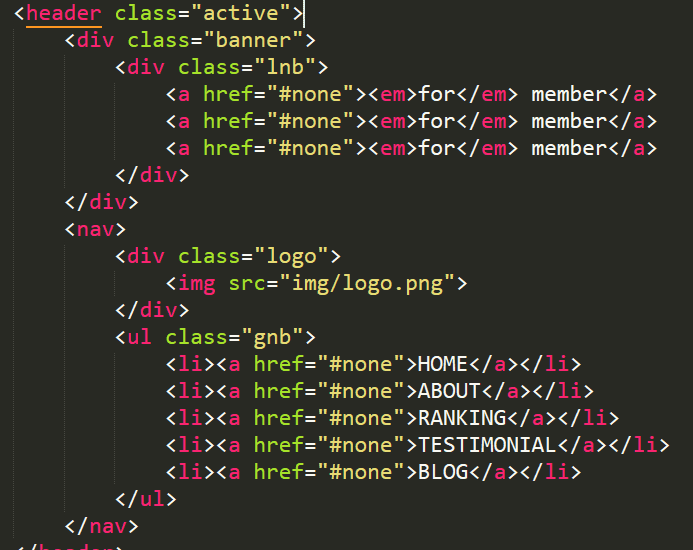
1. 위 사진에 보면 header 태그에 lnb, logo, gnb가 다 포함 되어있기 때문에 header 섹션에 background color를 바꾸면 lnb logo gnb 배경색이 모두 변해야 하는 걸로 알고있는데 제이쿼리 header에 active 클래스 추가를 해서 배경색을 바꾸면 gnb 쪽 색만 변하는 게 이해가 안갑니다.
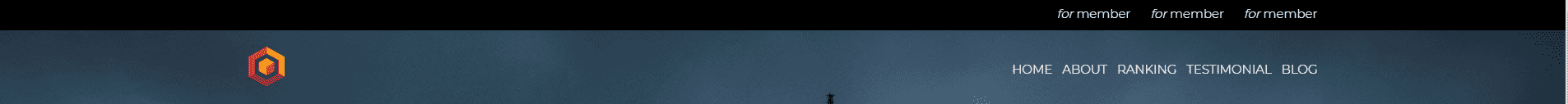
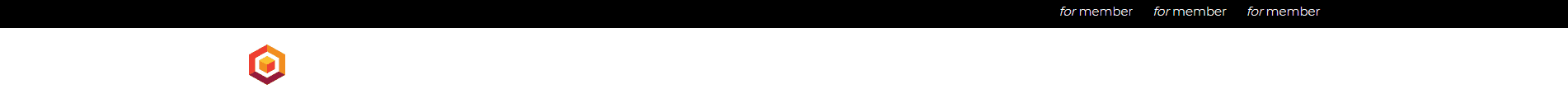
위 아래 두군데 모두 배경색이 변해야하는데 active를 추가할 때 왜 밑의 사진 처럼
로고와 gnb 부분만 배경색이 변하는 지 질문드립니다. 위의 lnb도 header 태그에 포함 되어있기때문에 저기도 배경색이 변해야 하는 것 아닌가요?
2. slidng을 부드럽게 하기 위한 방법 중에 jquery.scrollTo.min.js 이런 파일들은 어디에서 정보를 얻고 가져 올 수 있는건가요?
답변 1
1
1. header 태그에 lnb, logo, gnb가 다 포함 되어있지만 변화를 주고 싶은 부분을 선택합니다. 저는 header.active .gnb라고 자바스크립트에 이렇게 했기 때문에 .gnb만 변한 겁니다. 만약 header.active라고 하고 변화를 주면 header 전체가 변화합니다. 이건 제작자의 선택입니다. active가 들어갔을 때 header 전체에 변화를 줄지, .lnb만 변화를 줄지 .gnb만 변화를 줄지..
2. 저도 예전부터 사용한 플러그인이라 어떻게 검색했는지 기억이 나지 않지만 아마도 scrollto jquery plugin 이런 식으로 검색했을거에요. 이런 효과를 내는게 이것만 있는건 아니니까 사용해보고 크로스브라우징에 문제 없는지 체크하고 실전에 적용하시면 됩니다.