인프런 커뮤니티 질문&답변
computed 강의 질문있습니다.
해결된 질문
작성
·
277
0
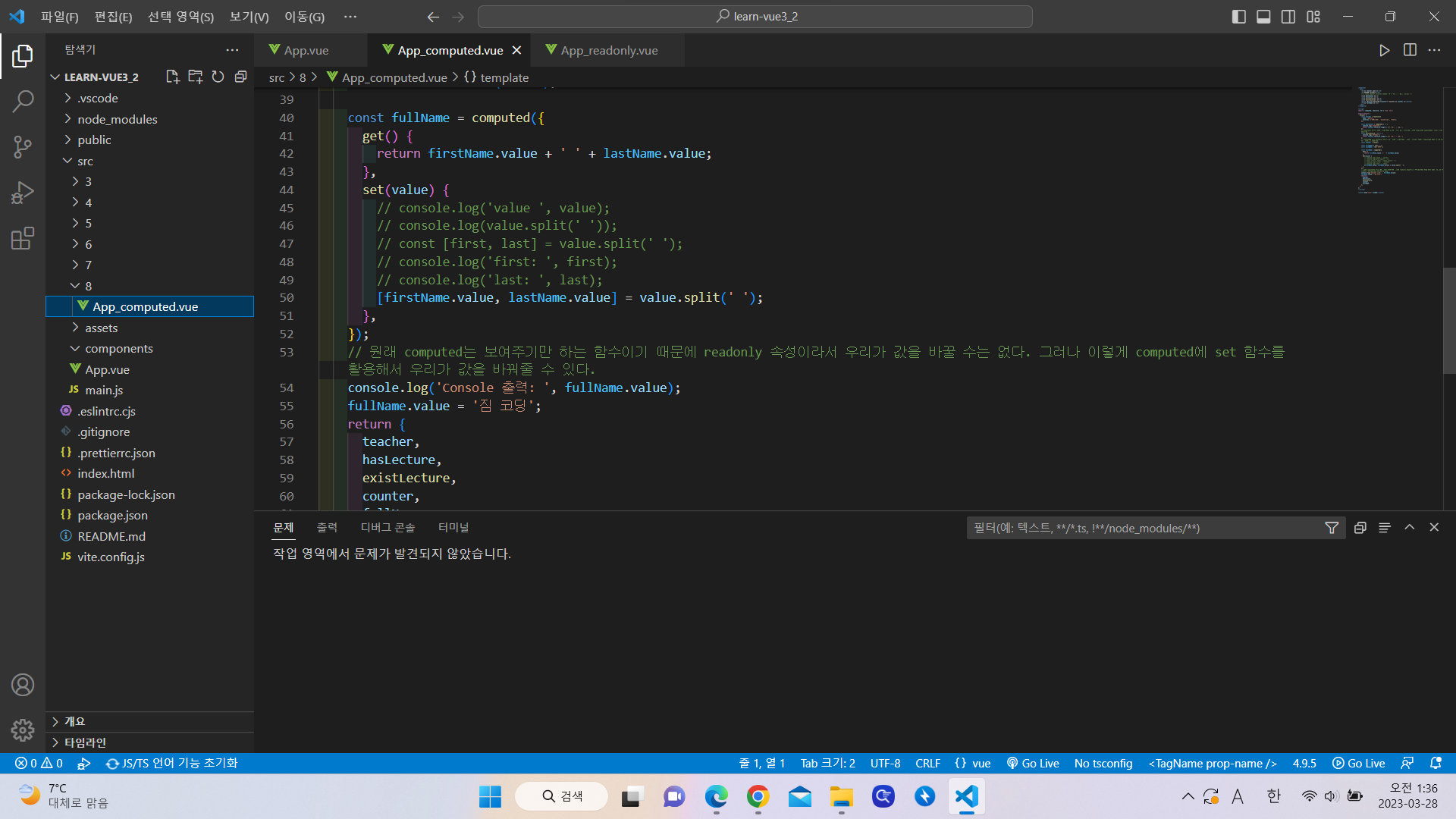
 제가 작성한 코드 55번째 줄에 fullName.value는 당연히 fullName 값이 ref라서 뒤에 .value를 붙여야 하는 것은 이해가 갑니다. 그러나 44번째 줄에서 set(value)안에서 value 가 의미하는 것이 어떤것인지, 무엇을 받아왔는지 궁금합니다.
제가 작성한 코드 55번째 줄에 fullName.value는 당연히 fullName 값이 ref라서 뒤에 .value를 붙여야 하는 것은 이해가 갑니다. 그러나 44번째 줄에서 set(value)안에서 value 가 의미하는 것이 어떤것인지, 무엇을 받아왔는지 궁금합니다.
답변 1
0
짐코딩
지식공유자
안녕하세요 :)
computed 속성은 기본적으로 getter 함수만 가지고 있지만, 필요한 경우 setter 함수를 만들어 사용할 수 있는데요.
코드 55 Line에서 fullName.value = '값'을 할당했을때 이때 '값'이 setter 함수의 파라미터(value)로 넘어오게 됩니다.
const fullName = computed({
...
set(value) {
console.log(value); // "Hello World!" 출력
}
...
});
fullName.value = 'Helllo World!';






그럼 만약 코드 55 Line에서 fullName.value = '값' 을 할당하고 '값'이 setter함수의 파라미터로 넘어오게 할때 여기서는 파라미터 이름을 value 로 지었는데 파라미터 이름은 제가 맘대로 아무거나 지어도 되는건가요?